数据可视化:折线图、柱形图等13种形式直观呈现数据
数据可视化概念
数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。但是,这并不就意味着数据可视化就一定因为要实现其功能用途而令人感到枯燥乏味,或者是为了看上去绚丽多彩而显得极端复杂。为了有效地传达思想概念,美学形式与功能需要齐头并进,通过直观地传达关键的方面与特征,从而实现对于相当稀疏而又复杂的数据集的深入洞察。然而,设计人员往往并不能很好地把握设计与功能之间的平衡,从而创造出华而不实的数据可视化形式,无法达到其主要目的,也就是传达与沟通信息。
数据可视化与信息图形、信息可视化、科学可视化以及统计图形密切相关。当前,在研究、教学和开发领域,数据可视化乃是一个极为活跃而又关键的方面。“数据可视化”这条术语实现了成熟的科学可视化领域与较年轻的信息可视化领域的统一。
数据可视化技术包含以下几个基本概念:
1、数据空间:是由n维属性和m个元素组成的数据集所构成的多维信息空间;
2、数据开发:是指利用一定的算法和工具对数据进行定量的推演和计算;
3、数据分析:指对多维数据进行切片、块、旋转等动作剖析数据,从而能多角度多侧面观察数据;
4、数据可视化:是指将大型数据集中的数据以图形图像形式表示,并利用数据分析和开发工具发现其中未知信息的处理过程。
数据可视化已经提出了许多方法,这些方法根据其可视化的原理不同可以划分为基于几何的技术、面向像素技术、基于图标的技术、基于层次的技术、基于图像的技术和分布式技术等等。
下面介绍一些常见的图表,并结合一些应用场景给出图表示例。
1.折线图
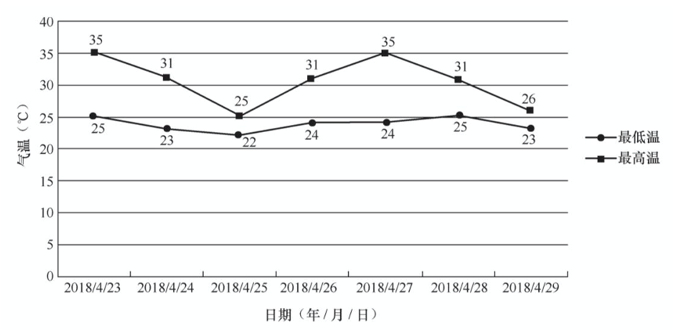
折线图是将数据标注成点,并通过直线将这些点按某种顺序连接而成的图表,它以折线的方式形象地反映事物沿某个维度的变化趋势,能够清晰地展示数据增减的趋势、速率、规律及峰值等特征。折线图一般将时间序列作为x轴的数据,将时间序列对应的数值作为y轴的数据,适用于反映具有固定时间间隔的数据的变化趋势的场景,例如股票分析、天气预报等。例如,海口市4月23-29日的最高气温和最低气温的变化情况如图1-4所示。

图1 海口市4月23-29日的最高气虚和最低气温的变化情况
2.柱形图
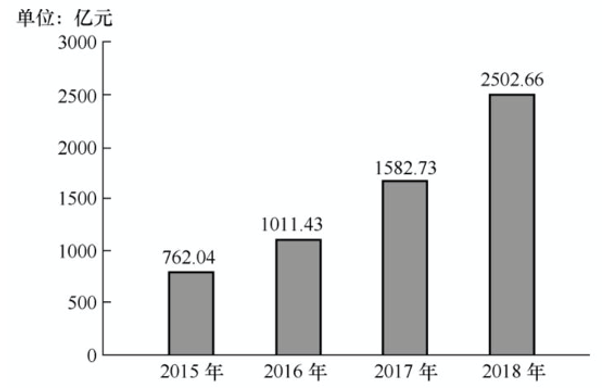
柱形图是由一系列宽度相等的纵向矩形条组成的图表,它利用矩形条的高度表示数值,以此反映不同分类数据之间的差异。械形图一般将分类作为x轴的数据,将各分类对应的值作为y轴的数据,适用于中小规模数掘集的各分类之间比较的场景。例如,2015-2018年阿里巴巴公司的营业收入情况如图2所示。

