举例讲解jQuery中可见性过滤选择器的使用
可见性过滤器
可见性过滤器根据元素的可见性和不可见性来选择相应的元素。
| 过滤器名 | jQuery 语法 | 说明 | 返回 |
| :hidden | $(':hidden') | 选取所有不可见元素 | 集合元素 |
| :visible | $(':visible') | 选取所有可见元素 | 集合元素 |
$('p:hidden).size(); //元素p 隐藏的元素
$('p:visible').size(); //元素p 显示的元素
注意::hidden 过滤器一般是包含的内容为:CSS 样式为display:none、input 表单类型为type="hidden"和visibility:hidden 的元素。
示例
jQuery的可见性选择器是根据元素的可见和不可见状态来选择相对应的元素。主要有两个:可见:visible和不可见:hidden。今天我们主要来学习这两个选择器的使用。先来看一个HTML结构,方便学习这两个选择器的使用:
<div class="wrap"> <span></span> <div></div> <div style="display:none">Hider!</div> <div style="visibility:hidden">Hider!</div> <div class="startHidden">Hider!</div> <div class="startVisibilityHidden">Hider!</div> <div></div> <form> <input type="hidden" /> <input type="hidden" /> <input type="hidden" /> </form> <span></span> <button>显示隐然元素</button> </div>
CSS Code:
<style type="text/css">
.wrap {
width: 500px;
padding: 10px;
margin: 20px auto;
border: 1px solid #ccc;
}
.wrap div {
width: 70px;
height: 40px;
background: #0083C1;
margin: 5px;
float: left
}
span {
display: block;
clear: left;
color: #008000;
}
.startHidden {
display: none;
}
.startVisibilityHidden {
visibility: hidden;
}
</style>
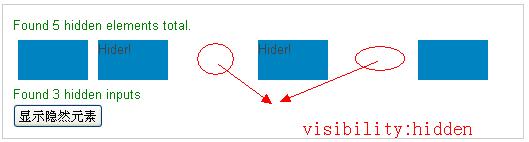
初步效果

下面我们分别来看看这两个选择器的语法和使用规则以及所起的作用
一、不可见性选择器::hidden
选择器
$("E:hidden") //E表示元素标签
或
$(":hidden") //选择所有隐藏元素
描述:
E:hidden表示选择隐藏的E元素,而:hidden表示选取所有不可见的元素
返回值:
集合元素
实例:
$(document).ready(function(){
$("span:first").text("Found " + $(":hidden",document.body).length + " hidden elements total.");//在第一个span标签中增加文本,显示body中有多少个元素隐藏
$("div:hidden").show("3000");//显示所有隐藏的div元素
$("span:last").text("Found " + $("input:hidden").length + " hidden inputs");//在最后一个span标签中增加文本,显示有多少input隐藏
});
功能:
":hidden"选取所有不可见的元素,有的浏览器还包含了<header>内所有标签,而且这里所指的不可见元素是样式为“display:none”和表单“type="hidden"”两种,而不包含“visibility:hidden”的隐藏元素。另外提醒大家,“:hidden”有的会导致选择中<header>内所有标签,所以建议前面加个元素标签。
效果:

二、可见性选择器::visible
选择器:
$("E:visible") //E是指元素标签,选择指定的可见元素标签
或者
$(":visible")//选择所有可见元素
描述:
“E:visible”表示选择可见的E元素,比如说“$("div:visible")”表示选择所有可见的div元素,而“$(":visible")”表示选择所有可见元素
返回值:
集合元素
实例:
<script type="text/javascript"> $(document).ready(function(){ $("div:visible").click(function(e){ //可见DIV元素绑定一个单击事件 $(this).css("border","2px solid red"); //给可见的DIV元素增加一个2px的红色边框 e.stopPropagation();//停止事件冒泡 }); $("button").click(function(e){ //给button绑定一个单击事件 $("div:hidden").show("fast").css("background","red");//隐然的元素显示出来,并把背景变成红色 e.stopPropagation();//停止事件冒泡 }); }); </script>
功能:
上面第一段代码是鼠标单击可见的DIV元素后,该元素会增加一个2px红色边框的样式,而第二段代码是单击按钮会显示所有隐藏的元素,并加上红色背景色。这里所指的可见元素和我们前面隐藏元素一样,只是没有被“display:none”或“.hide()”隐藏的元素。
效果:

最后再说一点:“:visible”过滤出所有可见元素,但是这里的可见是指没有被“display:none”或者使用“.hide()“函数隐藏的元素;”:hidden“是选择所有隐藏元素。同样,这里所谓隐藏,不是指”visibility:hidden“,而是指”display:none“或”type="hidden"“的form元素。
有关于jQuery的可见性过滤选择器就简单介绍到这里了,感兴趣的朋友可以在本地测试一下,这样可能加强对他们的理解。
-
本文向大家介绍jquery之基本选择器practice(实例讲解),包括了jquery之基本选择器practice(实例讲解)的使用技巧和注意事项,需要的朋友参考一下 一、在输入框中输入数字,点击按钮,实现对应事件的功能。 html代码: jQuery代码: 二、点击每一个蓝色线框中的div时,改变它后面紧邻的元素的背景为green html代码: jQuery代码: 页面加载完毕后,让所有数字为
-
本文向大家介绍jQuery UI 实例讲解 - 日期选择器(Datepicker),包括了jQuery UI 实例讲解 - 日期选择器(Datepicker)的使用技巧和注意事项,需要的朋友参考一下 默认功能 日期选择器(Datepicker)绑定到一个标准的表单 input 字段上。把焦点移到 input 上(点击或者使用 tab 键),在一个小的覆盖层上打开一个交互日历。选择一个日期,点击页面
-
免责声明:我的问题有点类似于这个问题和这个问题,但我已经尝试了这些帖子中建议的所有答案,并且已经花了几天时间来解决这个问题。 我在我现有的应用程序(JSP,仅限Servlet)中引入了Spring Security 3.2.6,并且我正在使用Java配置。我的应用程序将被浏览器和非浏览器客户端使用。我希望所有浏览器对网址的请求(即<代码>/网页/webVersion/和<代码>/网页/webVer
-
本文向大家介绍JQuery中基础过滤选择器用法实例分析,包括了JQuery中基础过滤选择器用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JQuery中基础过滤选择器用法。分享给大家供大家参考。具体如下: 希望本文所述对大家的jQuery程序设计有所帮助。
-
本文向大家介绍jQuery过滤选择器经典应用,包括了jQuery过滤选择器经典应用的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了经典的jQuery过滤选择器应用,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍各种选择框jQuery的选中方法(实例讲解),包括了各种选择框jQuery的选中方法(实例讲解)的使用技巧和注意事项,需要的朋友参考一下 select下拉列表的选中方法是:$("slect option:eq(1)").attr("selected",true);//选中第二个option chekbox的选中方法:$("[value=check1"]:checkbox).attr(
-
本文向大家介绍vue中过滤器filter的讲解,包括了vue中过滤器filter的讲解的使用技巧和注意事项,需要的朋友参考一下 效果图 若有不足请多多指教!希望给您带来帮助! 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对呐喊教程的支持。如果你想了解更多相关内容请查看下面相关链接
-
本文向大家介绍jQuery选择器之属性筛选选择器用法详解,包括了jQuery选择器之属性筛选选择器用法详解的使用技巧和注意事项,需要的朋友参考一下 在这么多属性选择器中[attr="value"]和[attr*="value"]是最实用的 [attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="che

