ASP.NET GridView中加入RadioButton不能单选的解决方案
今天开发碰见一个问题,就是当GridView中加入一个包含RadioButton的模板列,结果一运行。。。。。天啊,单选按钮可以多选了! 囧啊!为了演示一下我今天的错误我还是模拟一个功能场景吧,我要实现的功能是显示一个包含单选按钮的学生信息列表,选择一行后将详细信息显示出来~!
1.问题展现
①首先准备一个GridView用来展示学生的基本信息与最重要的单选按钮,代码如下:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:RadioButton ID="rbStudent" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="SName" HeaderText="用户名" />
<asp:BoundField DataField="SSex" HeaderText="性别" />
</Columns>
</asp:GridView>
②接下来准备需要绑定数据的实体,代码如下:
public class Student
{
public string SID { get; set; }
public string SName { get; set; }
public string SSex { get; set; }
}
③初始化数据,绑定GridView列表,代码如下:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
this.BindGridView();
}
}
public void BindGridView()
{
List<Student> sList = new List<Student>()
{
new Student(){ SID = "s001", SName="张三", SSex="男"},
new Student(){ SID = "s002", SName="李四", SSex="女"},
new Student(){ SID = "s003", SName="王五", SSex="男"}
};
GridView1.DataSource = sList;
GridView1.DataBind();
}
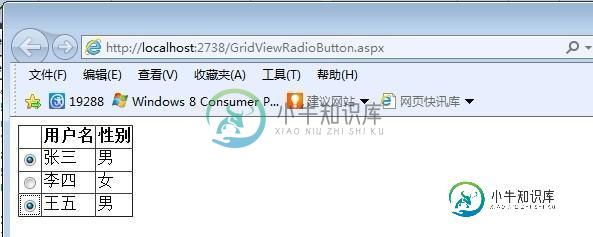
这个时候看起来没有什么问题,但是一运行我确发现,单选框失去了本身的作用,如图:

什么原因呢?细心的人可能会说RadioButton你没有设置GroupName属性所以不属于一组,但事实我设置了该属性后还是无效!
2.解决思路
① 问题分析
在运行后,我右键查看源代码后发现了这个诡异的问题,原来是GridView会自动给input 的name属性赋值,导致了每一行的name属性都不一样,造成了不能单选的问题,GridView生成代码如下:
<table cellspacing="0" rules="all" border="1" id="GridView1" style="border-collapse:collapse;">
<tr>
<th scope="col"> </th><th scope="col">用户名</th><th scope="col">性别</th>
</tr><tr>
<td>
<input id="GridView1_rbStudent_0" type="radio" name="GridView1$ctl02$rbStudent" value="rbStudent" />
</td><td>张三</td><td>男</td>
</tr><tr>
<td>
<input id="GridView1_rbStudent_1" type="radio" name="GridView1$ctl03$rbStudent" value="rbStudent" />
</td><td>李四</td><td>女</td>
</tr><tr>
<td>
<input id="GridView1_rbStudent_2" type="radio" name="GridView1$ctl04$rbStudent" value="rbStudent" />
</td><td>王五</td><td>男</td>
</tr>
</table>
可以发现每一个RadioButton控件的name属性都不一样,导致了不能单选的问题,那么如何解决掉这个罪魁祸首呢?
我第一个想到的办法就是人工将name属性改为统一的,那么如何改呢?有的人可能会说那很简单啊,使用GridView的OnRowDataBound事件在行绑定的时候讲RadioButton的name属性改一下就好拉!代码如下:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
RadioButton RadioButtionRB = (RadioButton)e.Row.FindControl("rbStudent");
RadioButtionRB.Attributes["name"] = "student";
}
}
但是运行后,我又失望了,什么原因呢? 是因为RadioButton在客户端输出的时候外面会有一层<SPAN>标记,name属性被加到SPAN上面了,囧死了。证据如下:
<span name="student"><input id="GridView1_rbStudent_0" type="radio" name="GridView1$ctl02$rbStudent" value="rbStudent" /></span>
</td><td>张三</td><td>男</td>
</tr><tr>
<td>
<span name="student"><input id="GridView1_rbStudent_1" type="radio" name="GridView1$ctl03$rbStudent" value="rbStudent" /></span>
</td><td>李四</td><td>女</td>
</tr><tr>
<td>
<span name="student"><input id="GridView1_rbStudent_2" type="radio" name="GridView1$ctl04$rbStudent" value="rbStudent" /></span>
</td><td>王五</td><td>男</td>
看来这种思路行不通啊,只能用JS啦,所以正题来了,我决定在数据绑定后通过JS遍历GridView中的RadioButton将name属性改为相同的值,行得通吗?试试看呗!
