vue.js从安装到搭建过程详解
最初的时候用vue是直接下载相关文件 按照以前的方法来操作的
后来发现安装好以后似乎用起来更便利,然后就开始琢磨着怎么搭起框架来,下面是过程:
安装
1、 安装nodejs
直接网上找下载就好
2、安装淘宝镜像
打开命令行 输入
npm install -g cnpm --registry= https://registry.npm.taobao.org
3、安装webpack
cnpm install webpack -g
4、在你想要新建项目的路径下新建文件夹 用于存放项目文件
cd 进入你的文件路径
vue init webpack-simple 工程名字(名字不能用中文)
后面会有一些默认的设置
Target directory exists. Continue? (Y/n) 直接回车默认 Project name (vue-test) 直接回车默认 Project description (A Vue.js project) 直接回车默认 Author 写你自己的名字
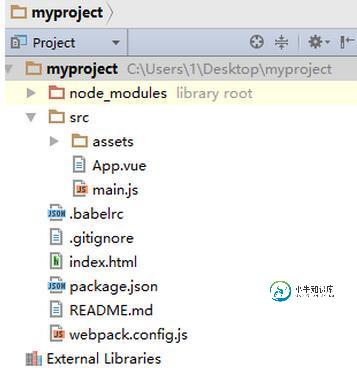
5、完成以后 就会发现 你的文件夹里已经有了所需的文件

6、安装npm 项目依赖 这一步会比较慢 因为文件很多
npm install
7、运行你的项目
npm run dev
到这里 你的基本安装以及搭建就算是完成了
下面就写一些我在项目里遇到的一些需要文件的引入
1、jQuery的导入
之前在和别人讨论的时候 他说vue不需要用jQuery 但是我们项目那边说要安装 所以我就安装了-_-
首先是命令行安装
npm install jquery --save
加入- -save 的意思就是保留到本地
然后再webpack.config.js 中
module.exports.plugins =中加入
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
$: 'jquery',
jquery: 'jquery'
})
还有再要引用的js中加入
import $ from 'jquery' window.$=$
这样 jQuery就成功导入项目中了
2、静态css以及js导入
静态css 导入就是在相应的.vue文件中import
例如
@import './assets/css/global.css';
静态js在相应的js中require 还有这些js以及css要放在assets下面
require('./assets/js/global.js')
3、vue-resource 导入
还有elementui导入方法都是一样 这里就医vue-resource为例
npm install vue-resource --save
之后在需要导入的js中import还有use
import VueResource from 'vue-resource' Vue.use(VueResource)
本文已被整理到了《Vue.js前端组件学习教程》,欢迎大家学习阅读。
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍详解mongoDB主从复制搭建详细过程,包括了详解mongoDB主从复制搭建详细过程的使用技巧和注意事项,需要的朋友参考一下 详解mongoDB主从复制搭建详细过程 实验目的搭建mongoDB主从复制 mongodb的安装 1: 下载mongodb www.mongodb.org 下载最新的stable版 查看自己服务器 适合哪个种方式下载(wget 不可以的 可以用下面方式下载)
-
本文向大家介绍详解Vue.js入门环境搭建,包括了详解Vue.js入门环境搭建的使用技巧和注意事项,需要的朋友参考一下 vue这个新的工具,确实能够提高效率,在经历的一段时间的摧残之后,终于能够有一个系统的认识了,下面就今天的收获做一个总结,也是vue入门的精髓: 1.要使用vue来开发前端框架,首先要有环境,这个环境要借助于node,所以要先安装node,借助于node里面的npm来安装需要的依
-
本文向大家介绍鸿蒙OS开发环境搭建之DevEco Studio IDE下载安装过程详解,包括了鸿蒙OS开发环境搭建之DevEco Studio IDE下载安装过程详解的使用技巧和注意事项,需要的朋友参考一下 整理了一下鸿蒙OS开发环境的搭建过程,希望对大家有所帮助。点赞关注大家安排上!!! 安装Node.js环境 下载地址:https://nodejs.org/zh-cn/ 选择长期支持版即可。
-
环境要求 Mysql 5.5+ mysql-client apache2 (推荐2.4) php5(5.5+) php5-curl php5-gd php5-mysql 可选的配置URL重写,参考ThinkPHP - URL重写 环境需要支持PDO数据库连接 注:http://blog.163.com/song_0803/blog/static/4609759720113163623385/ 环境
-
本文向大家介绍mongodb 3.2.5安装详细过程,包括了mongodb 3.2.5安装详细过程的使用技巧和注意事项,需要的朋友参考一下 1. 准备安装介质 安装介质下载: mongodb的安装方式,我通常使用二进制包的方式,内网不能配置连接外网的yum源; 官方建议的mongodb下载地址为: Downloads.mongodb.org 但实际上,这个地址,很难找到下载表,正常下载,通常可以用
-
本文向大家介绍mysql5.7.17 zip 解压安装详细过程,包括了mysql5.7.17 zip 解压安装详细过程的使用技巧和注意事项,需要的朋友参考一下 一、下载地址 https://dev.mysql.com/downloads/mysql/,选择合适版本进行下载。 二、解压文件到指定目录 例如,我的mysql目录为“D:\Program Files\mysql57”,在该目录下新建孔目录

