JS实现数组去重及数组内对象去重功能示例
本文实例讲述了JS实现数组去重及数组内对象去重功能。分享给大家供大家参考,具体如下:
大家在写项目的时候一定遇到过这种逻辑需求,就是给一个数组进行去重处理,还有一种就是给数组内的对象根据某一个属性,比如id,进行去重,下面我写了两个函数,都是可以达到这个效果的,一个是纯ES5的去重办法,一个是用了ES6的 Array.from(new Set())和ES5的reduce来进行去重
我先定义两个数组吧
var arr = [1,2,3,5,3,4,5,6,6,"test","test",true];
var person = [
{
name:"孙悟空",
weapon:"如意金箍棒",
experience:"大闹天宫、西天取经",
post:"斗战胜佛、齐天大圣"
},
{
name:"孙悟空",
weapon:"如意金箍棒",
experience:"大闹天宫、西天取经",
post:"斗战胜佛、齐天大圣"
},
{
name:"孙悟空",
weapon:"如意金箍棒",
experience:"大闹天宫、西天取经",
post:"斗战胜佛、齐天大圣"
},
{
name:"孙悟空",
weapon:"如意金箍棒",
experience:"大闹天宫、西天取经",
post:"斗战胜佛、齐天大圣"
},
{
name:"孙悟空",
weapon:"如意金箍棒",
experience:"大闹天宫、西天取经",
post:"斗战胜佛、齐天大圣"
}
];
ES5版本:
//ES5原生去重办法
function Es5duplicate(arr,type){
var newArr = [];
var tArr = [];
if(arr.length == 0){
return arr;
}else{
if(type){
for(var i = 0; i < arr.length;i++){
if(!tArr[arr[i][type]]){
newArr.push(arr[i]);
tArr[arr[i][type]] = true;
}
}
return newArr;
}else{
for(var i = 0; i < arr.length;i++){
if(!tArr[arr[i]]){
newArr.push(arr[i]);
tArr[arr[i]] = true;
}
}
return newArr;
}
}
}
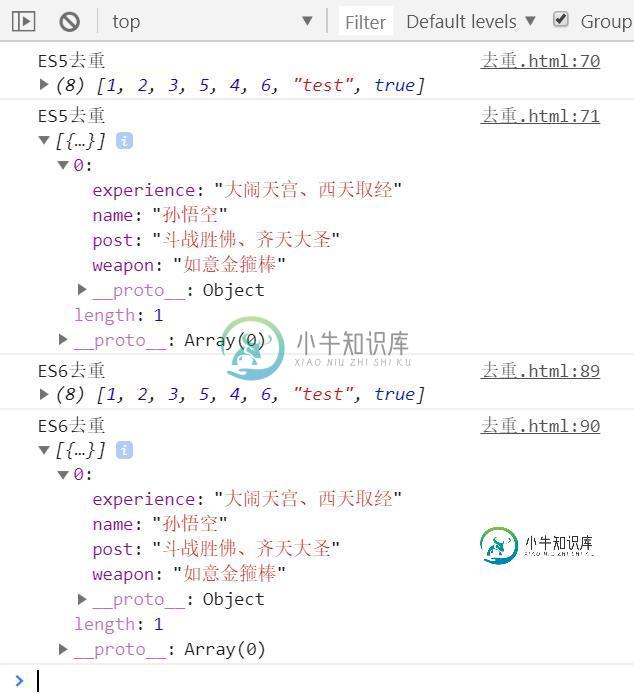
console.log('ES5去重',Es5duplicate(arr));
console.log('ES5去重',Es5duplicate(person,"name"));
ES6 + ES5版本:
//Es6 + ES5去重办法
function Es6duplicate(arr,type){
if(arr.length == 0){
return arr;
}else{
if(type){
var obj = {}
var newArr = arr.reduce((cur,next) => {
obj[next.name] ? "" : obj[next.name] = true && cur.push(next);
return cur;
},[])
return newArr;
}else{
return Array.from(new Set(arr));
}
}
}
console.log('ES6去重',Es6duplicate(arr));
console.log('ES6去重',Es6duplicate(person,"name"));
看下结果

看起来好像是第二种办法代码量要小一些,但是第一个通用,兼容性特别好,第二个因为牵扯到了ES6新特性,所以还是要考虑一下兼容性,但是如果你要是在vue-cli初始化生成的项目,可以随便用ES6的新特性,他自动转译了,我自己搭建了一个demo,试了好多新特性,IE9+都有效果(本身vue就不支持IE8及以下,所以IE9以下没办法实验)
PS:这里再为大家提供几款相关工具供大家参考使用:
在线去除重复项工具:
http://tools.jb51.net/code/quchong
在线文本去重复工具:
http://tools.jb51.net/aideddesign/txt_quchong
更多关于JavaScript相关内容还可查看本站专题:《JavaScript数组操作技巧总结》、《JavaScript字符与字符串操作技巧总结》、《JavaScript遍历算法与技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
-
本文向大家介绍JS实现数组简单去重及数组根据对象中的元素去重操作示例,包括了JS实现数组简单去重及数组根据对象中的元素去重操作示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现数组简单去重及数组根据对象中的元素去重操作。分享给大家供大家参考,具体如下: js数组简单去重 结果: js数组根据对象中的元素去重 结果: PS:这里再为大家提供几款去重复工具供大家参考使用: 在线去除重
-
本文向大家介绍PHP实现一维数组与二维数组去重功能示例,包括了PHP实现一维数组与二维数组去重功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP实现一维数组与二维数组去重功能。分享给大家供大家参考,具体如下: 数组中重复项的去除 一维数组的重复项: 使用array_unique函数即可,使用实例如下: 结果如下: Array ( [0] => 1 [1] => 2 [2] =>
-
本文向大家介绍JS实现数组去重,显示重复元素及个数的方法示例,包括了JS实现数组去重,显示重复元素及个数的方法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现数组去重,显示重复元素及个数的方法。分享给大家供大家参考,具体如下: 使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如
-
本文向大家介绍js数组如何去重?相关面试题,主要包含被问及js数组如何去重?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 方法一:indexOf循环去重 方法二:ES6 Set去重;Array.from(new Set(array)) 方法三:Object 键值对去重;把数组的值存成 Object 的 key 值,比如 Object[value1] = true,在判断另一个值的时候,如
-
本文向大家介绍js实现数组去重方法及效率對比,包括了js实现数组去重方法及效率對比的使用技巧和注意事项,需要的朋友参考一下 其實網上搜索這些方法一堆堆的,之所以還來寫一遍主要是因爲自己習慣一種之後就忘了其他方法怎麽實現,就寫一寫總結一下,順便做個測試看看哪個效率最高,爲了更好展示效果,我會先總結認爲比較好的方法,後面統一測試。(溫馨提示:下文衹是爲了簡便,一般情況下不建議寫在原型上,容易污染全局)
-
本文向大家介绍JS实现数组去重复值的方法示例,包括了JS实现数组去重复值的方法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现数组去重复值的方法。分享给大家供大家参考,具体如下: 运行效果图如下: 完整实例代码如下: PS:这里再为大家提供几款去重复工具供大家参考使用: 在线去除重复项工具: http://tools.jb51.net/code/quchong 在线文本去重复工

