vue页面使用阿里oss上传功能的实例(二)
本文主要介绍OSS管理控制台设置访问权限、角色等。分享给大家,具体如下:
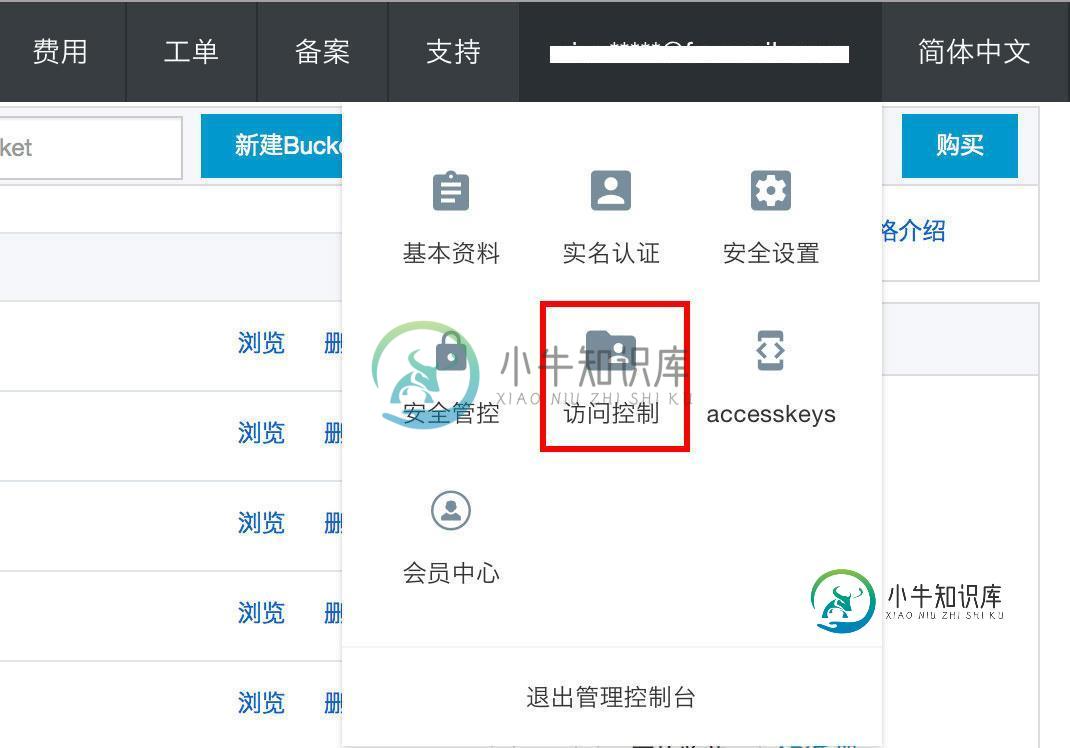
进入控制台,鼠标移到右上角用户名处,点击“访问控制”,如下图:

如果没有此功能,则将鼠标移至 产品 -> 管理与控制,点击 访问控制进入访问控制产品页

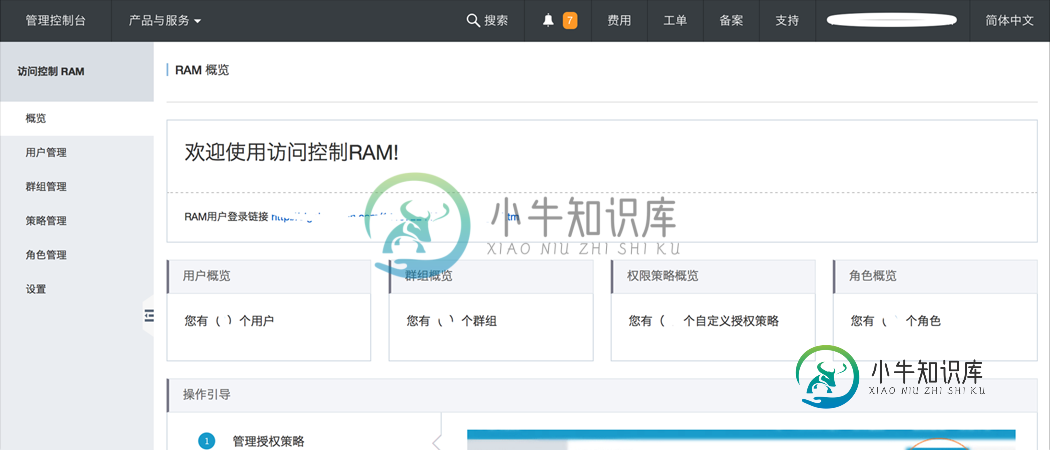
1.创建子账号
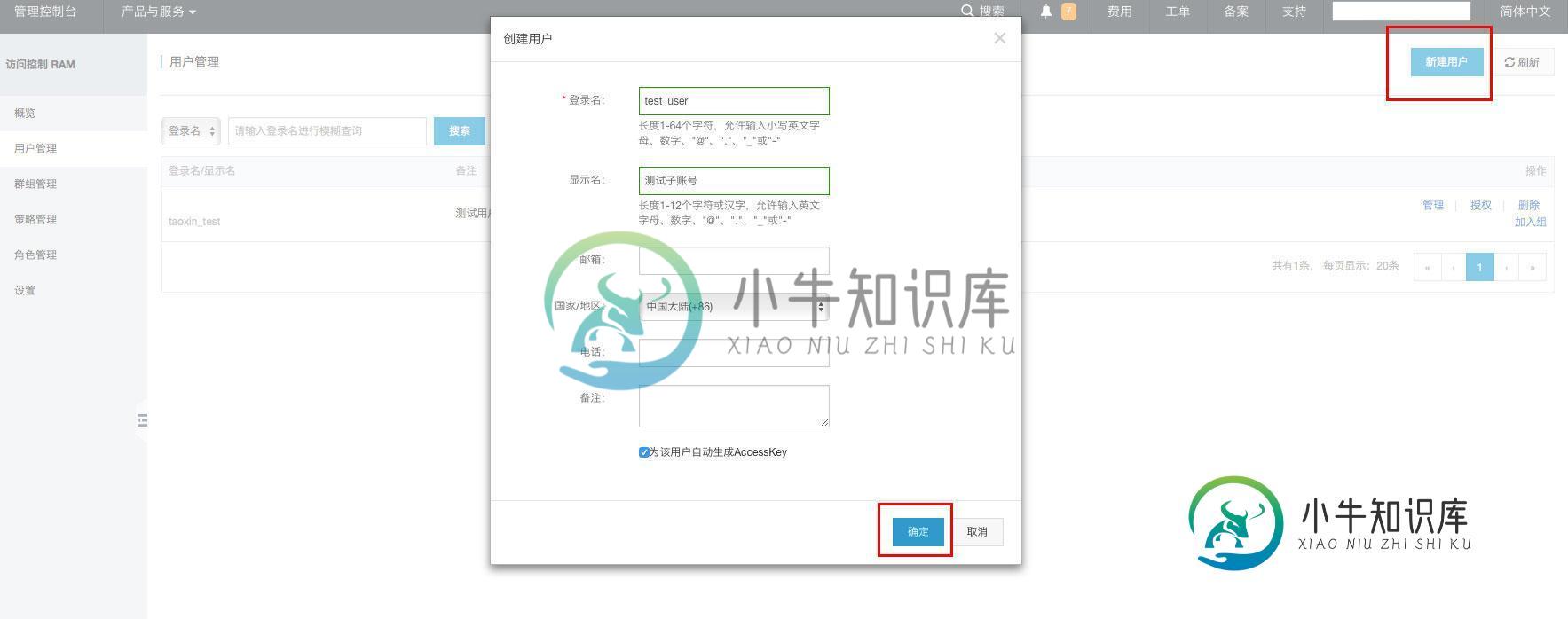
点击左侧的 用户管理 -> 自html" target="_blank">定义授权策略 ->新建授权策略 , 如下图:

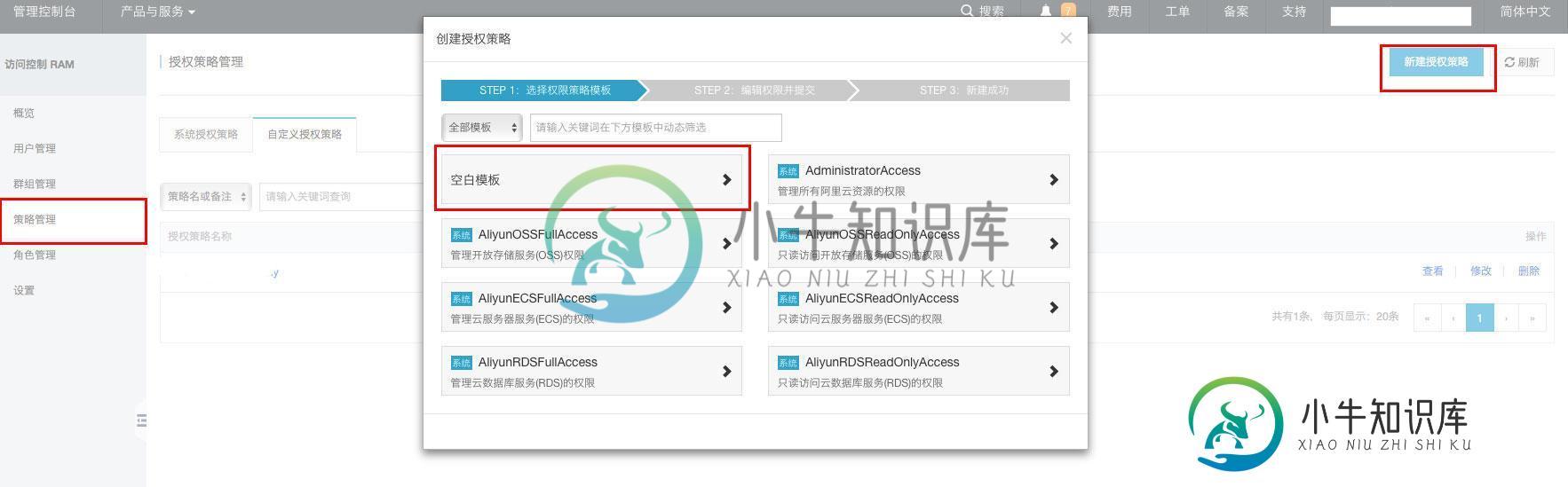
2.新建授权策略
点击左侧的 策略管理 -> 新建用户 , 如下图:

- 在弹出对话框中:选择授权策略模板(使用空模板)
- 编辑授权策略并提交:修改 授权策略名称(自定义名称),备注,策略内容,并提交。
示例:一个MNS授权策略内容模版:
