oss-server 对象存储系统(Simple OSS Server)
项目介绍
oss-server是针对项目开发时提供的小型对象存储系统,开发者在针对文件上传时业务剥离,同时方便文件迁移,为满足单个项目,多个系统的情况下,提供统一的oss服务
oss-server主要提供功能:
上传功能
文件在线管理功能(包括文件的预览、内部上传、删除、更名)
权限管理(上传api权限用户维护、oss-server登录系统维护)
oss-server使用tomcat+nginx的方式,tomcat提供上传对象存储的能力,nginx提供在线访问的能力
oss不提供文件相关日志存储功能,是纯技术中间件
server端主要配置(application.properties)如下:
#素材存储路径 -- 以/结尾 material.root=/home/material/ #素材下载路径根目录,该目录是nginx读取目录,可以使用域名 material.invokingRoot=http://192.168.0.7/
使用以上配置,服务端nginx配置如下:
server{
listen 80;
server_name 192.168.0.7;
charset utf-8;
location / {
root /home/material/;
}
}
该配置只是简单配置nginx访问路径,server_name可以是域名.
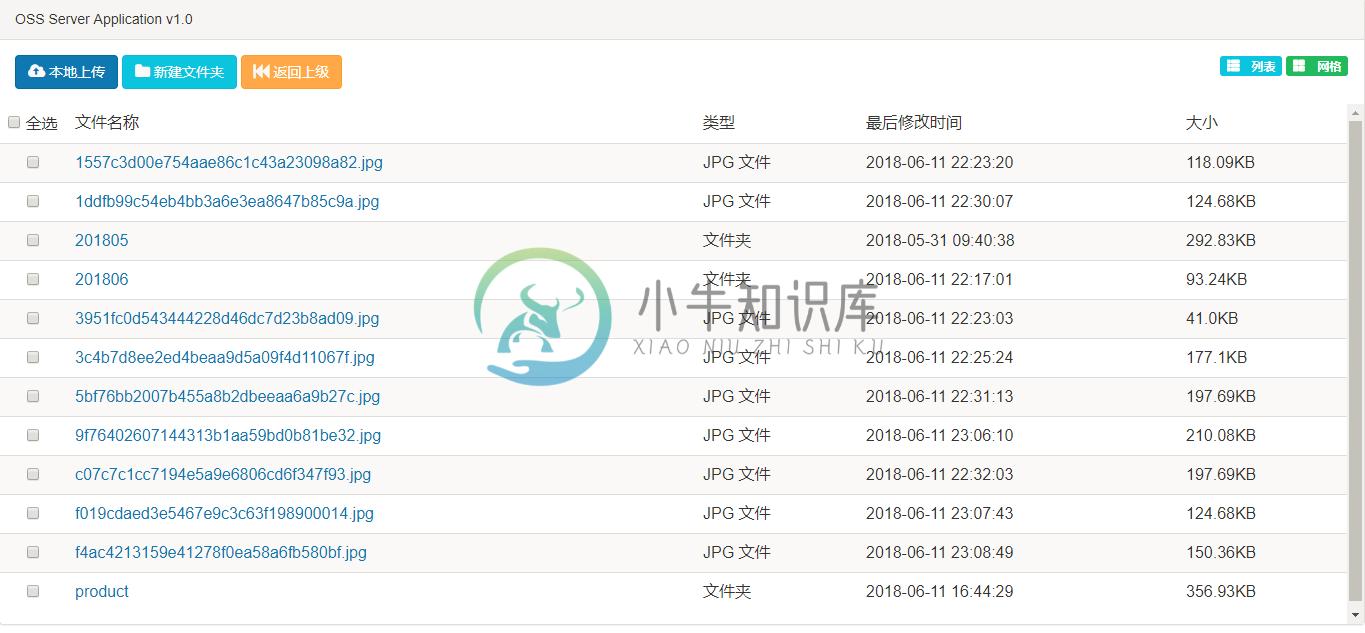
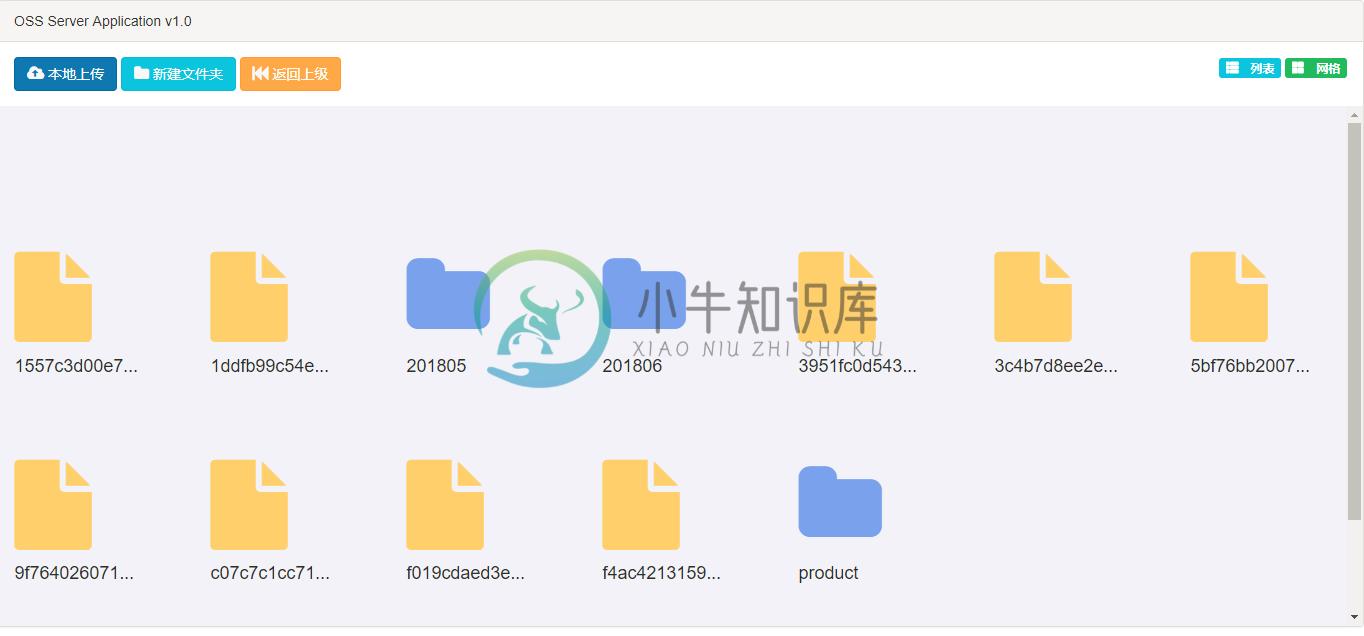
管理员预览
输入访问路径:http://ip:port/
输入application.properties配置文件中的用户名密码:
#验证用户名 密码 oss.security.userName=admin oss.security.password=adminA123


oss-server提供以下两种提交方式
base64字符串格式提交
该方式是后端需要将文件转换成base64字符串,提交给oss-server,该方式oss-server提供了java版的sdk,具体可参看oss-server-sdk-java程序
请求接口:
/oss/material/uploadByBinary接口类型:
post请求类型:
application/json;请求参数:
{
"project": "",
"files": [
{
"original_name": "test.png",
"file": "文件流base64字符串",
"media_type": "png"
}
]
}
字段说明:
| 参数 | 说明 |
|---|---|
| project | 项目名称,oss-server会根据该名称创建项目目录,方便后续程序迁移 |
| files | 上传文件数组 |
| original_name | 文件原始名称 |
| file | 文件流base64字符串 |
| media_type | 文件格式类型 |
响应json
{
"code": "8200",
"message": "Success",
"data": [{
"id": "1a4c705d260647cc9be951ead3a449e6",
