Angularjs中的事件广播 —全面解析$broadcast,$emit,$on
Angularjs中不同作用域之间可以通过组合使用$broadcast,$emit,$on的事件广播机制来进行通信
介绍:
$broadcast的作用是将事件从父级作用域传播至子级作用域,包括自己。格式如下:$broadcast(eventName,args)
$emit的作用是将事件从子级作用域传播至父级作用域,包括自己,直至根作用域。格式如下:$emit(eventName,args)
$on用于在作用域中监控从子级或父级作用域中传播的事件以及相应的数据。格式如下:$on(event,data)
上述说明中,eventName是需要监控的事件的名称,$on 方法中的参数event是事件的相关对象,data是事件传播的数据。
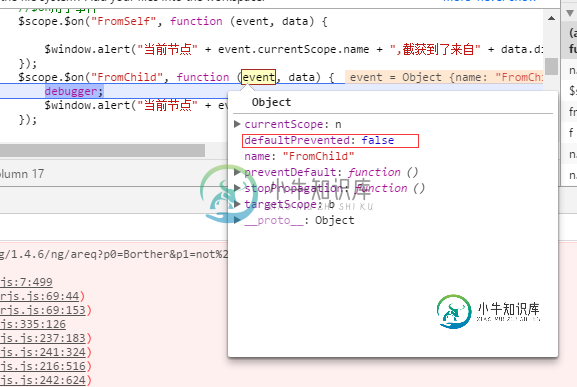
在$on的方法中的event参数,有如下的属性和方法
事件属性/方法 功能性说明
| 事件属性/方法 | 功能性说明 |
|---|---|
| event.targetScope | 获取传播事件的作用域 |
| event.currentScope | 获取接收事件的作用域 |
| event.name | 传播的事件的名称 |
| event.stopPropagation() | 阻止事件进行冒泡传播,仅在$emit事件中有效 |
| event.preventDefault() | 阻止传播事件的发生 |
| event.defaultPrevented | 如果调用了preventDefault事件则返回true |
代码:
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script src="ajjs/angularjs.js"></script>
<script>
var myApp = angular.module("myApp", []);
//控制器Self
myApp.controller("Self", function ($scope,$window) {
//button的传播事件
$scope.toParent = function () {
//注册一个向上传播的事件,eventName:'FromSelf', data:oneObject
$scope.$emit("FromSelf", { divName: "Self", description: "向父传播数据" });
};
$scope.toChild = function () {
//注册一个向下传播的事件,eventName:'FromSelf', data:oneObject
$scope.$broadcast("FromSelf", { divName: "Self", description: "向子传播数据" });
};
$scope.name = "Self";
$scope.$on("FromChild", function (event, data) {
$window.alert("当前节点" + event.currentScope.name + "截获到了来自" + data.divName + "的事件:" + event.name + ",它的作用是" + data.description);
});
});
//控制器Parent
myApp.controller("Parent", function ($scope, $window) {
$scope.name = "Parent";
//$on用于事件
$scope.$on("FromSelf", function (event, data) {
$window.alert("当前节点" + event.currentScope.name + ",截获到了来自" + data.divName + "的事件:" + event.name + ",它的作用是" + data.description);
});
$scope.$on("FromChild", function (event, data) {
$window.alert("当前节点" + event.currentScope.name + ",截获到了来自" + data.divName + "的事件:" + event.name + ",它的作用是" + data.description);
});
});
//控制器Child
myApp.controller("Child", function ($scope, $window) {
$scope.name = "Child";
//$on用于截获来自父级作用域的事件
$scope.$on("FromSelf", function (event, data) {
