jQuery层次选择器用法示例
本文实例讲述了jQuery层次选择器用法。分享给大家供大家参考,具体如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>2-5</title>
<!-- 引入jQuery -->
<script src="js/jquery-1.10.1.min.js" type="text/javascript"></script>
<script src="js/assist.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script type="text/javascript">
$(document).ready(function(){
//选择 body内的所有div元素.
$('#btn1').click(function(){
$('body div').css("background","#bbffaa");
})
//在body内的选择 元素名是div 的子元素.
$('#btn2').click(function(){
$('body > div').css("background","#bbffaa");
})
//选择 所有class为one 的下一个div元素.
$('#btn3').click(function(){
$('.one + div').css("background","#bbffaa");
})
//选择 id为two的元素后面的所有div兄弟元素.
$('#btn4').click(function(){
$('#two ~ div').css("background","#bbffaa");
})
});
</script>
</head>
<body>
<h3>层次选择器.</h3>
<button id="reset">手动重置页面元素</button>
<input type="checkbox" id="isreset" checked="checked"/>
<label for="isreset">点击下列按钮时先自动重置页面</label>
<br />
<br />
<input type="button" value="选择 body内的所有div元素." id="btn1"/>
<input type="button" value="在body内,选择子元素是div的。" id="btn2"/>
<input type="button" value="选择 所有class为one 的下一个div元素." id="btn3"/>
<input type="button" value="选择 id为two的元素后面的所有div兄弟元素." id="btn4"/>
<br />
<br />
<!-- 测试的元素 -->
<div class="one" id="one" > id为one,class为one的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test" > id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div> 包含input的type为"hidden"的div
<input type="hidden" size="8"/>
</div>
<span id="mover">正在执行动画的span元素.</span>
</body>
</html>
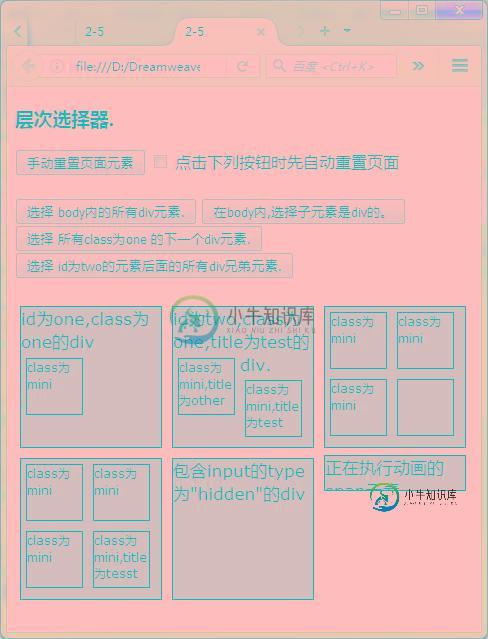
效果图:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jquery选择器用法总结》、《jQuery操作DOM节点方法总结》、《jQuery页面元素操作技巧汇总》、《jQuery常见事件用法与技巧总结》、《jQuery常用插件及用法总结》、《jQuery扩展技巧总结》、《jQuery表格(table)操作技巧汇总》及《jQuery常见经典特效汇总》
希望本文所述对大家jQuery程序设计有所帮助。
-
本文向大家介绍jquery中each方法示例和常用选择器,包括了jquery中each方法示例和常用选择器的使用技巧和注意事项,需要的朋友参考一下 常用选择器: 1.类:$(".error"). 2.id:$("#daLong"). 3.标签:$("div"). 4.属性:$("div[name=apple]"). 5.表单:$("input:checked").
-
cesium每更新一个版本,就会导致默认的三维球不可见,原因是bingkey发生了变化,如果我们想设置三维球加载的初始图层,可以修改viewer的imageryProvider属性,但是这样做会导致一个问题:baseLayerPicker控件的按钮图标会显示为空白 今天我们来解决这个问题。 拿到问题不要直接开怼,想一想,应该怎么做? 首先我们知道这个控件就是一个div,那毫无疑问,使用js强制修改
-
除了基本的选择器外,jQuery的层级选择器更加灵活,也更强大。 因为DOM的结构就是层级结构,所以我们经常要根据层级关系进行选择。 层级选择器(Descendant Selector) 如果两个DOM元素具有层级关系,就可以用$('ancestor descendant')来选择,层级之间用空格隔开。例如: <!-- HTML结构 --> <div class="testing"> <u
-
本文向大家介绍jQuery选择器之属性筛选选择器用法详解,包括了jQuery选择器之属性筛选选择器用法详解的使用技巧和注意事项,需要的朋友参考一下 在这么多属性选择器中[attr="value"]和[attr*="value"]是最实用的 [attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="che
-
主要内容:jQuery 选择器jQuery 选择器 请使用我们的 jQuery 选择器检测器 来演示不同的选择器。 选择器 实例 选取 * $("*") 所有元素 #id $("#lastname") id="lastname" 的元素 .class $(".intro") class="intro" 的所有元素 .class,.class $(".intro,.demo") class 为 "intro" 或 "demo"
-
主要内容:jQuery 选择器,元素选择器,实例,#id 选择器,实例,.class 选择器,实例,更多实例,独立文件中使用 jQuery 函数,实例jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。 jQuery 选择器 jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。 jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。 jQuery 中所有选

