vue Cli 环境删除与重装教程 - 版本文档
vue-cli 卸载,版本选择,安装 · 检测(图文教程:vue Cli 环境删除与重装)
重要说明:
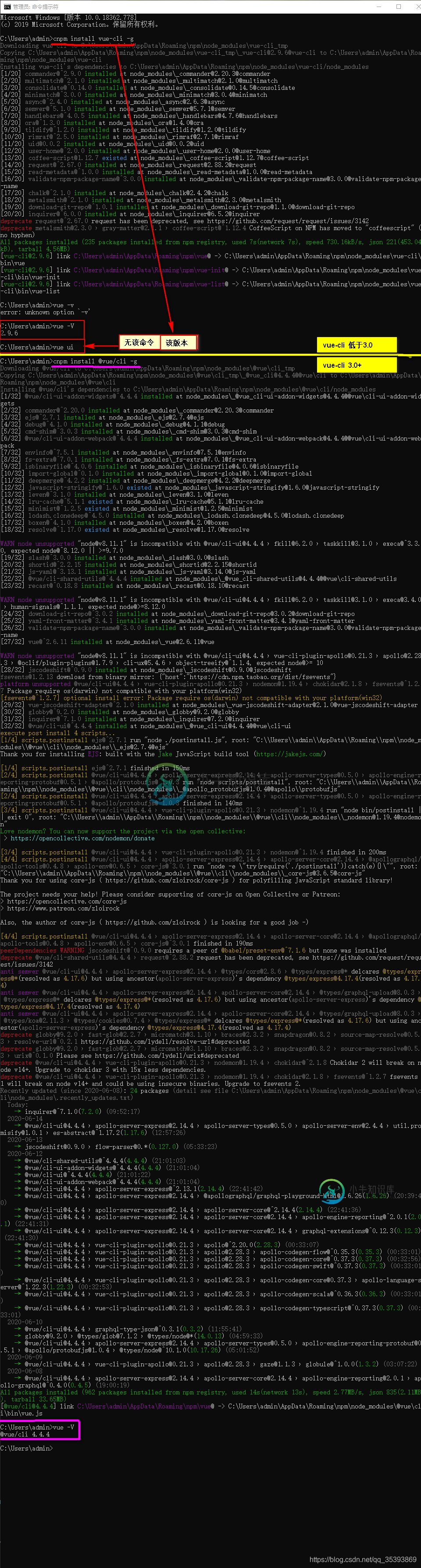
vue-cli 3.0+版本,使用的不是vue-cli,而是@vue/cli;
如果用以上的安装命令安装的并不是最新版的3.0+的,而如果安装3.0的话就需要使用新的命令。
vue-cli 的 卸载:
如果原来已经安装了vue-cli的话需要先卸载原来的安装
npm uninstall vue-cli -g
vue-cli 的 安装:
1. 版本低于3.0 (vue-cli<3.0)
npm install vue-cli -g
2. 版本高于3.0 (vue-cli≥3.0+)
npm install @vue/cli -g
3. vue-cli的版本查看:vue -V (字母-V大写)
Vue CLI 官方介绍:
中文文档
英文文档
cmd 命令 · 运行图鉴:

补充知识:使用vue-cli构建 webpack打包工具时,生产环境下,每次build时,删除dist目录,并重新生成,以防dist目录文件越来越多。
首先,需要使用webpack的插件CleanWebpackPlugin,安装命令如下:
npm install --save-dev clean-webpack-plugin
其次,需要在生产环境提供的文件:build/webpack.prod.conf.js的plugins节点下添加如下代码:
new CleanWebpackPlugin(
['dist'], //匹配删除的文件
{
root:path.resolve(__dirname,'../') //根目录
verbose:true, //是否启用控制台输出信息
dry: false, //设置为false,启用删除文件
}
),
以上这篇vue Cli 环境删除与重装教程 - 版本文档就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍MySQL5.6免安装版环境配置图文教程,包括了MySQL5.6免安装版环境配置图文教程的使用技巧和注意事项,需要的朋友参考一下 MySQL是一个小巧玲珑但功能强大的数据库,目前十分流行。但是官网给出的安装包有两种格式,一个是msi格式,一个是zip格式的。很多人下了zip格式的解压发现没有setup.exe,面对一堆文件一头雾水,不知如何安装。下面小编将介绍如何解决此情况下安装过程
-
本文向大家介绍Windows环境下python环境安装使用图文教程,包括了Windows环境下python环境安装使用图文教程的使用技巧和注意事项,需要的朋友参考一下 Windows环境下python的安装与使用 一、python如何运行程序 首先说一下python解释器,它是一种让其他程序运行起来的程序。当你编写了一段python程序,python解释器将读取程序,并按照其中的命令执行,得出结果
-
本文向大家介绍Android最新版本开发环境搭建图文教程,包括了Android最新版本开发环境搭建图文教程的使用技巧和注意事项,需要的朋友参考一下 本文只是写了如何配置JDK,以及adt-bundle的配置。对于以前的adt-bundle的版本,会自带CPU/ABI系统镜像,经过本文所描述的两个步骤后可以直接创建AVD,但是从官网下载的最新的adt-bundle并没有带镜像,下篇文章讲述如何下载多
-
本文向大家介绍Mysql 5.7.17 winx64免安装版,win10环境下安装配置图文教程,包括了Mysql 5.7.17 winx64免安装版,win10环境下安装配置图文教程的使用技巧和注意事项,需要的朋友参考一下 下载地址:http://dev.mysql.com/downloads/file/?id=467269 1.解压到自定义目录:我解压到了D盘的根目录 2.添加一个my.ini文
-
本文向大家介绍Python IDE环境之 新版Pycharm安装详细教程,包括了Python IDE环境之 新版Pycharm安装详细教程的使用技巧和注意事项,需要的朋友参考一下 PyCharm简介: PyCharm是一种Python IDE,带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具,比如调试、语法高亮、Project管理、代码跳转、智能提示、自动完成、单元测试、版本控制
-
本文向大家介绍Linux环境下nodejs的安装图文教程,包括了Linux环境下nodejs的安装图文教程的使用技巧和注意事项,需要的朋友参考一下 1、在官网下载nodejs,选择左边的。 2、选择文件右击点击extract here进行解压 3、进入bin目录,右击选择properties,解压文件可以随意放在系统里一个位置。复制location里的路径 4、添加路径 进入.bashrc文件,在

