Android动画之逐帧动画(Frame Animation)基础学习
前言
在Android中,动画Animation的实现有两种方式:Tween Animation(补间动画)和Frame Animation(帧动画)。渐变动画是通过对场景里的对象不断做图像变换(平移、缩放、旋转等)产生动画效果。帧动画则是通过顺序播放事先准备好的图像来产生动画效果,和电影类似。
下面我们就来学习下Android中逐帧动画的基础知识。
原理 : 人眼的"视觉暂留"
方式 :
1.在java代码中 ( new AnimationDrawable().addFrame(getDrawable(R.drawable.a),200);)
sdk好像要求最低版本必须>=21
2.在XML文件中定义动画资源
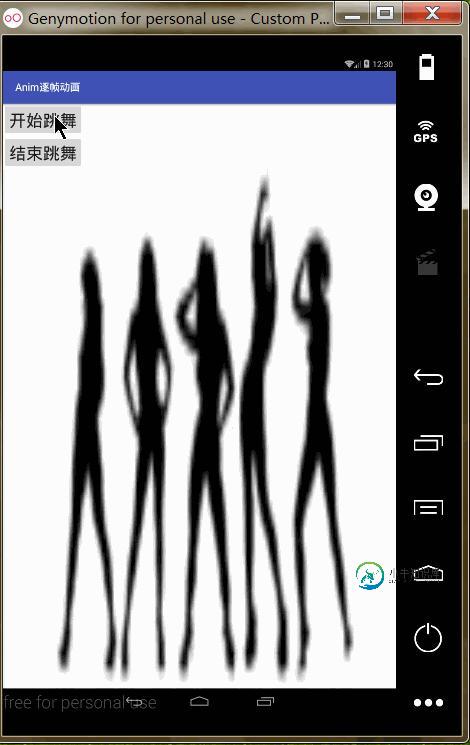
效果图如下

代码
1.准备图片资源
将图片资源放在drawable-hdpi目录下
2.在drawable目录下新建animation-list类型文件
anim_frame.xml
<?xml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false"> <item android:drawable="@drawable/a" android:duration="100"/> <item android:drawable="@drawable/b" android:duration="100"/> <item android:drawable="@drawable/c" android:duration="100"/> </animation-list>
3.在布局文件中,添加ImageView,将其background属性设置为动画资源xml
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/btn_start" android:text="开始跳舞" android:textSize="25sp" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <Button android:id="@+id/btn_stop" android:text="结束跳舞" android:textSize="25sp" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <ImageView android:id="@+id/image" android:background="@drawable/anim_frame" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
4.在java中,获取动画资源,调用start( )开启动画,stop( )停止动画
package com.lyp.frameanim;
import android.graphics.drawable.AnimationDrawable;
import android.graphics.drawable.Drawable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Button mBtnStart;
private Button mBtnStop;
private ImageView mImage;
private AnimationDrawable mAnim;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// new AnimationDrawable().addFrame(getDrawable(R.drawable.a),200);
initView();
mAnim = (AnimationDrawable) mImage.getBackground();
}
private void initView() {
mBtnStart= (Button) findViewById(R.id.btn_start);
mBtnStop= (Button) findViewById(R.id.btn_stop);
mImage= (ImageView) findViewById(R.id.image);
mBtnStart.setOnClickListener(this);
mBtnStop.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_start:
mAnim.start();
break;
case R.id.btn_stop:
mAnim.stop();
break;
}
}
}
总结
以上就是这篇文章的全部内容了,希望能对各位Android开发者们有所帮助,如果有疑问大家可以留言交流。
-
Android中的动画 综述 Android中的动画分为补间动画(Tweened Animation)和逐帧动画(Frame-by-Frame Animation)。没有意外的,补间动画是在几个关键的节点对对象进行描述又系统进行填充。而逐帧动画是在固定的时间点以一定速率播放一系列的drawable资源。下面对两种动画进行分别简要说明。 补间动画 补间动画分为如下种 Alpha 淡入淡出 Scale
-
本文向大家介绍Android动画之补间动画(Tween Animation)基础学习,包括了Android动画之补间动画(Tween Animation)基础学习的使用技巧和注意事项,需要的朋友参考一下 前言 之前说过了在Android中,动画Animation的实现有两种方式:Tween Animation(渐变动画)和Frame Animation(帧动画)。渐变动画是通过对场景里的对象不断做
-
主要内容:本节引言:,1.帧动画概念以及用法,2.使用示例:,3.本节示例代码和Gif帧提取工具下载,本节小结:本节引言: 从本节开始我们来探究Android中的动画,毕竟在APP中添加上一些动画,会让我们的应用变得 很炫,比如最简单的关开Activity,当然自定义控件动画肯定必不可少啦~而Android中的动画 分为三大类,逐帧动画(Frame)以及补间动画(Tween),还有Android 3.0以后引入的属性动画 (Property),而本节给大家带来的是第一种动画——逐帧动画的一个基本
-
本文向大家介绍什么是逐帧动画?相关面试题,主要包含被问及什么是逐帧动画?时的应答技巧和注意事项,需要的朋友参考一下 实现逐帧动画需要两个条件: (1)相关联的不同图像,即动画帧;(2)连续播放。
-
帧动画模块可以将一系列BK.TextureInfo对象进行播放,构成动画效果。 父类:BK.Sprite 构造函数 BK.AnimationSprite(textureInfoArray) 通过textureInfoArray数组创建一个帧动画对象 手Q版本:7.6.3 textureInfoArray: 参数名 类型 textureInfoArray Array BK.TextureInfo可以
-
duraion(持续时间) 定义动画的持续时间(以毫秒为单位)。 Type Default Example Number 1000 3000 anime.stagger See staggering section anime.stagger(150) Function See function based parameters section (el, i) => i * 150 anime({

