详解Kotlin Android开发中的环境配置
详解Kotlin Android开发中的环境配置
在Android Studio上面进行安装插件
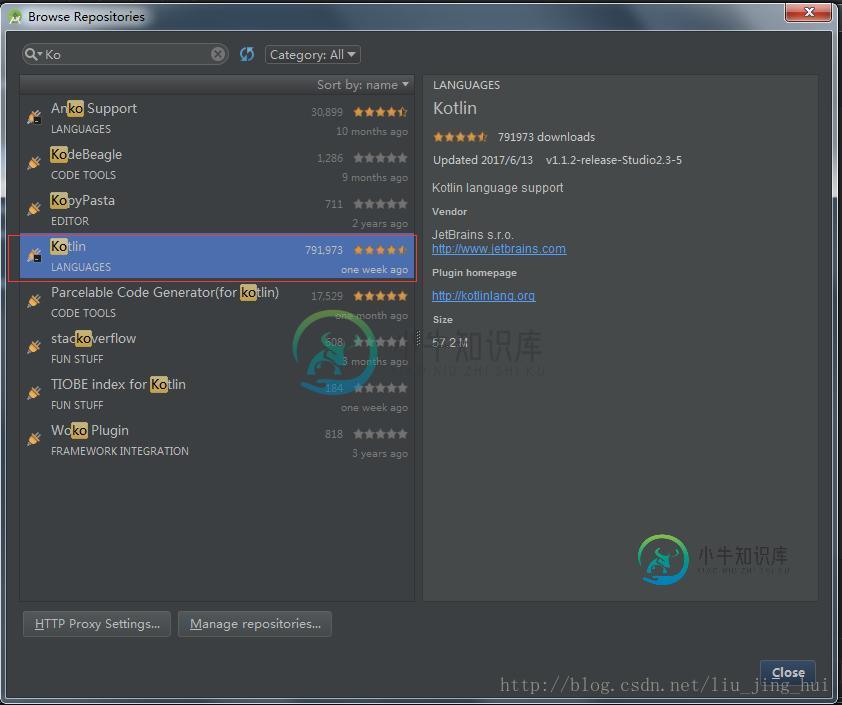
在Settings ->Plugins ->Browse repositores.. ->kotlin 安装完成后重启Android Studio就生效了 如图所示:

在Android Studio中做Kotlin相关配置
(1)在根目录 的build.gradle中进行配置使用,代码如下:
buildscript {
ext.kotlin_version = '1.1.2-4'
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:2.2.0'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
}
}
allprojects {
repositories {
jcenter()
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
(2)在app/build.gradle 中配置的使用
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
compile "org.jetbrains.kotlin:kotlin-stdlib-jre7:$kotlin_version"
repositories {
mavenCentral()
}
这样,kotlin的配置就已经完成了,我们来写第一个项目hello world
开始进行第一个小Demo的使用
(1)在布局文件中写一个textview控件,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.yoyoyt.kotlindemo.ThreeActivity">
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="aaaa"/>
</LinearLayout>
(2)我们进行找id赋值使用
第一种找控件的方式 代码如下:
import android.os.Bundle
import android.support.v7.app.AppCompatActivity
import android.widget.TextView
import kotlinx.android.synthetic.main.activity_three.*
class ThreeActivity : AppCompatActivity() {
private var b : TextView ?= null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_three)
text.text="aaa"
}
}
第二找控件的方法 代码如下:
import android.os.Bundle
import android.support.v7.app.AppCompatActivity
import android.widget.TextView
import android.widget.Toast
class ThreeActivity : AppCompatActivity() {
private var b : TextView ?= null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_three)
b = findViewById(R.id.text) as TextView
b!!.text="shds"
Toast.makeText(this,b!!.text.toString(),Toast.LENGTH_SHORT).show()
}
}
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍webpack4.x开发环境配置详解,包括了webpack4.x开发环境配置详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了webpack4.x开发环境配置方法。分享给大家供大家参考,具体如下: 写这篇文章的初衷在于,虽然网络上关于webpack的教程不少,但是大多已经过时,由于webpack版本更新后许多操作变化很大,很多教程的经验已经不适合。当我们使用npm安装web
-
本文向大家介绍详解用Webpack与Babel配置ES6开发环境,包括了详解用Webpack与Babel配置ES6开发环境的使用技巧和注意事项,需要的朋友参考一下 安装 Webpack 安装: 在项目根目录下新建一个配置文件—— webpack.config.js 文件: 在 src 目录下新建 a.js 文件: 在 src 目录下新建 index.js 文件: 执行编译打包命令,完成后打开 bu
-
本文向大家介绍vue-cli3 配置开发与测试环境详解,包括了vue-cli3 配置开发与测试环境详解的使用技巧和注意事项,需要的朋友参考一下 需求 首先介绍一下本项目的背景,是基于 vue-cli3.1.1 的单页应用,目前测试环境和生产环境都在线上,并且都在同一个域名下,其中生产环境部署在根目录下,测试环境部署在名为 test 的子目录下,根据生产环境和测试环境的不同,某些界面和交互有细微的差
-
主要内容:下载Erlang,Erlang安装,Erlang配置,在流行IDE上安装插件现在在开始使用 Erlang 编程工作之前,需要确保在你的系统上运行 Erlang 全功能版本。 本节将学习在 Windows 10机器上安装 Erlang 及后续的 Erlang 开发环境配置。 确保在继续安装前系统满足以下要求 系统要求 内存 2 GB RAM (推荐) 硬盘空间 没有最低要求,最好是有足够的硬盘空间来存储应用程序就可以了满足 Erlang 的应用要求了 操作系统版本 E
-
本文向大家介绍php集成开发环境详解,包括了php集成开发环境详解的使用技巧和注意事项,需要的朋友参考一下 HP开发使用的集成环境,可用PHPStorm, 或者用免费版的 IDEA 加 PHP 插件,两者功能基本相同,只是后者安装起来略折腾。 PHPStorm的特点:跨平台,我在 Windows, Linux, Mac 下都可以使用它,完全一致的界面和功能,省着折腾了UI 还算好看,我 用的是 D
-
要搭建一个现代的前端开发环境配套的工具有很多,比如 Grunt / Gulp / Webpack / Broccoli,都是要解决前端工程化问题,这个主题很大,这里为了使用 React 我们只关注其中的两个点: JSX 支持 ES6 支持 好消息是业界领先的 ES6 编译工具 Babel 随着作者被 Facebook 招入麾下,已经内置了对 JSX 的支持,我们只需要配置 Babel 一个编译工具

