Android ListView列表视图的使用方法
前言
当你要将某个从数据库或者文件中获得相当大的数据,在界面中向用户展示的时候,由于定义一个个视图比较麻烦,Android中提供了类似于数组的控件–ListView。
使用方法:
假设我们要转的数据是一个Person对象数组
package cn.zhuangzhihuang.mylist;
public class Person {
private String name;
private String tel;
public Person(String name, String tel) {
super();
this.name = name;
this.tel = tel;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getTel() {
return tel;
}
public void setTel(String tel) {
this.tel = tel;
}
public String toString() {
return "点击的联系人为" + this.getName() +"\n电话号码为" + this.getTel();
}
}
Person[] DB = {
new Person("张三","18555555555"),
new Person("李四","18555555556"),
new Person("王五","18555555557"),
new Person("赵六","18555555558"),
new Person("邓七","18555555559")
};
List<Person> friend_List;
friend_List = new ArrayList<Person>();
for(int i=0;i<DB.length;i++) {
friend_List.add(DB[i]);
}
1、首先,你需要在xml中加入一个listview控件:
<ListView android:id="@+id/data_view" android:layout_width="match_parent" android:layout_height="wrap_content" > </ListView>
2、接着你需要创建一个适配器MyAdapter类,这个适配器的作用时将你要展示的数据转成可见格式也就时View。
class MyAdapter extends BaseAdapter {
@Override
public int getCount() { //返回表的长度
// TODO Auto-generated method stub
return friend_List.size();
}
@Override
public Object getItem(int position) { //返回表的index位置的元组
// TODO Auto-generated method stub
return friend_List.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) { //就像等到一个对象数组的某一个元素
// TODO Auto-generated method stub
View view = View.inflate(MainActivity.this, R.layout.item, null);
TextView tv_item_name = (TextView) view.findViewById(R.id.tv_item_name);
TextView tv_item_tel = (TextView) view.findViewById(R.id.tv_item_tel);
tv_item_name.setText(friend_List.get(position).getName());
tv_item_tel.setText(friend_List.get(position).getTel());
return view;
//初始化这个listview会调用到这个方法,因为要把传进去的对象数组的每个元素转成view加入到listview中
}
}
3、然后要在xml中写下你要转成的view的模板
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TextView
android:id="@+id/tv_item_name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:textSize="20sp"
/>
<TextView
android:id="@+id/tv_item_tel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:textSize="20sp"
/>
</LinearLayout>
4、最后在MainActivity中把listview的适配器设置一下。调用setAdapter这个方法
data_view.setAdapter(myAdapter);
Android代码:
xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<TextView
android:id="@+id/tv1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="姓名"
android:textSize="20sp"
/>
<TextView
android:id="@+id/tv2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="联系电话"
android:textSize="20sp"
/>
</LinearLayout>
<ListView
android:id="@+id/data_view"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ListView>
</LinearLayout>
MainActivity:
package cn.zhuangzhihuang.mylist;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