图2 2015一2018年阿里巴巴公司的营业收入情况
3.条形图
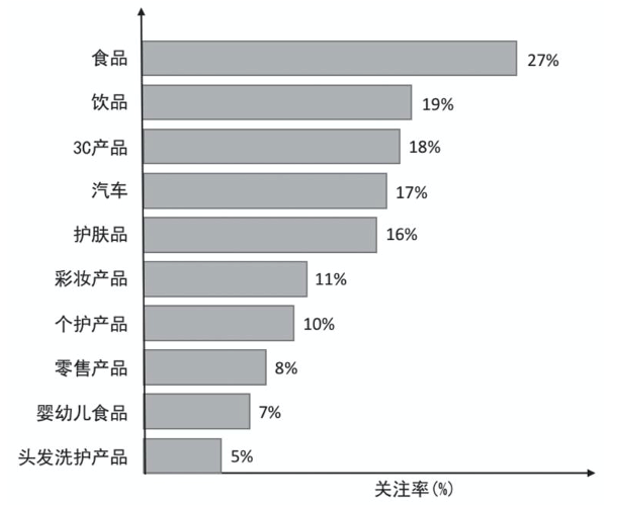
条形图是横置的柱形图,由一系列高度相等、长短不一的横向矩形条组成。与柱形图相比,条形图更适用于矩形条数量较多的场合,但一般建议矩形条的数量不超过30个。例如,2019年上半年快手用户对各类商品广告的关注率如图3所示。

图3 2019年上半年快手用户对各类商品户告的关注率
4.堆积图
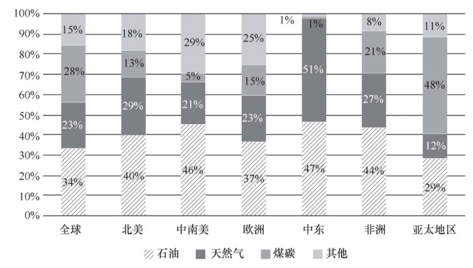
堆积图分为堆积面积图、堆积柱形图和堆积条形图。其中堆积面积图是由若干折线与折线或水平坐标轴之间的填充区域组成的图表,它的最大区域是一个代表所有数据总和的整体,堆积的各区域代表各组数据,用于反映整体与部分的关系:堆积柱形图和堆积条形图是由若干个以颜色或线条填充、高度不一的纵向矩形条或横向矩形条堆叠而成的图表,用于反映每个构成部分在总体中的比重。例如,2017年全球及各地区一次性能源的消费结构如图4所示。

图4 2017年全球及各地区一次性能源的消费结构
5.直方图
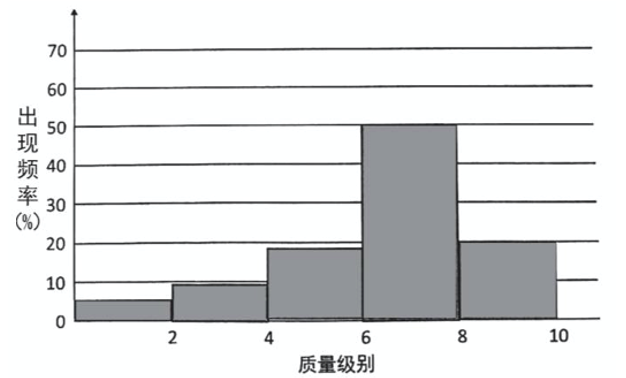
直方图又称质量分布图,是由一系列高低不等的纵向矩形条或线段组成的图表,用于反映数据的分布和波动情况。直方图通常将连续型数据分割成若干个不重叠的值范围分段,以此作为x轴的数据,将每个范围分段中统计的值频率作为y轴的数据,适用于了解产品质量的分布规律、估算施工过程中的不合格率等工程领域,或者识别人脸特征的人工智能领域。例如,某厂商对100个抽样产品的质量级别评定情况如图5所示。