{
"Statement": [
{
"Action": "mns:*",
"Effect": "Allow",
"Resource": "acs:mns:*:*:*"
}
],
"Version": "1"
}
授权策略是json格式的字符串,其中,Action : 表示要授权的操作,MNS 操作都以"mns:"开头,
例如: "mns:SendMessage" 表示 MNS 服务的API:SendMessage/BatchSenMessage
其他详见附录:MNS API和授权操作映射表;
Effect : 表示授权类型, 例如:Allow, Deny
Resrouce : 表示要授权的阿里云资源名(ARN),格式为:"acs:<云服务名>: <地域名>: <主账号UID>:<资源URI>"
例如:“acs:mns:cn-hangzhou:123456789:/queues/MyQueue1/messages”
表示:授权资源是主账号UID为123456789在cn-hangzhou地域的MyQueue1。
用""表示不指定具体的字段,例如:"acs:mns:::" 表示不指定地域名,主账号ID和资源URI,子账号可以访问主账号的所有mns资源。
3.授权子账号访问MNS
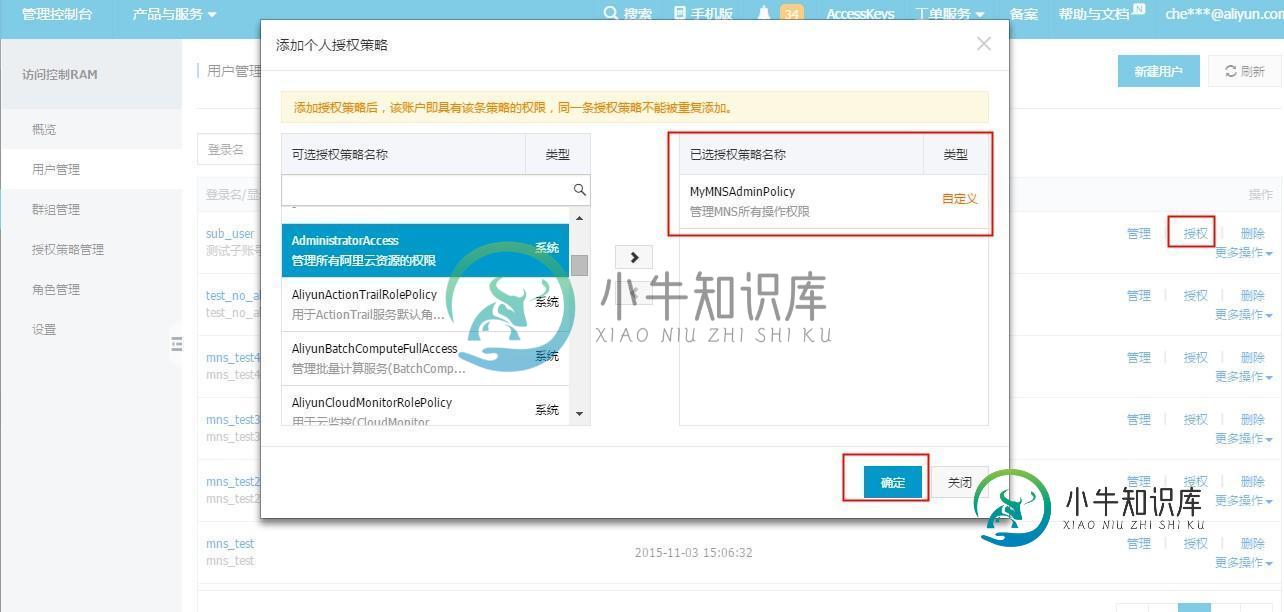
- 返回 用户管理 ,找到第一步创建的子账号,点击右侧 授权
- 在弹出的对话框中,选择授权策略名称,并添加到右侧已选授权策略列表,点击 确定 提交,如下图:

4.创建角色
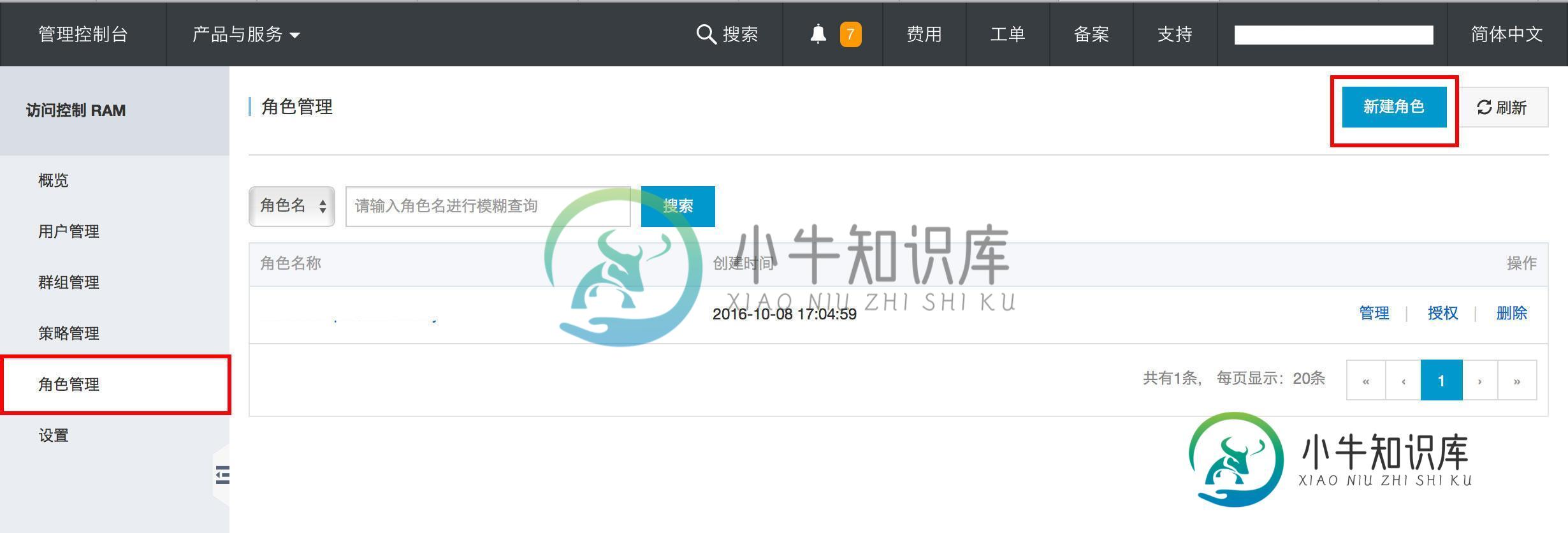
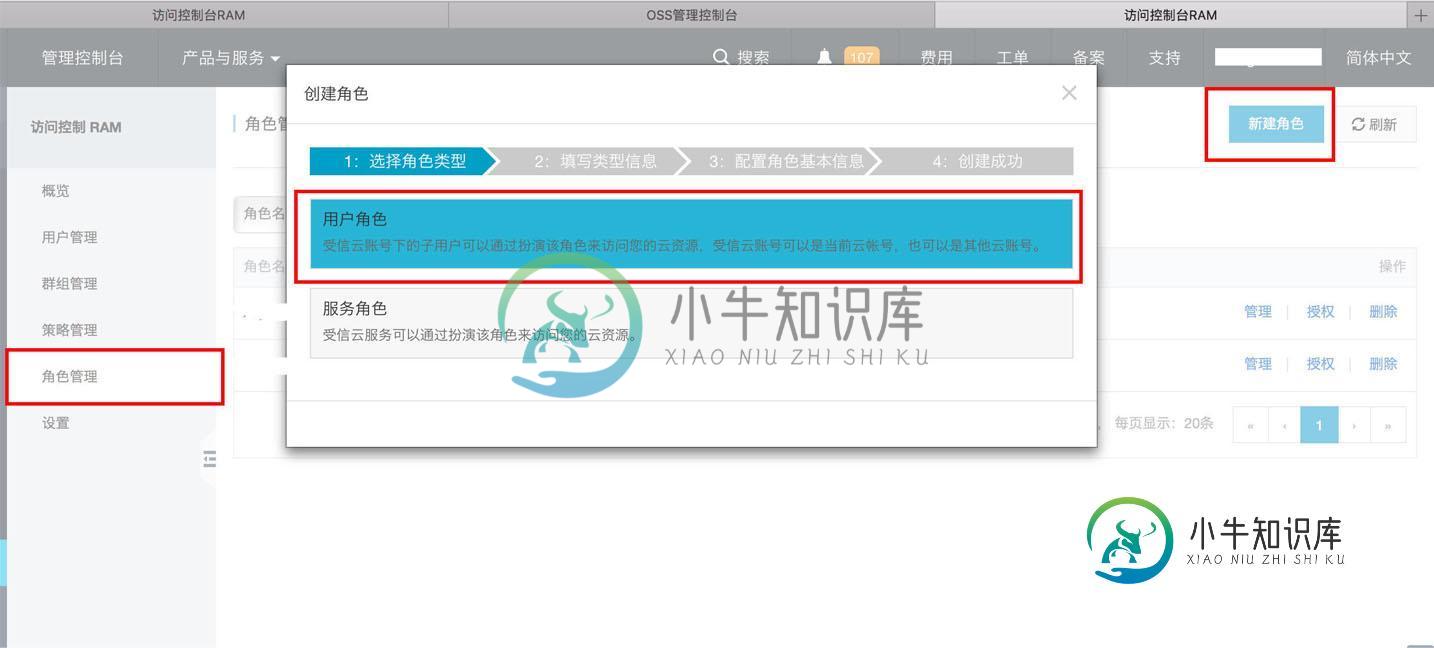
点击左侧的 角色管理 -> 新建角色如下图:


4.授权策略访问角色
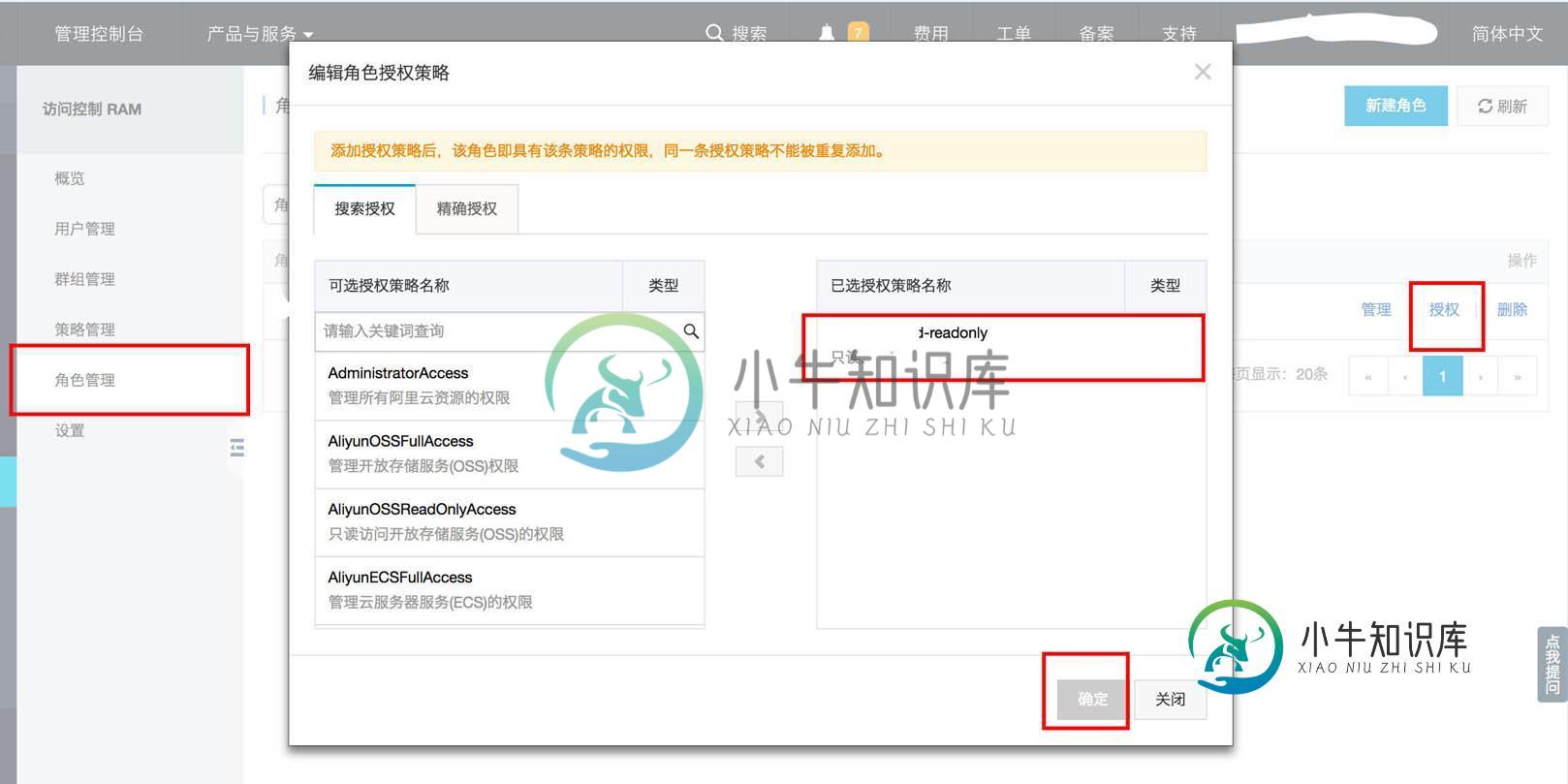
点击左侧的 角色管理 ,在右侧的角色列表中选择需要授权的角色,点击授权,如下图:

5.注意事项
1.server端的代码中
var sts = new STS({
accessKeyId: '子账号 accessKeyId',
accessKeySecret: '子账号 accessKeySecret',
