java WebSocket的实现以及Spring WebSocket示例代码
开始学习WebSocket,准备用它来实现一个在页面实时输出log4j的日志以及控制台的日志。
首先知道一些基础信息:
1.java7 开始支持WebSocket,并且只是做了定义,并未实现
2.tomcat7及以上,jetty 9.1及以上实现了WebSocket,其他容器没有研究
3.spring 4.0及以上增加了WebSocket的支持
4.spring 支持STOMP协议的WebSocket通信
5.WebSocket 作为java的一个扩展,它属于javax包目录下,通常需要手工引入该jar,以tomcat为例,可以在 tomcat/lib 目录下找到 websocket-api.jar
开始实现
先写一个普通的WebSocket客户端,直接引入tomcat目录下的jar,主要的jar有:websocket-api.jar、tomcat7-websocket.jar
public static void f1() {
try {
WebSocketContainer container = ContainerProvider.getWebSocketContainer(); // 获取WebSocket连接器,其中具体实现可以参照websocket-api.jar的源码,Class.forName("org.apache.tomcat.websocket.WsWebSocketContainer");
String uri = "ws://localhost:8081/log/log";
Session session = container.connectToServer(Client.class, new URI(uri)); // 连接会话
session.getBasicRemote().sendText("123132132131"); // 发送文本消息
session.getBasicRemote().sendText("4564546");
} catch (Exception e) {
e.printStackTrace();
}
}
其中的URL格式必须是ws开头,后面接注册的WebSocket地址
Client.java 是用于收发消息
@ClientEndpoint
public class Client {
@OnOpen
public void onOpen(Session session) {
System.out.println("Connected to endpoint: " + session.getBasicRemote());
}
@OnMessage
public void onMessage(String message) {
System.out.println(message);
}
@OnError
public void onError(Throwable t) {
t.printStackTrace();
}
}
到这一步,客户端的收发消息已经完成,现在开始编写服务端代码,用Spring 4.0,其中pom.xml太长就不贴出来了,会用到jackson,spring-websocket,spring-message
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.context.annotation.Lazy;
import org.springframework.messaging.simp.SimpMessagingTemplate;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
import org.springframework.web.socket.WebSocketHandler;
import org.springframework.web.socket.config.annotation.EnableWebSocket;
import org.springframework.web.socket.config.annotation.WebSocketConfigurer;
import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistry;
import com.gionee.log.client.LogWebSocketHandler;
/**
* 注册普通WebScoket
* @author PengBin
* @date 2016年6月21日 下午5:29:00
*/
@Configuration
@EnableWebMvc
@EnableWebSocket
public class WebSocketConfig extends WebMvcConfigurerAdapter implements WebSocketConfigurer {
@Autowired
@Lazy
private SimpMessagingTemplate template;
/** {@inheritDoc} */
@Override
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {
registry.addHandler(logWebSocketHandler(), "/log"); // 此处与客户端的 URL 相对应
}
@Bean
public WebSocketHandler logWebSocketHandler() {
return new LogWebSocketHandler(template);
}
}
import org.springframework.messaging.simp.SimpMessagingTemplate;
import org.springframework.web.socket.TextMessage;
import org.springframework.web.socket.WebSocketSession;
import org.springframework.web.socket.handler.TextWebSocketHandler;
/**
*
* @author PengBin
* @date 2016年6月24日 下午6:04:39
*/
public class LogWebSocketHandler extends TextWebSocketHandler {
private SimpMessagingTemplate template;
public LogWebSocketHandler(SimpMessagingTemplate template) {
this.template = template;
System.out.println("初始化 handler");
}
@Override
protected void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception {
String text = message.getPayload(); // 获取提交过来的消息
System.out.println("handMessage:" + text);
// template.convertAndSend("/topic/getLog", text); // 这里用于广播
session.sendMessage(message);
}
}
这样,一个普通的WebSocket就完成了,自己还可以集成安全控制等等
Spring还支持一种注解的方式,可以实现订阅和广播,采用STOMP格式协议,类似MQ,其实应该就是用的MQ的消息格式,下面是实现
同样客户端:
public static void main(String[] args) {
try {
WebSocketContainer container = ContainerProvider.getWebSocketContainer();
String uri = "ws://localhost:8081/log/hello/hello/websocket";
Session session = container.connectToServer(Client.class, new URI(uri));
char lf = 10; // 这个是换行
char nl = 0; // 这个是消息结尾的标记,一定要