图5 某厂商对100个抽样产品的质量级别评定
注意:
柱形图与直方图展示的效果非常相似,但两者又所不同,主要区别为:
(1)柱形图用于展示离散型数据(记录不同类别的数据)的分布,而直方图用于展示连续型数据(一定区间内连续数值所组成的数提)的分布;
(2)柱形图的各矩形条之间具有固定的间惊,而直方图的各矩形条之间没有任何间隙。
6.箱形图
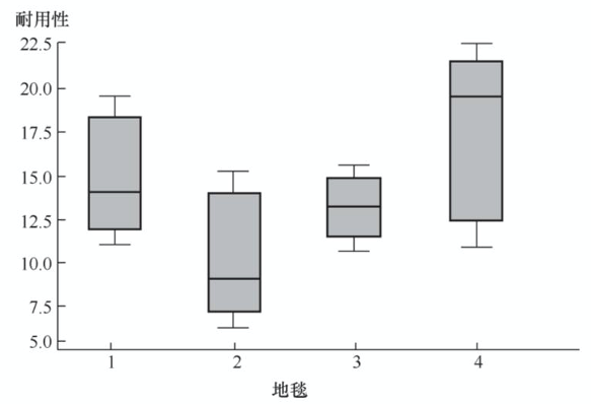
箱形图又称盒须图、箱线图,是令种利用数据中的5个统计量(最小值、下四分位数、中位数、上四分位数和最大值锚述数据的图表,主要用于反映一组或多组数据的对称性、分布程度等信息,因形状如箱子而得名。箱形图能够识别异常值、判断偏态与尾重、比较数据形状,适用于品质管理的场景。例如,不同厂家所产地毯的耐用性比较如图6所示。

图6 不同厂家所产地毯的耐用性
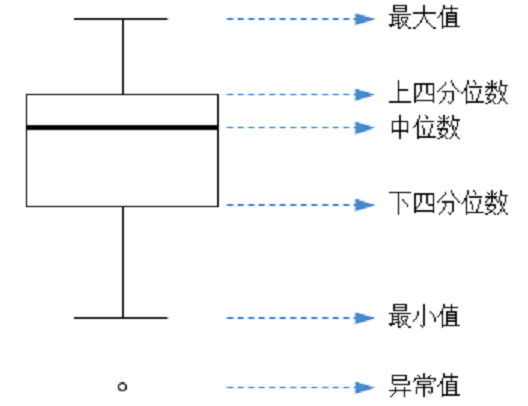
图6中4个图形从左到右依次代表厂家1、厂家2、厂家3和厂家4所产的地毯。由图6可知,每个图形的结构相同,包括一个矩形箱体、上下两条竖线、上下两条横线,其中箱体代表数据的集中范围,上下两条竖线分别代表数据向上和向下的延伸范围,上下两条横线分别代表最大值和最小值。若数据中存在异常值(也称为离群值),则会以圆圈的形式显示到图中横线上方或下方。为了便于理解,下面通过图7来描述箱形的结构及异常值。

图7 箱形的结构及异常值
7.饼图
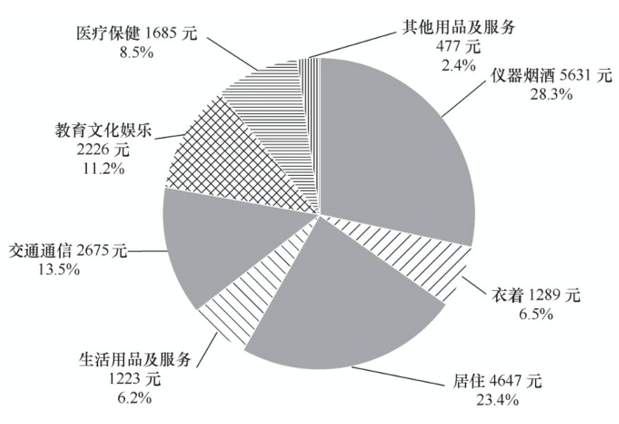
饼图是由若干个面积大小不一、以条形或颜色填的扇形组成的圆形图表,它使用圆表示数据的总量,组成圆的每个扇形表示数据中各项占总量的比例大小,主要用于显示数据中各项大小与各项总和的比例。饼图中的圆与扇形分别代表整体与部分,可以形象地展示数据整体与各项数据的关系,适用于快速了解整体数据中各项数据分配情况的场景。例如,2018年全国居民的人均消费支出情况如图11新示。