});
accessKeyId 和 accessKeySecret 为第一步创建的子用户的 key
2.rolearn
var rolearn = '对应角色的Arn值';
3.policy
var policy = {
"Version": "1",
"Statement": [
{
"Effect": "Allow",
"Action": [
"oss:GetObject",
"oss:PutObject"
],
"Resource": [
"acs:oss:*:*:BucketName",
"acs:oss:*:*:BucketName/*"
]
}
]
};
这里的policy 必须和之前创建的策略一致。
源码地址:https://github.com/taosin/alioss-js-upload
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Thinkphp整合阿里云OSS图片上传实例代码,包括了Thinkphp整合阿里云OSS图片上传实例代码的使用技巧和注意事项,需要的朋友参考一下 Thinkphp3.2整合阿里云OSS图片上传实例,图片上传至OSS可减少服务器压力,节省宽带,安全又稳定,阿里云OSS对于做负载均衡非常方便,不用传到各个服务器了 首先引入阿里云OSS类库 上传图片自己写,上传成功到阿里云后,删除临时文件
-
本文向大家介绍springboot整合阿里云oss上传的方法示例,包括了springboot整合阿里云oss上传的方法示例的使用技巧和注意事项,需要的朋友参考一下 OSS申请和配置 1. 注册登录 输入网址:https://www.aliyun.com/product/oss 如果没有账号点击免费注册,然后登录。 2.开通以及配置 点击立即开通 进入管理控制台 第一次使用会出现引导,按引导点击“我
-
本文向大家介绍SpringBoot集成阿里云OSS图片上传,包括了SpringBoot集成阿里云OSS图片上传的使用技巧和注意事项,需要的朋友参考一下 简述 最近做的公司项目,图片比较多,不想给其存储到自己服务器上,就买了阿里云的OSS服务器来哦进行存储,其实集成第三方平台,一般没什么难度,当然,你要仔细看对方的API文档,这篇主要说一下个人集成OSS的过程 步骤 1、pom.xml中添加OSS的