"url": "http://192.168.0.7/province_IIII/201805/30/1a4c705d260647cc9be951ead3a449e6.jpg",
"store": "/province_IIII/201805/30/1a4c705d260647cc9be951ead3a449e6.jpg"
}]
}
响应参数说明
| 参数 | 说明 |
|---|---|
| code | 错误码,8200为成功 |
| message | 错误信息 |
| data | 上传成功后文件返回信息 |
| id | 文件唯一标识 |
| url | 文件在线访问url |
| store | 文件静态存储路径 |
form表单直接提交
该方式前端可直接通过form提交上传,后端不需要提供中转
请求接口:
/oss/material/{project}/uploadMaterial接口类型:
post请求参数:
| 参数 | 说明 |
|---|---|
| project | 项目名称,oss-server会根据该名称创建项目目录,方便后续程序迁移 |
| module | 模块名称,可为空,很多情况下,我们希望分模块来存储我们的上传资源,这个时候,可以使用该module字段,例如:/product/wechat,此时,oss生成的全路径是:{project}/product/wechat/... |
| file | 上传文件名称,可以是数组多个文件 |
响应json
{
"code": "8200",
"message": "Success",
"data": [{
"id": "1a4c705d260647cc9be951ead3a449e6",
"url": "http://192.168.0.7/province_IIII/201805/30/1a4c705d260647cc9be951ead3a449e6.jpg",
"store": "/province_IIII/201805/30/1a4c705d260647cc9be951ead3a449e6.jpg"
}]
}
form表单代码示例如下
Title
软件架构
后端框架:SpringBoot 2.0.2.RELEASE
后端模块:freemarker
前端框架:layer+Bootstrap
安装教程
下载源码:
git clone https://gitee.com/xiaoym/oss-server.git修改application.properties配置文件,主要修改以下oss对外域名路径已经上传存储路径
#素材存储路径 -- 以/结尾 material.root=/home/material/ #素材下载路径根目录 material.invokingRoot=http://192.168.0.7/
3、打包:mvn package
4、运行jar包:java -jar oss-server-0.0.1-SNAPSHOT.jar
参与贡献
Fork 本项目
新建 Feat_xxx 分支
提交代码
新建 Pull Request
-
oss-server 项目介绍 oss-server是针对项目开发时提供的小型对象存储系统,开发者在针对文件上传时业务剥离,同时方便文件迁移,为满足单个项目,多个系统的情况下,提供统一的oss服务 oss-server主要提供功能: 1、上传功能 2、文件在线管理功能(包括文件的预览、内部上传、删除、更名) 3、权限管理(上传api权限用户维护、oss-server登录系统维护) oss-serv