List<Person> friend_List;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView data_view = (ListView) findViewById(R.id.data_view);
Person[] DB = {
new Person("张三","18555555555"),
new Person("李四","18555555556"),
new Person("王五","18555555557"),
new Person("赵六","18555555558"),
new Person("邓七","18555555559")
};
friend_List = new ArrayList<Person>();
for(int i=0;i<DB.length;i++) {
friend_List.add(DB[i]);
}
//自定义适配器
MyAdapter myAdapter = new MyAdapter();
data_view.setAdapter(myAdapter);
data_view.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
String temp = friend_List.get((int)id).toString();
Toast.makeText(MainActivity.this, temp, 0).show();
}
});
}
class MyAdapter extends BaseAdapter {
@Override
public int getCount() { //返回表的长度
// TODO Auto-generated method stub
return friend_List.size();
}
@Override
public Object getItem(int position) { //返回表的index位置的元组
// TODO Auto-generated method stub
return friend_List.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) { //就像等到一个对象数组的某一个元素
// TODO Auto-generated method stub
View view = View.inflate(MainActivity.this, R.layout.item, null);
TextView tv_item_name = (TextView) view.findViewById(R.id.tv_item_name);
TextView tv_item_tel = (TextView) view.findViewById(R.id.tv_item_tel);
tv_item_name.setText(friend_List.get(position).getName());
tv_item_tel.setText(friend_List.get(position).getTel());
return view;
//初始化这个listview会调用到这个方法,因为要把传进去的对象数组的每个元素转成view加入到listview中
}
}
}
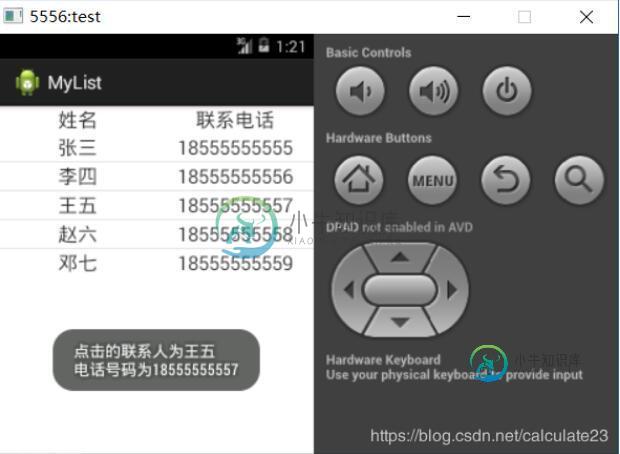
效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
ListView控件用于显示项列表。 与TreeView控件一起,它允许您创建类似Windows资源管理器的界面。 让我们从工具箱中单击ListView控件并将其放在表单上。 ListView控件显示项目列表以及图标。 ListView控件的Item属性允许您添加和删除项目。 SelectedItem属性包含所选项的集合。 MultiSelect属性允许您在列表视图中设置选择多个项目。 Check
-
我有一个抽屉布局片段(在主活动中),它显示了一个可扩展的列表,当我点击扩展项目的子项时,会出现一个弹出窗口。这个具有自定义布局的弹出窗口包含文本视图、列表视图和2个按钮。 我给列表视图提供了id:,并在onCreateView函数中从视图组返回空值,如下所示: 并使类扩展的片段不是列表片段 我执行了前面的3个步骤,以避免出现“Content has view with id attribute'a
-
我有一个android布局,它有一个,里面有很多元素。在的底部有一个,然后由适配器填充。 我遇到的问题是,android将从中排除,因为已经具有可滚动的功能。我希望与内容一样长,并且主滚动视图是可滚动的。 我怎样才能达到这种行为呢? 下面是我的主要布局: 然后以编程方式将组件添加到具有ID:的linearlayour中。下面是加载到LinearLayout中的一个视图。就是这个给我卷轴带来麻烦的。
-
主要内容:jQuery Mobile 列表视图,实例,实例,列表分隔,实例,实例,更多实例jQuery Mobile 列表视图 jQuery Mobile 中的列表视图是标准的HTML 列表; 有序(<ol>) 和 无序(<ul>). 列表视图是jQuery Mobile中功能强大的一个特性。它会使标准的无序或有序列表应用更广泛。应用方法就是在ul或ol标签中添加data-role="listview"属性。在每个项目(<li>)中添加链接,用户可以点击它: 实例 <ol data-r
-
jQuery Mobile 中的列表视图是标准的HTML 列表; 有序(<ol>) 和 无序(<ul>). 列表视图是jQuery Mobile中功能强大的一个特性。它会使标准的无序或有序列表应用更广泛。应用方法就是在ul或ol标签中添加data-role="listview"属性。在每个项目(<li>)中添加链接,用户可以点击它: <ol data-role="listview"> <li
-
问题内容: 我现在正在寻找几天以寻求ListView中可点击项的解决方案。 首先,我遇到了这个问题: **developer.android.com/resources/articles/touch-mode.html** ,发现它没有“正常”的onListItemClick()行为。 然后我遇到了 这段代码 :http : //www.androidsnippets.org/snippets/1