-
本文向大家介绍yii2.0整合阿里云oss上传单个文件的示例,包括了yii2.0整合阿里云oss上传单个文件的示例的使用技巧和注意事项,需要的朋友参考一下 上一篇文章已经介绍了如何整合阿里云oss,这一篇主要介绍上传文件到阿里云oss。 主要思路:首先文件要上传到服务器,然后把服务器里边的文件传到阿里云oss,成功以后就把文件信息写入数据库,失败了就删除服务器的文件。 主要步骤: 0 介绍几个os
-
本文向大家介绍php版阿里云OSS图片上传类详解,包括了php版阿里云OSS图片上传类详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php版阿里云OSS图片上传类。分享给大家供大家参考,具体如下: 1.阿里云基本函数 2.基本配置与辅助函数 3.主函数 4.核心处理函数 5.辅助函数 总结:与普通上传的区别在于,它是全部通过阿里云的oss接口来处理文件保存的。普通上传是把本地文件移动
-
本文向大家介绍关于阿里云oss获取sts凭证 app直传 python的实例,包括了关于阿里云oss获取sts凭证 app直传 python的实例的使用技巧和注意事项,需要的朋友参考一下 首先安装需要的模块 获取需要的5个参数 getsts.py 返回的参数 django 应用的views.py 安卓或者苹果的app获得这5个参数就可以直接向oss上传图片了 以上这篇关于阿里云oss获取sts凭证
-
本文向大家介绍jQuery的ajax中使用FormData实现页面无刷新上传功能,包括了jQuery的ajax中使用FormData实现页面无刷新上传功能的使用技巧和注意事项,需要的朋友参考一下 接着上一篇ajax系列之用jQuery的ajax方法向服务器发出get和post请求写,这篇主要写如何利用ajax和FormData实现页面无刷新的文件上传效果,主要用到了jQuery的ajax()方法和
-
开发文档 API文档 基础类 输入、输出和异常说明 文件(Object)相关操作 存储空间(Bucket)相关操作 易用性接口 迭代器 断点续传(上传、下载) FileObject适配器 索引 模块索引 搜索页面