-
简介: OSS通过传入"x-oss-persistent-headers"这个头,支持指定非"x-oss-meta-"开头的usermeta,满足特定用户特定场景的需求 OSS支持用户在上传时指定"x-oss-meta-"前缀的header作为自定义header,用于存储文件的一些标识信息等自定义的信息,并在下载(GetObject/HeadObject)时作为返回头返回给用户。但是在
-
Unknown host archiva-maven-storage-prod.oss-cn-beijing.aliyuncs.com android studio 升级到 Android Studio Bumblebee | 2021.1.1 Build #AI-211.7628.21.2111.8092744, built on January 19, 2022 Runtime version
-
ossbrowser ossbrowser 图形化的Object管理工具,OSS浏览器 图形化界面,使用简单。 提供类似Windows资源管理器的功能。 支持直接浏览文件。 支持文件目录(文件夹)的上传下载。 支持文件并发上传、断点续传。 支持RAM子账号的图形化Policy授权操作。 支持Windows、Linux、Mac平台。 使用限制: ossbrowser是图形化工具,传输速度和性能不如o
-
本文档是阿里云存储服务(OSS)的开发帮助指南,描述了OSS中的基本概念、提供的服务以及可用的API。
-
本文档是阿里云存储服务(OSS)的开发帮助指南,描述了OSS中的基本概念、提供的服务以及可用的API。
-
本文档是阿里云存储服务(OSS)的开发帮助指南,描述了OSS中的基本概念、提供的服务以及可用的API。
-
准备工作 为了安装 Seafile 专业版服务器并使用阿里云OSS,您需要: 按照 下载安装 Seafile 专业版服务器 指南安装基本的 Seafile 专业版服务器。 安装 oss2 软件包:sudo pip install oss2,更多安装帮助可以参考这个文档。 安装和使用 Memcached。Seafile 会将部分对象缓存在 memcached 中,以提高性能。建议至少给 memcac
-
本文向大家介绍详解SpringBoot上传图片到阿里云的OSS对象存储中,包括了详解SpringBoot上传图片到阿里云的OSS对象存储中的使用技巧和注意事项,需要的朋友参考一下 启动idea创建一个SpringBoot项目 将上面的步骤完成之后,点击下一步创建项目 创建完成之后修改pom.xml文件,添加阿里云oss依赖 修改配置文件,将配置文件后缀名修改为yml类型的配置文件,并对阿里云oss
-
本文向大家介绍JS localStorage存储对象,sessionStorage存储数组对象操作示例,包括了JS localStorage存储对象,sessionStorage存储数组对象操作示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS localStorage存储对象,sessionStorage存储数组对象操作。分享给大家供大家参考,具体如下: 一、前言 最近在用angu

