如何解决jest中的“不能在模块外使用导入语句”
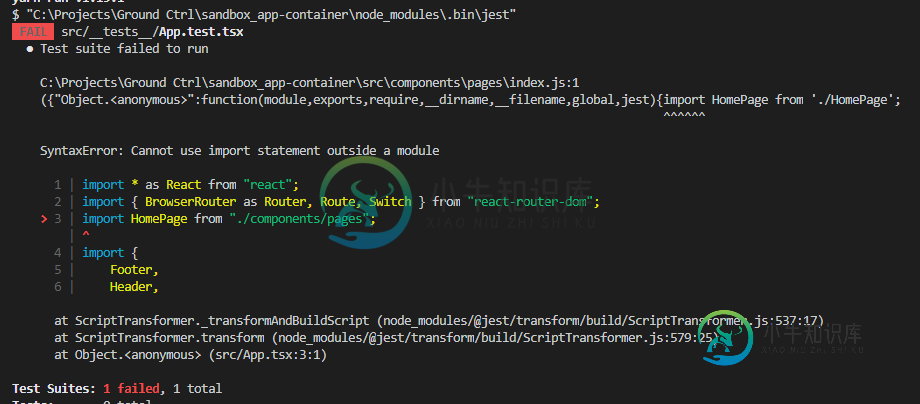
我有一个React应用程序(不使用createreact应用程序),它是使用TypeScript、Jest、Webpack和Babel构建的。当尝试运行“纱线玩笑”时,我得到以下错误:

我已经尝试删除所有软件包并重新添加它们。它没有解决这个问题。我已经看了类似的问题和留档,仍然误解了一些东西。我甚至按照另一个指南从头开始设置这个环境,并且仍然用我的代码收到了这个问题。
依赖项包括。。。
"dependencies": {
"@babel/plugin-transform-runtime": "^7.6.2",
"@babel/polyfill": "^7.6.0",
"babel-jest": "^24.9.0",
"react": "^16.8.6",
"react-dom": "^16.8.6",
"react-test-renderer": "^16.11.0",
"source-map-loader": "^0.2.4"
},
"devDependencies": {
"@babel/core": "^7.6.0",
"@babel/preset-env": "^7.6.0",
"@babel/preset-react": "^7.0.0",
"@types/enzyme": "^3.9.2",
"@types/enzyme-adapter-react-16": "^1.0.5",
"@types/jest": "^24.0.13",
组件的导入行...
import * as React from "react";
import { BrowserRouter as Router, Route, Switch } from "react-router-dom";
import HomePage from "./components/pages";
import {
Footer,
Header,
Navigation,
} from "./components/shared";
测试文件......
import * as React from "react";
import * as renderer from "react-test-renderer";
import App from "../App";
it("Renders the Footer correctly", () => {
const tree = renderer
.create(<App />)
.toJSON();
expect(tree).toMatchSnapshot();
});
我希望能够在组件中使用命名导入,而不会导致测试失败。如果我只通过我的解决方案使用默认导入,它似乎可以解决这个问题,但我不愿意走这条路线。
共有3个答案
我通过迁移解决了这个问题。babelrc文件到babel。配置。js!令人震惊。
使用Babel传输这些JS模块,您将能够使用es6编写测试。
npm i-D@babel/preset env
//babel.config.js
module.exports = {presets: ['@babel/preset-env']}
还使用巴别塔、打字和笑话。同样的失败,让我疯狂了好几个小时。最终创建了一个新的babel。配置。js文件专门用于测试。有一个很大的。无论我对babelrc做了什么,它都不会被人取笑。主应用程序仍然使用。babelrc,因为这会覆盖babel。配置。js文件。
安装jest、ts jest和babel jest:
npm i jest ts-jest babel-jest
巴贝尔。配置。js(仅限jest使用)
module.exports = {presets: ['@babel/preset-env']}
jest.config.js
module.exports = {
preset: 'ts-jest',
transform: {
'^.+\\.(ts|tsx)?$': 'ts-jest',
"^.+\\.(js|jsx)$": "babel-jest",
}
};
包。json
"scripts": {
"test": "jest"
-
问题内容: 我开始认为这是不可能的,但是无论如何我都想问。 我想测试我的一个ES6模块以特定方式调用另一个ES6模块。有了茉莉花,这非常容易- 应用程式码: 和测试代码: 笑话相当于什么?我觉得这是一件很想做的简单的事,但是我一直在努力尝试弄清头发。 我最接近的是将s 替换为s,并将其移入测试/函数中。都不是我想做的事情。 为了获得加分,我希望在其中的功能为默认导出时使整个工作正常进行。但是,我知
-
我正在使用NextJS与typescript,mongo Atlas,mongoose,node和Express。 当我运行node Pages/Server时,我收到以下错误:我已经上载了我的package.json文件,并且还添加了babel 从“express”导入express;^^^^^^ SyntaxError:不能在模块外部使用导入语句,位于wrapSafe(内部/modules/c
-
我正在将代码转换为使用nodemon来利用TypeScript。 在我的软件包中。json: 以及伪api/server。ts文件: 但是当运行时: 我在谷歌上搜索了一下,最后来到这里:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/import 是否有一种解决方法可以继续使用这种导入?
-
我有一本书。节点js(07.10.19版本的node.js的最新版本)应用程序中的ts文件,带有导入节点模块而无默认导出。我使用这种结构:
-
我有一个ApolloServer项目给我带来了麻烦,所以我想我可能会更新它,并在使用最新的巴别塔时遇到问题。我的“index.js”是: 当我运行它时,我得到了错误 首先,我试图做一些事情来说服TPTB*这是一个模块(没有成功)。所以我把“导入”改成了“要求”,这就奏效了。 但是现在我在其他文件中有大约24个“导入”给我同样的错误。 *我确信我的问题的根源是我甚至不确定是什么在抱怨这个问题。我有点
-
试图将用户模型中的“uuid”作为