② 问题解决
首先先来实现一个JS函数,用来获取遍历GridView中的RadioButton并将其name属性设置为一个统一的值,例如“myradio”,代码如下:
<script type="text/javascript">
function SetRadioName() {
var gv = document.getElementById("GridView1"); //获取GridView的客户端ID
var myradio = gv.getElementsByTagName("input"); //获取GridView的Inputhtml
for (var i = 0; i < myradio.length; i++) {
if (myradio[i].type == 'radio')//hidden
{
myradio[i].setAttribute("name", "myradio");
}
}
}
</script>
接下来在绑定数据后注册调用这段脚本,或者将该脚本写到页面标签视图的最下面,代码如下:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
this.BindGridView();
ScriptManager.RegisterStartupScript(this, this.GetType(), Guid.NewGuid().ToString(),
"SetRadioName()", true);
}
}
问题解决了!
经过一番努力问题终于得到完美解决,整个问题分析思路清晰,希望可以真正帮助到亲们解决类似问题,有好的想法,欢迎大家一起探讨
-
本文向大家介绍Codeigniter购物车类不能添加中文的解决方法,包括了Codeigniter购物车类不能添加中文的解决方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Codeigniter购物车类不能添加中文的解决方法。分享给大家供大家参考。具体分析如下: 有朋友可能会发现Codeigniter 购物车类不能添加中文,我找了N久才发现下面一段代码限制了输入中文了,修改systeml
-
多个和父子单选按钮。如 如何在java activity android中实现 我想要的是执行基于RadioButton的操作:对于(例如)。如果我选择Radiobutton1,它将执行Subradiobutton1-1和SubRadioButton1-2下指定的所有操作;或;如果我选择Subradiobutton1-2,它将只执行该按钮下指定的操作
-
主要内容:本节引言:,1.基本用法与事件处理:,2.自定义点击效果,3.改变文字与选择框的相对位置,4.修改文字与选择框的距离,本节小结:本节引言: 本节给大家带来的是Andoird基本UI控件中的RadioButton和Checkbox; 先说下本节要讲解的内容是:RadioButton和Checkbox的 1.基本用法 2.事件处理; 3.自定义点击效果; 4.改变文字与选择框的相对位置; 5.修改文字与选择框的距离 其实这两个控件有很多地方都是类似的,除了单选和多选,事件处理,其他的都是类
-
为什么会有这种报错 为了安全,滴滴所有的接口都会校验请求IP是否在IP白名单中。 IP白名单是在滴滴企业版开放平台(http://open.es.xiaojukeji.com/) 管理中心的应用中设置的。 解决方法 获取服务器IP地址 在自己服务器上执行命令:curl http://open.es.xiaojukeji.com/open/Tools/getIp 注意: 1. 不是在自己
-
为什么会有这种报错 为了安全,滴滴所有的接口都会校验请求IP是否在IP白名单中。 IP白名单是在滴滴企业版开放平台(http://open.es.xiaojukeji.com/) 管理中心的应用中设置的。 解决方法 获取服务器IP地址 在自己服务器上执行命令:curl http://open.es.xiaojukeji.com/open/Tools/getIp 注意: 1. 不是在自己
-
我目前正在做codingbat问题的乐趣,我刚刚做了这个问题。 “给定一个字符串,考虑由字符串的前N个字符组成的前缀字符串。该前缀字符串是否出现在字符串的其他地方?假设字符串不是空的,并且N在1..str.length()的范围内。前缀再次(”abxyabc“,1)→真前缀再次(”abxyabc“,2)→真前缀再次(”abxyabc“,3)→假”http://codingbat.com/prob/

