Spring Boot 文件上传原理解析
首先我们要知道什么是Spring Boot,这里简单说一下,Spring Boot可以看作是一个框架中的框架--->集成了各种框架,像security、jpa、data、cloud等等,它无须关心配置可以快速启动开发,有兴趣可以了解下自动化配置实现原理,本质上是 spring 4.0的条件化配置实现,深抛下注解,就会看到了。
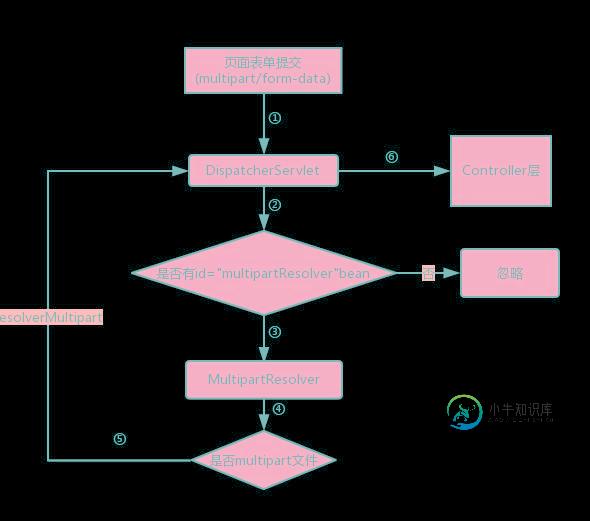
说Spring Boot 文件上传原理 其实就是Spring MVC,因为这部分工作是Spring MVC做的而不是Spring Boot,那么,SpringMVC又是怎么处理文件上传这个过程的呢?
图:

首先项目启动相关配置,再执行上述第二步的时候 DispatcherServlet会去查找id为multipartResolver的Bean,在配置中看到Bean指向的是CommonsMultipartResolve,其中实现了MultipartResolver接口。
第四步骤这里会判断是否multipart文件即isMultipart方法,返回true:就会调用 multipartResolver 方法,传递HttpServletRequest会返回一个MultipartHttpServletRequest对象,再有DispatcherServlet进行处理到Controller层;返回false:会忽略掉,继续传递HttpServletRequest。
在MVC中需要在配置文件webApplicationContext.xml中配置 如下:
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="UTF-8"/>
<property name="maxUploadSize" value="100000000"/>
<property name="uploadTempDir" value="fileUpload/temp"/>
</bean>
而Spring Boot已经自动配置好,直接用就行,做个test没什么问题。有默认的上传限制大小,不过在实际开发中我们还是做一些配置的,
如下在application.properties中:
# multipart config #默认支持文件上传 spring.http.multipart.enabled=true #文件上传目录 spring.http.multipart.location=/tmp/xunwu/images/ #最大支持文件大小 spring.http.multipart.max-file-size=4Mb #最大支持请求大小 spring.http.multipart.max-request-size=20MB
当然也可以写配置类来实现,具体的就不做展示了。
看完上述你肯定有个大概的了解了,这里再啰嗦下,Spring提供Multipart的解析器:MultipartResolver,上述说的是CommonsMultipartResolver,它是基于Commons File Upload第三方来实现,这也是在Servlet3.0之前的东西,3.0+之后也可以不需要依赖第三方库,可以用StandardServletMultipartResolver,同样也是实现了MultipartResolver接口,我们可以看下它的实现:
* Copyright 2002-2017 the original author or authors.
package org.springframework.web.multipart.support;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.Part;
import org.apache.commons.logging.LogFactory;
import org.springframework.web.multipart.MultipartException;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import org.springframework.web.multipart.MultipartResolver;
/**
* Standard implementation of the {@link MultipartResolver} interface,
* based on the Servlet 3.0 {@link javax.servlet.http.Part} API.
* To be added as "multipartResolver" bean to a Spring DispatcherServlet context,
* without any extra configuration at the bean level (see below).
*
* <p><b>Note:</b> In order to use Servlet 3.0 based multipart parsing,
* you need to mark the affected servlet with a "multipart-config" section in
* {@code web.xml}, or with a {@link javax.servlet.MultipartConfigElement}
* in programmatic servlet registration, or (in case of a custom servlet class)
* possibly with a {@link javax.servlet.annotation.MultipartConfig} annotation
* on your servlet class. Configuration settings such as maximum sizes or
* storage locations need to be applied at that servlet registration level;
* Servlet 3.0 does not allow for them to be set at the MultipartResolver level.
*
* @author Juergen Hoeller
* @since 3.1
* @see #setResolveLazily
* @see HttpServletRequest#getParts()
* @see org.springframework.web.multipart.commons.CommonsMultipartResolver
*/
public class StandardServletMultipartResolver implements MultipartResolver {
private boolean resolveLazily = false;
/**
* Set whether to resolve the multipart request lazily at the time of
* file or parameter access.