图8 2018年全国居民的人均消费支出情况
值得一提的是,圆环图也能显示各项与整体之间的关系,它使用圆环表示整体,组成圆环的每个楔形表示各项的占比,外形像空心的圆饼。与饼图相比,圆环图可以展示多组数据的比例,但并不容易被人们理解,很多时候可以用堆积柱形图或堆积条形图替代。
8.散点图
散点图又称X-Y图,是由若干个数据点组成的图表,主要用于判断两变量之间是否存在某种关联,或者总结数据点的分布模式。散点图中数据点的分布情况可以体现变量之间的相关性:若所有的数据点在一条直线附近呈波动趋势,说明变量之间是线性相关的;若数据点在曲线附近呈波动趋势,说明变量之间是非线性相关的:若数据点没有显示任何关系,说明变量之间是不相关的,常见于分析两变量相关性的场景。例如,股票回报率与基金回报率的投资分析情限如图8所示。

图9 股票回报率与基金回报半的投资分析情况
9.气泡图
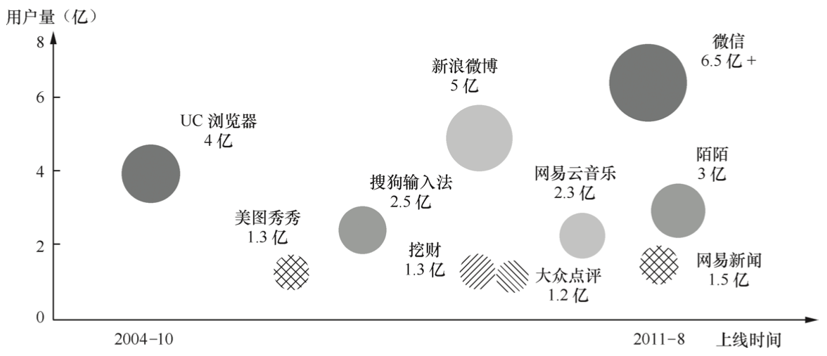
气泡图是散点图的变形,它是一和能够展示多变量关系的图表。气泡图一般使用两个变量标注气泡在坐标系中的位置,使用3个变量标注气泡的面积,适用于分类数据对比、多变量相关性等情况,常见于财数据分析中。例如,第1梯队和第2梯队主流App用户量与上线时间的分布情况如图10所示。

图10 第1梯队和第2梯队主流App用户量与上线时间的分布情况
值得一提的是,气泡图中过多的气泡会增加图表的阅读难度,因此气泡的数量不宜过多。为了能在有限的气泡中展示更多的信息,可以给气泡图中的气泡加入交互功能,单击该气泡图1-13第1梯队和第2梯队主流App用户量与上线时间的分布情况
值得一提的是,气泡图中过多的气泡会增加图表的阅读难度,因此气泡的数量不宜过多。为了能在有限的气泡中展示更多的信息,可以给气泡图中的气泡加入交互功能,单击该气泡即可查看其隐藏的信息。
10.误差棒图
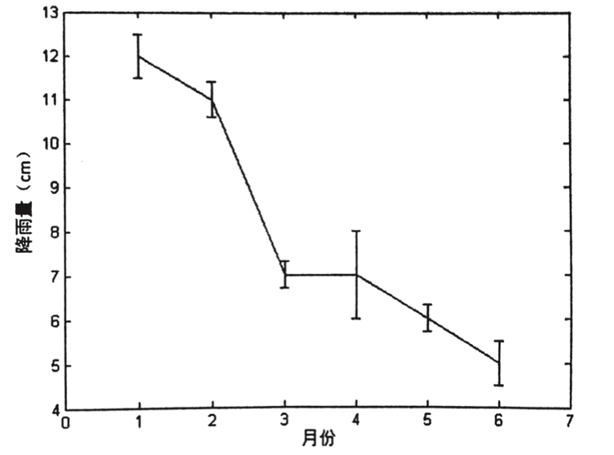
误差棒图是使用误差棒注明被测量数据的不确定度大小的图表,用于表示测量数据中客观存在的测量偏差(标准差或标准误差)。误差棒图中误差棒是以被测量数据的平均值为中点,在表示测量值大小的方向上画出的一条线段,线段长度的一半为不确定度。例如,某城市上年降雨量的统计分析如图11所示。

