iOS如何去掉导航栏(UINavigationBar)下方的横线
网上有很多关于隐藏的方法,设置后能够成功,但是跳转到其他界面的时候发现,其他界面横线也被隐藏了。
目前主流的方法是将shadowImage用一张空的图片图片替换掉
可是这种方法不能解决navigationController里面的某个界面隐藏,其他不变的问题。
[self.navigationController.navigationBar setBackgroundImage:[[UIImage alloc] init] forBarMetrics:UIBarMetricsDefault]; self.navigationController.navigationBar.shadowImage = [[UIImage alloc] init];
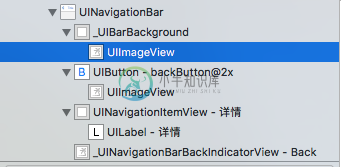
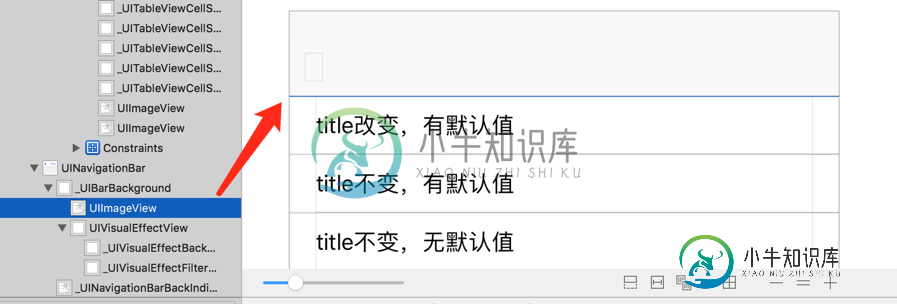
通过xcode查看UINavigationBar的树形结构发现,可以很清楚的看出横线就是下面的_UIBarBackground下面的UIImageView对象


树形结构如下
**UINavigationBar** **--[ 1] _UIBarBackground** **----[ 2] UIImageView** **----[ 2] UIVisualEffectView** **------[ 3] _UIVisualEffectBackdropView** **------[ 3] _UIVisualEffectFilterView** **--[ 1] UINavigationButton** **----[ 2] UIButtonLabel** **--[ 1] _UINavigationBarBackIndicatorView**
所以能不能遍历UINavigationBar的所有子view然后找到横线对应的UIImageView对象,隐藏掉呢?
遍历UINavigationBar所有的子view获取子view的数组。
NSArray *allSubviews(UIView *aView) {
NSArray *results = [aView subviews];
for (UIView *eachView in aView.subviews)
{
NSArray *subviews = allSubviews(eachView);
if (subviews)
results = [results arrayByAddingObjectsFromArray:subviews];
}
return results;
}
遍历数组找到横线对应的UIImageView对象
@property (nonatomic, strong) UIImageView *shadowImage;
- (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
NSArray *subViews = allSubviews(self.navigationController.navigationBar);
for (UIView *view in subViews) {
if ([view isKindOfClass:[UIImageView class]] && view.bounds.size.height<1){
//实践后发现系统的横线高度为0.333
self.shadowImage = (UIImageView *)view;
}
}
self.shadowImage.hidden = YES;
}
最后在viewDidDisappear方法里面还原显示状态。
- (void)viewWillDisappear:(BOOL)animated{
[super viewWillDisappear:animated];
self.shadowImage.hidden = NO;
}
运行后发现完美解决

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍iOS中的导航栏UINavigationBar与工具栏UIToolBar要点解析,包括了iOS中的导航栏UINavigationBar与工具栏UIToolBar要点解析的使用技巧和注意事项,需要的朋友参考一下 一、导航栏UINavigationBar 1、导航栏的使用 在iOS开发中,我们通常会使用导航控制器,导航控制器中封装了一个UINavigationBar,实际上,我们也可以在
-
我正在创建一个应用程序,我在互联网上浏览,我想知道他们是如何使这个透明的UINavigationBar像这样: 我在appdelegate中添加了以下内容: 但这只会让它看起来像: 如何使导航栏像第一个图像一样透明?
-
问题内容: 我正在尝试更改导航器栏的颜色,但是我发现只有导航器是根导航器,这才是不可能的。 我正在尝试: 我所有与导航器控制器有关。但是什么都没有改变。实际上,我试图从情节提要中进行相同的操作,但只有在我处于第一个导航器中时,它才有效。 我试图阅读与此问题有关的所有内容,但一无所获 我可以像这样将任何项目添加到导航栏 问题答案: 实际上,我发现该解决方案将用于: 然后在每个视图控制器中,我们需要另
-
问题内容: 我正在尝试使用导航栏(“后退”按钮,标题等)和选项卡栏(底部的工具栏)制作一个应用程序。我使用的是子视图,因此不必担心状态栏,导航栏,标签栏的高度等问题。但是我认为这给我带来了麻烦,因为我似乎无法弄清楚如何设置导航栏和标签栏。 这就是我所拥有的。我究竟做错了什么? AppDelegate.h AppDelegate.m ViewController.h ViewController.m
-
本文向大家介绍两种iOS隐藏导航栏的正确方法,包括了两种iOS隐藏导航栏的正确方法的使用技巧和注意事项,需要的朋友参考一下 简介 在项目中经常碰到首页顶部是无限轮播,需要靠最上面显示.有的设置导航栏为透明等一系列的方法,这个可以借助第三方.或者干脆简单粗暴的直接隐藏掉导航栏.可是push到下一个页面的时候是需要导航栏的,如何做了,这里给出两种方法. 第一种做法 -注意这里一定要用动画的方式隐藏导航
-
我的应用程序中有一个视图控制器,它在情节提要中拖动了一个导航栏。它在iOS 6中运行良好,但在iOS 7中看起来是这样的: 状态栏和导航栏不应相互碰撞。我在堆栈溢出上看到了很多这样的问题,但它们对我没有多大帮助。 有些问题说我应该使用这个“self.edgesForExtendedLayout=UIRectEdgeNone”;但它不起作用。有人说,我应该删除导航栏并将其嵌入导航控制器中,但由于我的