* <p>Default is "false", resolving the multipart elements immediately, throwing
* corresponding exceptions at the time of the {@link #resolveMultipart} call.
* Switch this to "true" for lazy multipart parsing, throwing parse exceptions
* once the application attempts to obtain multipart files or parameters.
*/
public void setResolveLazily(boolean resolveLazily) {
this.resolveLazily = resolveLazily;
}
@Override
public boolean isMultipart(HttpServletRequest request) {
// Same check as in Commons FileUpload...
if (!"post".equals(request.getMethod().toLowerCase())) {
return false;
}
String contentType = request.getContentType();
return (contentType != null && contentType.toLowerCase().startsWith("multipart/"));
}
@Override
public MultipartHttpServletRequest resolveMultipart(HttpServletRequest request) throws MultipartException {
return new StandardMultipartHttpServletRequest(request, this.resolveLazily);
}
@Override
public void cleanupMultipart(MultipartHttpServletRequest request) {
// To be on the safe side: explicitly delete the parts,
// but only actual file parts (for Resin compatibility)
try {
for (Part part : request.getParts()) {
if (request.getFile(part.getName()) != null) {
part.delete();
}
}
}
catch (Throwable ex) {
LogFactory.getLog(getClass()).warn("Failed to perform cleanup of multipart items", ex);
}
}
}
这里是之前写的test的后者实现配置类,可以简单看下,作为了解:
package com.bj.config;
import org.springframework.boot.autoconfigure.condition.ConditionalOnMissingBean;
import org.springframework.boot.autoconfigure.web.MultipartProperties;
import org.springframework.boot.context.properties.EnableConfigurationProperties;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.multipart.MultipartResolver;
import org.springframework.web.multipart.support.StandardServletMultipartResolver;
import org.springframework.web.servlet.DispatcherServlet;
import javax.servlet.MultipartConfigElement;
@Configuration
@EnableConfigurationProperties(MultipartProperties.class)
public class FileUploadConfig {
private final MultipartProperties multipartProperties;
public FileUploadConfig(MultipartProperties multipartProperties){
this.multipartProperties=multipartProperties;
}
/**
* 注册解析器
* @return
*/
@Bean(name= DispatcherServlet.MULTIPART_RESOLVER_BEAN_NAME)
@ConditionalOnMissingBean(MultipartResolver.class)
public StandardServletMultipartResolver multipartResolver(){
StandardServletMultipartResolver multipartResolver = new StandardServletMultipartResolver();
multipartResolver.setResolveLazily(multipartProperties.isResolveLazily());
return multipartResolver;
}
/**
* 上传配置
* @return
*/
@Bean
@ConditionalOnMissingBean
public MultipartConfigElement multipartConfigElement(){
return this.multipartProperties.createMultipartConfig();
}
}
总结
以上所述是小编给大家介绍的Spring Boot 文件上传原理解析,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
鄙人Javaer,对前端不太了解,想请教大佬们,前端上传文件的原理是什么(包括不限于表单上传、ajax上传) 比如,当点击上传按钮时,前端是如何将用户选择的文件转换成网络流,通过浏览器进行发送的? 前端小白,希望大佬们可以答疑解惑
-
本文向大家介绍详解SpringBoot文件上传下载和多文件上传(图文),包括了详解SpringBoot文件上传下载和多文件上传(图文)的使用技巧和注意事项,需要的朋友参考一下 最近在学习SpringBoot,以下是最近学习整理的实现文件上传下载的Java代码: 1、开发环境: IDEA15+ Maven+JDK1.8 2、新建一个maven工程: 3、工程框架 4、pom.xml文件依赖项
-
本文向大家介绍springboot多文件上传代码实例及解析,包括了springboot多文件上传代码实例及解析的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了springboot多文件上传代码实例及解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 一说明 spingMVC支持文件上传,我们通过Apach 的 commons-file
-
本文向大家介绍springboot上传文件过大的500异常解决,包括了springboot上传文件过大的500异常解决的使用技巧和注意事项,需要的朋友参考一下 修改appliaction.properties 如果配置文件为appliaction.yml的这样配置文件: 500代码异常,在启动类的里追加 这是我的启动类: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程
-
我试图创建一个页面,用户可以张贴图像及其细节。现在,当我测试来自postman的spring boot服务时,我能够成功地在服务中获取文件。当我试图从angular5中做同样的事情时,多部分文件在服务中没有被识别,并且总是得到空数组。 我的角服务代码如下 } 我已经尝试添加标头,如multipart/form-data,并将其设置为un定义。无论哪种方式,我都收到了错误。在发布到这里之前,我已经广
-
你想处理一个由用户上传的文件,比如你正在建设一个类似Instagram的网站,你需要存储用户拍摄的照片。这种需求该如何实现呢? 要使表单能够上传文件,首先第一步就是要添加form的enctype属性,enctype属性有如下三种情况: application/x-www-form-urlencoded 表示在发送前编码所有字符(默认) multipart/form-data 不对字符

