微信小程序 简单DEMO布局,逻辑,样式的练习
微信小程序 布局实例:
下面将会按照以下的顺序介绍:
布局的实现
逻辑的实现
样式的实现
1.布局的实现
最大的布局是view, view布局中包含了:一张图片,文字描述,信息栏和分界线
<!--最外层-->
<view class="home-view1">
<!--图片层-->
<view class="home-view2">
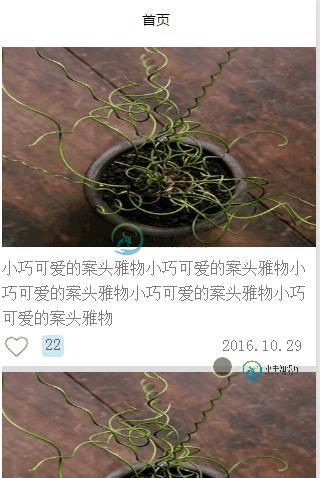
<image class="home-image1" src="http://qty83k.creatby.com/materials/origin/640e31829b8776967dedc670b5427d0f_origin.jpg"></image>
</view>
<!--描述层-->
<text class="home-text1">小巧可爱的案头雅物小巧可爱的案头雅物小巧可爱的案头雅物小巧可爱的案头雅物小巧可爱的案头雅物</text>
<!--信息层-->
<view class="home-view3">
<view class="home-view4" >
<image class="home-image-heart" src="http://qty83k.creatby.com/materials/origin/c5656ef00d38d89eae437c5a9102f8fa_origin.png"></image>
<text class="home-text-heart bgColor" > 22</text>
</view>
<text class="home-text-time" >2016.10.29</text>
</view>
<!--分界线line-->
<view class="home-view-line"></view>
<!--图片层(下面的代码直接复制了上面的所有布局代码)-->
<view class="home-view2">
<image class="home-image1" src="http://qty83k.creatby.com/materials/origin/640e31829b8776967dedc670b5427d0f_origin.jpg"></image>
</view>
<!--描述层-->
<text class="home-text1">小巧可爱的案头雅物小巧可爱的案头雅物小巧可爱的案头雅物小巧可爱的案头雅物小巧可爱的案头雅物</text>
<!--信息层-->
<view class="home-view3">
<view class="home-view4" >
<image class="home-image-heart" src="http://qty83k.creatby.com/materials/origin/c5656ef00d38d89eae437c5a9102f8fa_origin.png"></image>
<text class="home-text-heart bgColor" > 22</text>
</view>
<text class="home-text-time" >2016.10.29</text>
</view>
<!--分界线line-->
<view class="home-view-line"></view>
</view>
2.逻辑的实现
只是注册了Page界面
Page({
data:{
}
})
3.样式的实现
.home-view1样式:display规定最大View布局为弹性布局,justify-content规定内容居中,竖直排列, …
.home-view3样式:display规定了信息栏布局为弹性布局,justify-content规定内容水平平均分配
.home-view4样式:display规定了收藏图片和收藏数的父布局为弹性布局,align-items规定内容在竖直方向居中
.home-image1样式:规定图片的高度
.home-image-heart样式:规定收藏图片的大小
.home-text1样式:规定描述文字的样式,text-align规定文字居中,line-height规定两行文字之间的高度
.home-text-heart样式:规定收藏数的样式,border-radius规定边界圆角
.home-view-line样式:是一条分界线
.bgColor样式:规定收藏数的背景
.home-view1{
display: flex;
justify-content: center;
flex-direction: column;
height: 100%;
width: 100%;
margin: 6px;
}
.home-view3{
display: flex;
justify-content: space-between;
}
.home-view4{
display: flex;
align-items: center;
}
.home-image1{
height: 200px;
}
.home-image-heart{
width: 30px;
height: 30px;
}
.home-text1{
text-align: left;
line-height: 25px;
margin-top: 6px;
margin-right: 6px;
color: gray;
}
.home-text-heart{
width: 22px;
height: 22px;
margin-left: 10px;
border-radius: 20%;
pad: 5px;
text-align: center;
}
.home-text-time{
text-align: center;
margin-right: 20px;
padding-top: 5px;
color: gray;
}
.home-view-line{
width: 100%;
height: 6px;
margin-top: 5px;
background-color: gainsboro;
}
.bgColor{
background-color: lightblue;
opacity: 0.6;
}
4.效果图

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍微信小程序 Flex布局详解,包括了微信小程序 Flex布局详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序页面布局方式采用的是Flex布局。 Flex布局,是W3c在2009年提出的一种新的方案,可以简便,完整,响应式的实现各种页面布局。 Flex布局提供了元素在容器中的对齐,方向以及顺序,甚至他们可以是动态的或者不确定的大小的。 Flex布局的主要特征是能够调整其子元素在
-
本文向大家介绍微信小程序wx.request的简单封装,包括了微信小程序wx.request的简单封装的使用技巧和注意事项,需要的朋友参考一下 这些天团队里开始做小程序开发了,之前没做过,都是第一次,第一次的感觉大家都懂的。周末看了一下小程序项目的代码,在网络请求上发现了一些小问题,最终没忍住想了点办法把request封装了一下。下面来看看吧。 看项目代码时发现了下面几点问题: 网络请求都写在Pa
-
本文向大家介绍微信小程序 slider的简单实例,包括了微信小程序 slider的简单实例的使用技巧和注意事项,需要的朋友参考一下 微信小程序 slider的简单实例 实现效果图: 微信小程序slider应用,可加减的slider控制 页面结构 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
Molohub 是由国内 HA 爱好者 Hawk 开发的 Home Assistant 微信小程序组件,帮助大家实现微信中的智能家居一站式管理。 产品主页:http://www.molo.cn/ Github: https://github.com/haoctopus/molohub
-
本文向大家介绍微信小程序-小说阅读小程序实例(demo),包括了微信小程序-小说阅读小程序实例(demo)的使用技巧和注意事项,需要的朋友参考一下 今天和朋友聊天说到小程序,然后看在看书,然后我们就弄了个小读书的demo,然后现在分享一下。 一、先来上图: 二、然后下面是详细的说明 首先先说下边的tabBar,项目采用json格式的数据配置,不得不说,现在这个是趋势,.net core的配置也是这
-
本文向大家介绍微信小程序实现简单表格,包括了微信小程序实现简单表格的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现简单表格的具体代码,供大家参考,具体内容如下 效果图: wxml wxss js 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

