Python+Kepler.gl实现时间轮播地图过程解析
前言
1 简介
Kepler.gl作为一款强大的开源地理信息数据可视化工具,可以帮助我们轻松制作针对大规模矢量数据的可视化作品,从而辅助数据分析工作。
Kepler.gl制作常规地图非常简单方便,稍微摸索一下仪表盘界面就可以get到用法,但有些特殊的地图则需要额外对数据进行处理或使用Kepler.gl中的一些隐藏功能,比如之前写过的Python+Kepler.gl轻松制作酷炫路径动画中介绍过的动态路径地图。本文将要介绍的「时间轮播地图」也是一种比较特殊的地图,下面我们就将结合实际例子进行介绍。
2 Python+Kepler.gl制作时间轮播地图
2.1 实例:Uber出行乘客上下车信息
我们以Uber官方提供的2015年某日纽约乘客上下车数据为例,对应文章开头Github仓库中的data.csv,关于Python+Kepler.gl的环境配置可以回顾Python+Kepler.gl轻松制作酷炫路径动画中的相关内容。
首先我们读入data.csv数据:
import pandas as pd
from keplergl import KeplerGlraw = pd.read_csv('data.csv')
raw.head()

需要注意我们的数据中除了必要的经纬度点信息之外,包含了tpep_pickup_datetime与tpep_dropoff_datetime两列日期格式的数据,这是绘制日期轮播地图的关键,即我们的数据集中针对每行数据记录必须有与之相对应的时间信息。
数据准备完毕,使用下列代码向外部导出Kepler.gl对应的html文件,因为所有视觉元素我们都单独手动调整,这里只需要将目标数据嵌入html文件即可:
map1 = KeplerGl(height=800, data={'layer1': raw}) # 生成Kepler.gl网页
map1.save_to_html(file_name='时间轮播地图示例1.html', data={'layer1': raw}) # 导出网页
在外部打开前面导出的html文件,初始界面如图2:

首先删除掉侧边栏Kepler.gl自动识别创建出的全部图层,我们自己手动创建所需的图层,以OD线为例:


接着根据数据本身属性进行适当的视觉元素的调整,这部分看个人喜好,具体步骤略过:

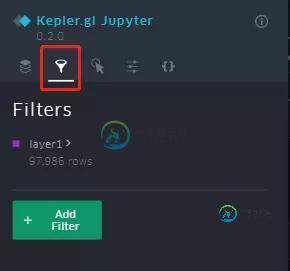
接下来到最重要的步骤,打开左上角的筛选面板:

点击「Add Filter」,选择想要作为时间轮播依据信息的字段:

地图右下角随即出现时间轮播部件:

可以在时间轮播部件中设置时间窗口跨度、播放速度等,下面是我制作出的效果,因为动图录制帧数不宜太高,实际比动图中要流畅很多,你也可以自己自由探索:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Jquery轮播效果实现过程解析,包括了Jquery轮播效果实现过程解析的使用技巧和注意事项,需要的朋友参考一下 轮播是学习jquery开始的第二个实现的动效,也是学习时间最久的一个。在实现轮播的过程中总是会遇到各种各样的问题,请教过很多人,也多次问过度娘。今天,也不敢果敢的说,可以马上写好一个轮播。希望是通过随笔的方式,记录下一些思维过程。 首先是html结构,一个简单的轮播,单张
-
本文向大家介绍JS组件库AlloyTouch实现图片轮播过程解析,包括了JS组件库AlloyTouch实现图片轮播过程解析的使用技巧和注意事项,需要的朋友参考一下 轮播图也涉及到触摸和触摸反馈,同时,AlloyTouch可以把惯性运动打开或者关闭,并且设置min和max为运动区域,超出会自动回弹。 除了一般的竖向滚动,AlloyTouch也可以支持横向滚动,甚至任何属性的运动,因为它的设计的本质就
-
本文向大家介绍Android线程实现图片轮播,包括了Android线程实现图片轮播的使用技巧和注意事项,需要的朋友参考一下 一、实现效果 本篇文章实现了简单的图片轮播,初始化3张资源图片,初始化3秒更换一次图片背景,轮换播放。 二、知识点 Thread线程start() 、sleep();handler机制;Android 控件imageView、setBackgroundResource(id)
-
本文向大家介绍jQuery实现大图轮播,包括了jQuery实现大图轮播的使用技巧和注意事项,需要的朋友参考一下 css样式: js代码规范: 主体代码: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍通过BootStrap实现轮播图的实际应用,包括了通过BootStrap实现轮播图的实际应用的使用技巧和注意事项,需要的朋友参考一下 我是用bootstrap来做的很简单 直接把那坨代码复制到 webstorm里面 下面我会用我的某一次作业 来做实际解释里面的某部分各代表什么意思 (由于这个代码到底什么意思 老师没有教过 我自行理解 有错的地方 望海涵) “男友秋装上新”这个地方
-
本文向大家介绍简单实现android轮播图,包括了简单实现android轮播图的使用技巧和注意事项,需要的朋友参考一下 轮播图是很常用的一个效果 核心功能已经实现 没有什么特殊需求 自己没事研究的 所以封装的不太好 一些地方还比较糙 为想要研究轮播图的同学提供个参考 目前测试图片为mipmap中的图片 没有写从网络加载图片 可自行根据需求在getShowView()方法中修改 1.定时切换 通过h