$window.alert("当前节点" + event.currentScope.name +"截获到了来自" + data.divName + "的事件:" + event.name + ",它的作用是" + data.description);
});
//button的传播事件
$scope.toTop = function () {
//注册一个向上传播的事件,eventName:'FromChild', data:oneObject
$scope.$emit("FromChild", { divName: "Child", description: "向上播数据" });
};
});
</script>
</head>
<body>
<form name="test">
<div ng-controller="Parent">
这里是父级Div
<div ng-controller="Self">
这里是子级SelfDiv
<input type="button" ng-click="toParent()" value="向ParentDiv传播事件" />
<input type="button" ng-click="toChild()" value="向ChildDiv传播事件" />
<div ng-controller="Child">
这里是子级ChildDiv
<input type="button" ng-click="toTop()" value="向上传播事件" />
</div>
</div>
<div ng-controller="Borther">
这里是Self的兄弟BortherDiv
</div>
</div>
</form>
</body>
</html>
Code
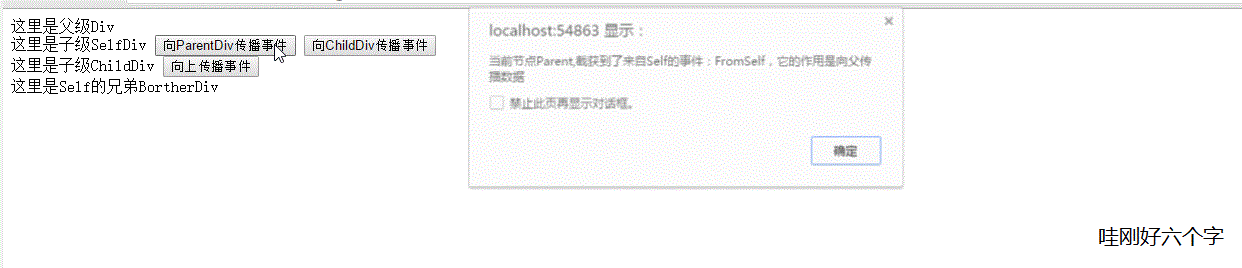
效果:

以上这篇Angularjs中的事件广播 —全面解析$broadcast,$emit,$on就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
问题内容: 我了解,并且 用于在一个控制器中引发事件并在另一个控制器中进行处理。如果可能的话,有人可以直接给我一些有关上述三种用法的实时示例吗? 我通过以下链接了解了基本用法。 http://www.binaryintellect.net/articles/5d8be0b6-e294-457e-82b0-ba7cc10cae0e.aspx 问题答案: $ emit 它通过作用域层次结构向上调度事件
-
本文向大家介绍Android 广播大全 Intent Action 事件详解,包括了Android 广播大全 Intent Action 事件详解的使用技巧和注意事项,需要的朋友参考一下 具体内容如下所示: Intent.ACTION_AIRPLANE_MODE_CHANGED; //关闭或打开飞行模式时的广播 Intent.ACTION_BATTERY_CHANGED; //充电状态,或者电池的
-
问题内容: 我已经看到人们从他们的代码中的任何地方执行此操作: 然后在某些控制器中: 现在,我想广播指令中的事件。在rootScope级别广播它是一种好习惯吗?我想在控制器中处理此事件。我可以使用$ scope还是仍然必须在$ rootScope上收听? 问题答案: 就我而言,我只想将指令中的事件广播到使用该指令的视图控制器。那么使用广播仍然有意义吗? 我会让指令在控制器上调用方法,该方法在使用指
-
前言 在现代的 web 应用程序中,WebSockets 被用来实现需要实时、即时更新的接口。当服务器上的数据被更新后,更新信息将通过 WebSocket 连接发送到客户端等待处理。相比于不停地轮询应用程序,WebSocket 是一种更加可靠和高效的选择。 我们先用一个电子商务网站作为例子来概览一下事件广播。当用户在查看自己的订单时,我们不希望他们必须通过刷新页面才能看到状态更新。我们希望一旦有更
-
问题内容: 是否有一种内置的方法来阻止事件进入作用域链? 由事件传递的事件对象没有方法(如$ rootScope上 的文档所述。)但是,此合并的pull请求表明事件可以对其进行调用。 问题答案: 来自angularJS 1.1.2源代码的片段: 如您所见,$ broadcast中的事件对象没有“ stopPropagation”。 可以使用preventDefault代替stopPropagati
-
系列专栏: 安卓系统Framework面经专栏链接:Android系统面试题解析大全 安卓系统Framework面经目录详情:Android系统面经_Framework开发面经_150道面试题答案解析 安卓高频面经解析大全专栏链接:Android面试题解析大全 安卓高频面经解析大全目录详情:安卓面经_Android面经_150道安卓基础面试题目录 嵌入式面经解析大全专栏链接:嵌入式面经_C++软件