StringBuilder sb = new StringBuilder();
sb.append("SEND").append(lf); // 请求的命令策略
sb.append("destination:/app/hello").append(lf); // 请求的资源
sb.append("content-length:14").append(lf).append(lf); // 消息体的长度
sb.append("{\"name\":\"123\"}").append(nl); // 消息体
session.getBasicRemote().sendText(sb.toString()); // 发送消息
Thread.sleep(50000); // 等待一小会
session.close(); // 关闭连接
} catch (Exception e) {
e.printStackTrace();
}
}
这里一定要注意,换行符和结束符号,这个是STOMP协议规定的符号,错了就不能解析到
服务端配置
/**
* 启用STOMP协议WebSocket配置
* @author PengBin
* @date 2016年6月24日 下午5:59:42
*/
@Configuration
@EnableWebMvc
@EnableWebSocketMessageBroker
public class WebSocketBrokerConfig extends AbstractWebSocketMessageBrokerConfigurer {
/** {@inheritDoc} */
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
System.out.println("注册");
registry.addEndpoint("/hello").withSockJS(); // 注册端点,和普通服务端的/log一样的
// withSockJS()表示支持socktJS访问,在浏览器中使用
}
/** {@inheritDoc} */
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
System.out.println("启动");
config.enableSimpleBroker("/topic"); //
config.setApplicationDestinationPrefixes("/app"); // 格式前缀
}
}
Controller
@Controller
public class LogController {
private SimpMessagingTemplate template;
@Autowired
public LogController(SimpMessagingTemplate template) {
System.out.println("init");
this.template = template;
}
@MessageMapping("/hello")
@SendTo("/topic/greetings") // 订阅
public Greeting greeting(HelloMessage message) throws Exception {
System.out.println(message.getName());
Thread.sleep(3000); // simulated delay
return new Greeting("Hello, " + message.getName() + "!");
}
}
到这里就已经全部完成。
template.convertAndSend("/topic/greetings", "通知"); // 这个的意思就是向订阅了/topic/greetings进行广播
对于用socktJS连接的时候会有一个访问 /info 地址的请求
如果在浏览器连接收发送消息,则用sockt.js和stomp.js
function connect() {
var socket = new SockJS('/log/hello/hello');
stompClient = Stomp.over(socket);
stompClient.connect({}, function(frame) {
setConnected(true);
console.log('Connected: ' + frame);
stompClient.subscribe('/topic/greetings', function(greeting) {
showGreeting(JSON.parse(greeting.body).content);
});
});
}
function disconnect() {
if (stompClient != null) {
stompClient.disconnect();
}
setConnected(false);
console.log("Disconnected");
}
function sendName() {
var name = document.getElementById('name').value;
stompClient.send("/app/hello", {}, JSON.stringify({
'name' : name
}));
}
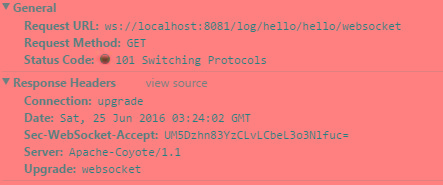
在浏览器中可以看到请求返回101状态码,意思就是切换协议

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍链表的原理及java实现代码示例,包括了链表的原理及java实现代码示例的使用技巧和注意事项,需要的朋友参考一下 一:单向链表基本介绍 链表是一种数据结构,和数组同级。比如,Java中我们使用的ArrayList,其实现原理是数组。而LinkedList的实现原理就是链表了。链表在进行循环遍历时效率不高,但是插入和删除时优势明显。下面对单向链表做一个介绍。 单链表的概念 链表是最基本
-
本文向大家介绍Angularjs 实现分页功能及示例代码,包括了Angularjs 实现分页功能及示例代码的使用技巧和注意事项,需要的朋友参考一下 基于Angularjs实现分页 前言 学习任何一门语言前肯定是有业务需求来驱动你去学习它,当然ng也不例外,在学习ng前我第一个想做的demo就是基于ng实现分页,除去基本的计算思路外就是使用指令封装成一个插件,在需要分页的列表页面内直接
-
本文向大家介绍java 实现 stack详解及实例代码,包括了java 实现 stack详解及实例代码的使用技巧和注意事项,需要的朋友参考一下 栈是限制插入和删除只能在一个位置上进行的 List,该位置是 List 的末端,叫做栈的顶(top),对于栈的基本操作有 push 和 pop,前者是插入,后者是删除。 栈也是 FIFO 表。 栈的实现有两种,一种是使用数组,一种是使用链表。 栈的应用 平
-
本文向大家介绍Luhn算法学习及其Ruby版实现代码示例,包括了Luhn算法学习及其Ruby版实现代码示例的使用技巧和注意事项,需要的朋友参考一下 关于LUHN算法 LUHN算法,主要用来计算信用卡等证件号码的合法性。 1、从卡号最后一位数字开始,偶数位乘以2,如果乘以2的结果是两位数,将两个位上数字相加保存。 2、把所有数字相加,得到总和。 3、如果信用卡号码是合法的,总和可以被10整除。 Lu
-
本文向大家介绍JavaScript中数组的合并以及排序实现示例,包括了JavaScript中数组的合并以及排序实现示例的使用技巧和注意事项,需要的朋友参考一下 合并两个数组 - concat() 源代码: 测试结果: 合并三个数组 - concat() 源代码: 测试结果: 数组排序(按字母顺序升序)- sort() 源代码: 测试结果: 数字排序(按数字顺序升序)- sort() 源代码: 测试
-
本文向大家介绍java实现死锁的示例代码,包括了java实现死锁的示例代码的使用技巧和注意事项,需要的朋友参考一下 什么是死锁 我们先看看这样一个生活中的例子:在一条河上有一座桥,桥面较窄,只能容纳一辆汽车通过,无法让两辆汽车并行。如果有两辆汽车A和B分别由桥的两端驶上该桥,则对于A车来说,它走过桥面左面的一段路(即占有了桥的一部分资源),要想过桥还须等待B车让出右边的桥面,此时A车不能前进;对于