图11 某城市年降雨量的统计分析
11.雷达图
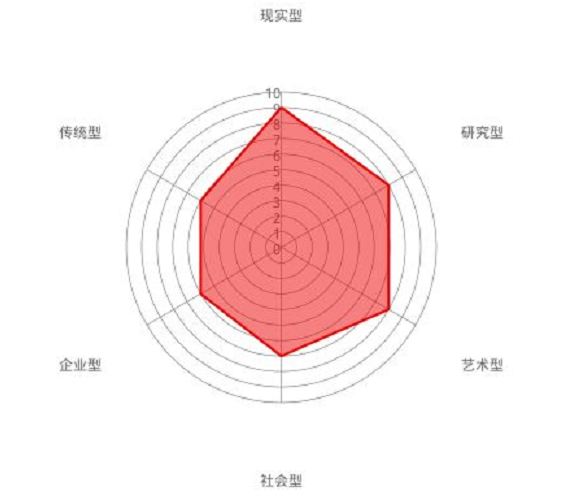
区图,由一组坐标轴和多个等距同心圆或多边形组成,雷达图又称蜘蛛网图、星状图、是一种表现多维(4维以上)数据的图表。雷达图中的坐标轴起始于同一个圆心点,结束于最外围圆周边缘,每个坐标轴代表一个指标,其上面会将多个维度的数据映射成点,连接数据点围成一个多边形,适用于对多指标对象做出全局性、整体性评价的场景,常见于企业经菲状况的评价和财务分析。例如,某人通过霍兰德职业兴趣测试的结果如图11所示。

图12 某人通过霍兰德职业兴趣测试的结果
12.统计地图
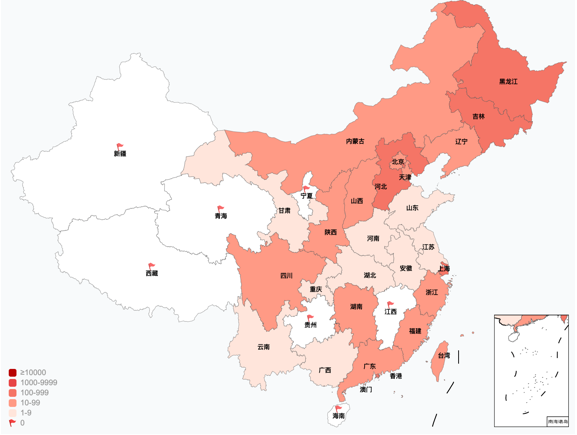
统计地图是一种以地图为背景,使用各种线纹、色彩、几何图形或实物形象标注指标数值及其在不同地理位置的分布状况的图表。统计地图主要用于说明某些现象在地域上的分布,适用于比较人口、资源、产量等在各地区的分布情况。例如,某平台朔州市用户的地域分布情况如图12所示。

