在php ajax中,带有选择选项的可数据过滤不起作用
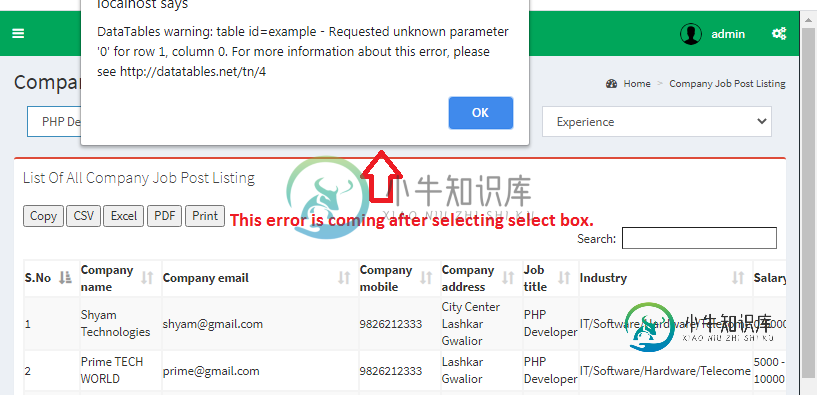
我在datatable中使用了基于ajax jquery php的多选择选项过滤。它正在正确过滤记录,但更改选择选项过滤后,将显示一条警报消息
注:-
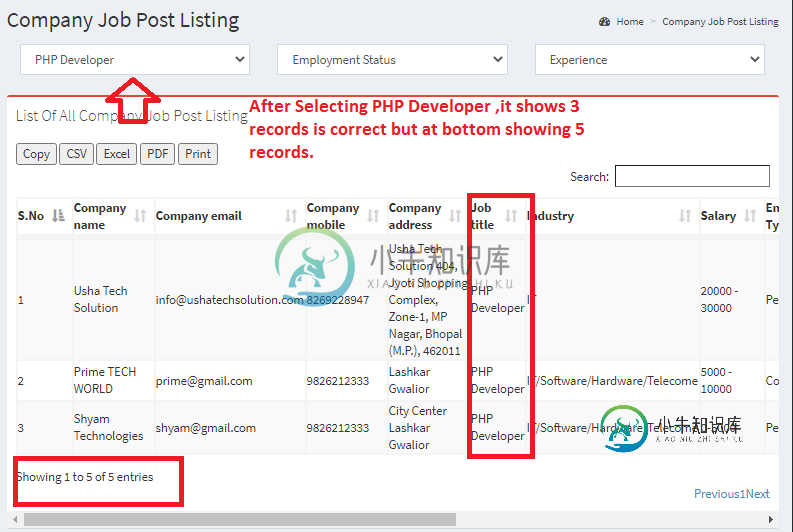
(1) 数据表下方的计数未正确显示。
(2)显示一条警报消息。
这是有记录的数据表

选择选项后,将显示一条错误警报消息。


超文本标记语言代码:-
<div class="col-md-12">
<form name="search_form" id="search_form" method="POST">
<div class="col-md-3">
<div class="formrow">
<select class="form-control select_filter" name="job_title" >
<option value ='' disabled selected>Job Title</option>
<option>PHP Developer</option>
<option>Android Developer</option>
</select>
</div>
</div>
<div class="col-md-3">
<div class="formrow">
<select class="form-control select_filter" name="emp_status" >
<option value ='' disabled selected>Employment Status</option>
<option>Permanant</option>
<option>Contract</option>
<option>Freelance</option>
</select>
</div>
</div>
<div class="col-md-3">
<div class="formrow">
<select class="form-control select_filter" name="experience" >
<option value ='' disabled selected>Experience</option>
<option>Fresher</option>
<option>1 Year</option>
<option>2 Years</option>
<option>3 Years</option>
<option>4 Years</option>
<option>5 Years</option>
<option>6 Years</option>
<option>7 Years</option>
<option>8 Years</option>
<option>9 Years</option>
<option>10 Years</option>
</select>
</div>
</div>
</form>
</div>
<div class="row">
<div class="col-xs-12">
<div class="box box-danger">
<div class="box-body table-responsive">
<table id="example" class="table-bordered table-striped table-hover">
<thead>
<tr>
<th>S.No</th>
<th>Company name</th>
<th>Company email</th>
<th>Company mobile</th>
<th>Company address</th>
<th>Job title</th>
<th>Industry</th>
<th>Salary</th>
<th>Employment Type</th>
<th>No. Of Positions</th>
<th>Experience</th>
<th>Job Description</th>
<th>Status</th>
<th>Action</th>
</tr>
</thead>
<tbody id="projects">
</tbody>
</table>
</div>
</div>
</div>
</div>
Ajaxu公司搜索。php
<?php
include('../../config.php');
print_r($_POST);
?>
jQuery/Ajax代码:-
<script type="text/javascript" rel="stylesheet">
$(document).ready(function(){
$('.select_filter').on('change',function(){
$.ajax({
type: "POST",
url: "ajaxCompany_search.php",
data: $('#search_form').serialize(), // You will get all the select data..
success:function(data){
var data = $(data);
datatable.clear().rows.add(data).draw();
}
});
});
});
var datatable = $('#example').DataTable({
dom: 'Bfrtip',
buttons: [
'copy', 'csv', 'excel', 'pdf', 'print'
]
});
共有1个答案
你的数据表没有绑定,而从ajax响应中添加了超文本标记语言,你必须删除并重新分配数据表js到选择器,然后它会正常工作。或者在ajax发送响应的页面上使用数据表选择器创建整个表,然后用当前的超文本标记语言替换整个表。
从这里得到一份推荐信https://datatables.net/reference/option/ajax
-
加拿大城市列表中卡尔加里的选择不起作用,按专业语法单击搜索按钮后,它将始终返回搜索结果中的所有城市。这是我的密码: 提前谢谢!
-
问题内容: 我需要使用ng-click,以便我可以传递三个参数并根据选择在本地json中进行设置。 我可以如下使用它ng-model和ng-change。 在这种情况下,我不能按如下方式传递三个参数。 问题答案: 最后,我找到了解决方案。 JS小提琴链接 HTML页面是 JavaScript是
-
我正在使用select 2插件进行多项选择。当我在select 2框中单击时,速度非常慢。显示选项列表或使输入框可用于键入需要时间。可能是因为数据量大。 这是代码 这里$l变量有10000多个结果。如何解决此问题。
-
我正在使用PrimeFaces 5.1,在我的项目dataTable中过滤使用。在文本过滤器中工作正常,但下拉过滤器工作不正常(即)在下拉列表中我显示部门,第一次我从下拉列表中选择任何值都是工作正常,另一次我选择下拉列表它不返回dataTable中显示的任何值。我从下拉列表中选择一个第一个值也抛出空指针异常。 我的疑问是默认值ALL单击和第二次选择任何值返回null或dataTable中没有数据显
-
我使用的是一个具有多个属性的select元素。这只适用于Firefox和Chrome,但不适用于IE9/IE10或IE11。有什么建议让它也适用于IE浏览器吗?看起来IE不接受字符=>
-
问题内容: 我想测试一种情况,但是我需要添加一个虚拟数据行来测试假设。因此,根据此SELECTINTO的mySQL手册页,我的查询是正确的: 但是我收到以下错误消息: “您的SQL语法有误;请在与MySQL服务器版本相对应的手册中查找在’INTO course.sections_rfip(SectionID,CourseID,SectionNumber,Term,学分,第1行的’附近使用的正确语法

