jQuery基本选择器和层次选择器学习使用
本文实例为大家分享了jQuery选择器的具体实现代码,供大家参考,具体内容如下
1. 基本选择器

<html>
<head>
<meta charset="utf-8">
<title>jQuery基本选择器</title>
<script type="text/javascript" src="js/jquery-1.x.js"> </script>
</head>
<body>
<div id="idDiv">DOM对象与jQuery对象的相互转化</div>
<div class="classDiv">jQuery对象不能直接使用DOM对象的方法,</div>
<div class="classDiv">但可以通过将jQuery对象转换成DOM对象后再调用其方法。</div>
<span class="classSpan">基本选择器是jQuery中最常用的选择器</span>
<script type="text/javascript">
$(function(e){
$("#idDiv").css("color","blue");
$(".classDiv").css("background-color","#dddddd");
$("span").css("background-color","gray").css("color","white");
$("*").css("font-size","20px");
$("#idDiv,.classSpan").css("font-style","italic");
});
</script>
</body>
</html>
2. 层次选择器

<html>
<head>
<meta charset="utf-8">
<title>jQuery层次选择器</title>
<script type="text/javascript" src="js/jquery-1.x.js"> </script>
</head>
<body>
<div>
搜索条件<input name="search" />
<form>
<label>用户名:</label>
<input name="useName" />
<fieldset>
<label>密 码:</label>
<input name="password" />
</fieldset>
</form>
<hr/>
身份证号:<input name="none" /><br/>
联系电话:<input name="none" />
</div>
<script type="text/javascript">
$(function(e){
$("form input").css("width","200px");
$("form > input").css("background","pink");
$("label + input").css("border-color","blue");
//$("label").next("input").css("border-color","blue");
$("form ~ input").css("border-bottom-width","8px");
//$("form").nextAll("input").css("border-bottom-width","4px");
$("*").css("padding-top","3px");
});
</script>
</body>
</html>
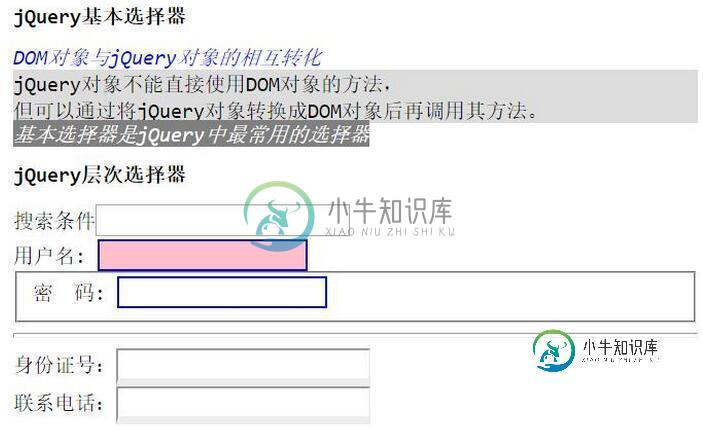
效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍jQuery层次选择器用法示例,包括了jQuery层次选择器用法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery层次选择器用法。分享给大家供大家参考,具体如下: 效果图: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jquery选择器用法总结》、《jQuery操作DOM节点方法总结》、《jQuery页面元素操作技巧汇总》、《jQuery常见事件用
-
主要内容:jQuery 选择器jQuery 选择器 请使用我们的 jQuery 选择器检测器 来演示不同的选择器。 选择器 实例 选取 * $("*") 所有元素 #id $("#lastname") id="lastname" 的元素 .class $(".intro") class="intro" 的所有元素 .class,.class $(".intro,.demo") class 为 "intro" 或 "demo"
-
主要内容:jQuery 选择器,元素选择器,实例,#id 选择器,实例,.class 选择器,实例,更多实例,独立文件中使用 jQuery 函数,实例jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。 jQuery 选择器 jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。 jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。 jQuery 中所有选
-
cesium每更新一个版本,就会导致默认的三维球不可见,原因是bingkey发生了变化,如果我们想设置三维球加载的初始图层,可以修改viewer的imageryProvider属性,但是这样做会导致一个问题:baseLayerPicker控件的按钮图标会显示为空白 今天我们来解决这个问题。 拿到问题不要直接开怼,想一想,应该怎么做? 首先我们知道这个控件就是一个div,那毫无疑问,使用js强制修改
-
除了基本的选择器外,jQuery的层级选择器更加灵活,也更强大。 因为DOM的结构就是层级结构,所以我们经常要根据层级关系进行选择。 层级选择器(Descendant Selector) 如果两个DOM元素具有层级关系,就可以用$('ancestor descendant')来选择,层级之间用空格隔开。例如: <!-- HTML结构 --> <div class="testing"> <u
-
希望能澄清一下我什么时候应该使用和。这可能不是节奏问题,但也许我错过了一些关于Golang的知识。 对于我认为基本思想是等待通道的下一个输出。不完全确定什么是可以。 例如,在cadence示例中,< code>local_activity链接并粘贴在下面: 我们不使用任何 但是,在这里的例子中,它也使用信号通道:根据外部输入改变优步节奏睡眠时间 我还会将代码粘贴到这里 你可以看到有,我不完全确定它
-
本文向大家介绍jQuery选择器之属性筛选选择器用法详解,包括了jQuery选择器之属性筛选选择器用法详解的使用技巧和注意事项,需要的朋友参考一下 在这么多属性选择器中[attr="value"]和[attr*="value"]是最实用的 [attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="che
-
本文向大家介绍jQuery 组合选择器,包括了jQuery 组合选择器的使用技巧和注意事项,需要的朋友参考一下 示例 考虑以下DOM结构 后代和子选择器 给定父母<ul>-parentUl找到其后代(<li>), 简单 $('parent child') >> $('ul.parentUl li') 这样可以将指定祖先的所有匹配后代降低到所有级别。 > -- $('parent > child')