图13 2021年2月1日中国新型冠状病毒肺炎疫情地图
13.3D图表
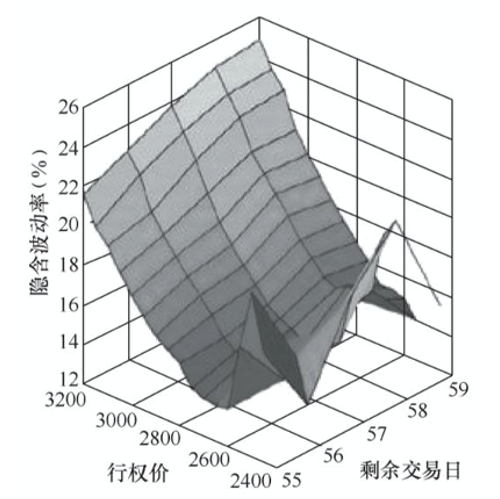
3D图表是一类在三维坐标系中呈现数据的图表。常用的3D图表包括3D散点图、3D折线图、3D曲面图、3D直方图、3D柱形图等。与2Q 相比,3D图表的效果更为酷炫,其在视觉上的表现力更强,且可仿真很多场景,适用于金融、气象、地理、建筑、交通等场景。例如,豆粕期权隐含波动率如图14所示。

图14 豆粕期权隐含波动率
-
支持网点散点地图、海量地图、距离聚合地图、行政区聚合地图、热力地图、分类地图等,如下图展示 散点地图 海量地图 距离聚合地图 行政区聚合地图 热力地图 分类地图
-
本文向大家介绍C# 绘制统计图大全(柱状图, 折线图, 扇形图),包括了C# 绘制统计图大全(柱状图, 折线图, 扇形图)的使用技巧和注意事项,需要的朋友参考一下 统计图形种类繁多, 有柱状图, 折线图, 扇形图等等, 而统计图形的绘制方法也有很多, 有Flash制作的统计图形, 有水晶报表生成统计图形, 有专门制图软件制作, 也有编程语言自己制作的;这里我们用就C# 制作三款最经典的统计图: 柱
-
本章节我们将为大家介绍几种柱形图的类型。 序号 图表类型 1 基本柱形图 2 反向柱形图 3 堆叠柱形图 4 堆叠组柱形图 5 按百分比堆叠柱形图 6 标签旋转柱形图 7 向下钻取柱形图 8 固定布局柱形图 9 使用 html 表格数据的柱形图 10 区间柱形图
-
本文向大家介绍Vue 实现树形视图数据功能,包括了Vue 实现树形视图数据功能的使用技巧和注意事项,需要的朋友参考一下 利用简单的树形视图实现,熟悉了组件的递归使用 这是模拟的树形图数据 代码如下 treelist.vue index.html index.js 在经过踩坑之后,我发现Vue官网有类似的案例,链接→ 传送门 参考过官网的方法后,我尝试着实现了一下 这样写和我踩坑时的 思路不同点在于
-
Highcharts 组合图 以下实例演示了柱形图,线条图,饼图的组合。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 series 配置 设置 series 的 type 属性为 column/line/pie ,series.type 描述了数据列类型。默认值为 "line"。 var series = { type: 'colu
-
本文向大家介绍Python数据可视化:箱线图多种库画法,包括了Python数据可视化:箱线图多种库画法的使用技巧和注意事项,需要的朋友参考一下 概念 箱线图通过数据的四分位数来展示数据的分布情况。例如:数据的中心位置,数据间的离散程度,是否有异常值等。 把数据从小到大进行排列并等分成四份,第一分位数(Q1),第二分位数(Q2)和第三分位数(Q3)分别为数据的第25%,50%和75%的数字。 四分位
-
问题内容: 这是Highchart项目符号图表的示例http://jsfiddle.net/jlbriggs/LdHYt/1/ 如何将其转换为列项目符号图表? 问题答案: 这是您要找的东西吗?小提琴
-
Highcharts 柱形图 以下实例演示了使用 HTML 表格数据的柱形图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。在 data 下添加 table 配置。 data 数据模块提供了一些简单的接口用于添加数据,我们可以使用例如 CVS, HTML 表格或者网格视图中的数据。 data.table Html 表格中设置id,并对应参数 dat

