微信小程序 wx:for遍历循环使用实例解析
这篇文章主要介绍了微信小程序 wx:for遍历循环使用实例解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
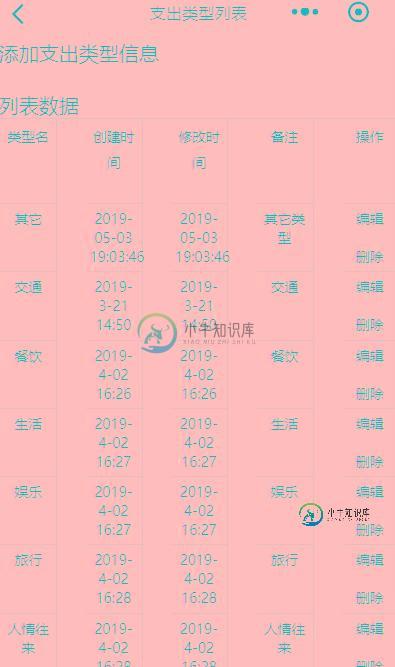
效果图如下:

实现代码如下:
type.js:
// pages/type/type.js
Page({
/**
* 页面的初始数据
*/
data: {
types: ""
},
editType: function (e) {
var typeId = e.currentTarget.dataset['id'];
console.log("edit:"+typeId);
wx.navigateTo({
url: '../type_edit/type_edit?typeId=' + typeId
})
},
delType:function(e){
var typeId = e.currentTarget.dataset['id'];
console.log("delete:"+typeId)
wx.showModal({
title: '提示',
content: '确认要删除该支出类型?',
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
wx.request({
url: getApp().globalData.urlPath + "spendingType/delete",
method: "POST",
data: {
typeId: typeId
},
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
success: function (res) {
console.log(res.data.code);
if (res.statusCode == 200) {
//访问正常
if (res.data.code == "000000") {
wx.showToast({
title: "删除成功,返回支出类型列表",
icon: 'success',
duration: 3000,
success: function () {
wx.navigateTo({
url: '../type/type'
})
}
})
}
} else {
wx.showLoading({
title: '系统异常',
fail
})
setTimeout(function () {
wx.hideLoading()
}, 2000)
}
}
})
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
wx.setNavigationBarTitle({
title: "支出类型列表"
})
var userCode = wx.getStorageSync('userId');
var self = this
wx.request({
url: getApp().globalData.urlPath + "spendingType/types",//json数据地址
data: {
userCode: userCode
},
headers: {
"Content-Type": "application/x-www-form-urlencoded"
},
success: function (res) {
self.setData({
types: res.data.data
});//等同于
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
type.js没什么好说的,如果要说,只能说这个onLoad这里的onLoad就相当于js中的onload方法,当进入该视图时,默认全局加载一次。
type.wxml:
<view>
<view>
<navigator url="/pages/type_add/type_add" hover-class="navigator-hover">添加支出类型信息</navigator>
</view>
<view>
<text>\n</text>
</view>
<view>
<view>
<text>列表数据</text>
<text>\n</text>
</view>
<view class="table">
<view class="tr thead">
<view class="td">类型名</view>
<view class="td">创建时间</view>
<view class="td ">修改时间</view>
<view class="td">备注</view>
<view class="td ">操作</view>
</view>
<block>
<view class="tr" wx:for="{{types}}" wx:for-item="item">
<view class="td">{{item.typeName}}</view>
<view class="td">{{item.createDate}}</view>
<view class="td">{{item.modifyDate}}</view>
<view class="td">{{item.remark}}</view>
<view class="td">
<text bindtap='editType' data-id="{{item.typeId}}">编辑</text>
<text>\n</text>
<text>\n</text>
<text bindtap='delType' data-id="{{item.typeId}}">删除</text>
</view>
</view>
</block>
</view>
</view>
</view>
遍历循环主要使用的是wx:for。如果要类比的话,我觉得jstl跟这个神似。先来看看jstl,代码如下:
<c:forEach var="u" items="${user}">
<tr>
<td>${u.cid}</td>
<td>${u.cname}</td>
<td>${u.age }</td>
</tr>
</c:forEach>
var相当于我可以任意定义一个简要字母来调用item(item相当于type.js中的data或self.setData存储的数据)。
如果你还不明白的话,可以联系到$.each,代码如下:
$.each(classroom_list, function(i, c) {
rows = rows + "<tr>";
rows = rows + "<td>" + c.id + "</td>";
rows = rows + "<td>" + c.nickname + "</td>";
rows = rows + "<td><a href='student_submit_info.html?userId="+c.id+"'>查看详情</a></td>";
rows = rows + "</tr>"
});
type.wxss:
.table {
border: 1px solid #ccc;
font-size: 28rpx;
background: #fff;
border-right: none;
}
.tr{
display: flex;
justify-content: space-between;
}
.td {
text-align: center;
border: 1px solid #ccc;
display: inline-block;
border-left: none;
border-bottom: none;
padding: 10rpx 1%;
width: 12%;
}
.thead .td{
border-top: none;
height: 140rpx;
line-height: 50rpx;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍微信小程序wx:for循环的实例详解,包括了微信小程序wx:for循环的实例详解的使用技巧和注意事项,需要的朋友参考一下 列表渲染 wx:for 在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。 默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item。 使用 wx:for-item 可以指定数组当前元素的变量名,
-
本文向大家介绍微信小程序wx:for和wx:for-item的用法详解,包括了微信小程序wx:for和wx:for-item的用法详解的使用技巧和注意事项,需要的朋友参考一下 wx:for="{{list}}"用来循环数组,而list即为数组名wx:for-item="items" 即用来定义一个循环过程中每个元素的变量的 如果是一维数组,按照如下方式循环出来: 以上代码中,item即为list的
-
本文向大家介绍微信小程序 for 循环详解,包括了微信小程序 for 循环详解的使用技巧和注意事项,需要的朋友参考一下 1,wx:for 在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item 事例如下: wxml文件: 可以使用wx:for-item指定数组当前元素的变量名 可以使用wx
-
本文向大家介绍微信小程序 数据遍历的实现,包括了微信小程序 数据遍历的实现的使用技巧和注意事项,需要的朋友参考一下 制作数据遍历的步骤 在index.js中加入数据。 在index.wxml中读取数据。 wx:for-item可以指定数组当前元素的变量名 wx:for-index可以指定数组当前下标的变量名 这两个项也可以不指定,默认数组的当前项的下标变量名默认为index,数组当前项
-
本文向大家介绍微信小程序 wx:for 与 wx:for-items 与 wx:key的正确用法,包括了微信小程序 wx:for 与 wx:for-items 与 wx:key的正确用法的使用技巧和注意事项,需要的朋友参考一下 前言: 微信小程序的循环实现,通过wx:for 与 wx:for-items 与 wx:key,那么他的主要使用特点是什么呢? 1 wx:for 从目前的例子看,wx:fo
-
本文向大家介绍微信小程序 SocketIO 实例讲解,包括了微信小程序 SocketIO 实例讲解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 ScoketIO 简单实例: 现在好的人在搞微信小程序,ScoketIO 是微信的网络通信,它的重要性不言而喻,这里给大家讲讲如何使用以及注意事项! 微信小程序 的SocketIO 实现,基于CFETram 的实现基础上完善 DEMO 项目附了一个

