Django渲染Markdown文章目录的方法示例
对会读书的人来说,读一本书要做的第一件事,就是仔细阅读这本书的目录。阅读目录可以对整体内容有所了解,并清楚地知道感兴趣的部分在哪里,提高阅读质量。
博文也是同样的,好的目录对博主和读者都很有帮助。更进一步的是,还可以在目录中设置锚点,点击标题就立即前往该处,非常的方便。
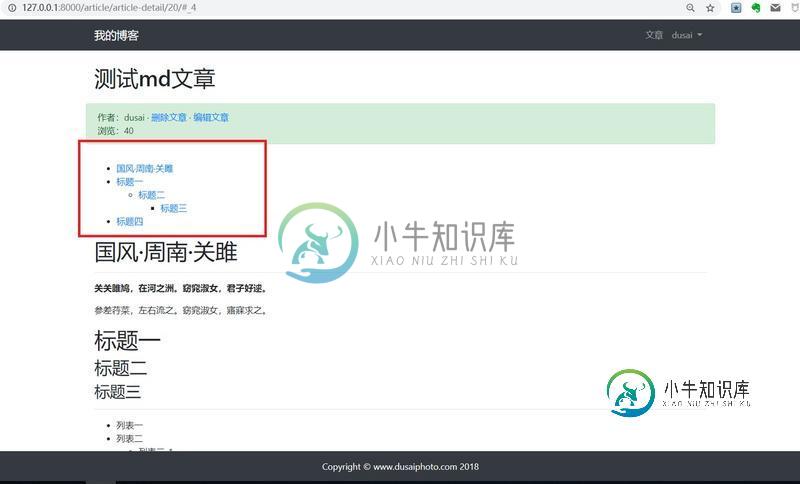
文中的目录
之前我们已经为博文支持了Markdown语法,现在继续增强其功能。
有折腾代码高亮的痛苦经历之后,设置Markdown的目录扩展就显得特别轻松了。
修改文章详情视图:
article/views.py ... # 文章详情 def article_detail(request, id): ... article.body = markdown.markdown(article.body, extensions=[ 'markdown.extensions.extra', 'markdown.extensions.codehilite', # 目录扩展 'markdown.extensions.TOC', ] ) ...
仅仅是将将markdown.extensions.TOC扩展添加了进去。
TOC: Table of Contents,即目录的意思
代码增加这一行就足够了。为了方便测试,往之前的文章中添加几个一级标题、二级标题等。
还记得Markdown语法如何写标题吗?一级标题:# title1,二级标题:## title2
然后你可以在文中的任何地方插入[TOC]字符串,目录就自动生成好了:

点击标题,页面就立即前往相应的标题处(即“锚点”的概念)。
任意位置的目录
上面的方法只能将目录插入到文章当中。如果我想把目录插入到页面的任何一个位置呢?
也简单,这次需要修改Markdown的渲染方法:
article/views.py
...
def article_detail(request, id):
...
# 修改 Markdown 语法渲染
md = markdown.Markdown(
extensions=[
'markdown.extensions.extra',
'markdown.extensions.codehilite',
'markdown.extensions.toc',
]
)
article.body = md.convert(article.body)
# 新增了md.toc对象
context = { 'article': article, 'toc': md.toc }
return render(request, 'article/detail.html', context)
为了能将toc单独提取出来,我们先将Markdown类赋值给一个临时变量md,然后用convert()方法将正文渲染为html页面。通过md.toc将目录传递给模板。
注意markdown.markdown()和markdown.Markdown()的区别更详细的解释见:官方文档
为了将新的目录渲染到页面中,需要修改文章详情模板:
templates/article/detail.html ... <div class="container"> <div class="row"> <!-- 将原有内容嵌套进新的div中 --> <div class="col-9"> <h1 class="mt-4 mb-4">{{ article.title }}</h1> <div class="alert alert-success"> ... </div> </div> <!-- 新增的目录 --> <div class="col-3 mt-4"> <h4><strong>目录</strong></h4> <hr> <div> {{ toc|safe }} </div> </div> </div> </div> ...
- 重新布局,将原有内容装进col-9的容器中,将右侧col-3的空间留给目录
- toc需要|safe标签才能正确渲染
重新打开页面:

总结
完成了文章的目录功能,至此文章详情页面也比较完善了。
项目完整代码:Django_blog_tutorial
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
文本 API 简介 今天我们开始征战一个全新的内容——HTML5 Canvas的文本API!要知道,艺术家通常同时也是一个书法家,所以我们要学习写字,而且是写出漂亮的字。是不是很有意思? 好了,先预告一下Canvas 文本API有哪些。 属性 描述 font 设置或返回文本内容的当前字体属性 textAlign 设置或返回文本内容的当前对齐方式 textBaseline 设置或返回在绘制文本时使用
-
我有Django 1.10版本的这个模型 在这个ORM查询之后 我能够得到系数并展示他们的游戏。现在在模板中显示重复的“游戏代码”。我发现很难显示游戏及其系数。
-
Note 本节暂未进行完全的重写,错误可能会很多。如果可能的话,请对照原文进行阅读。如果有报告本节的错误,将会延迟至重写之后进行处理。 本教程中将通过增加生命值系统、获胜条件和渲染文本形式的反馈来对游戏做最后的完善。本教程很大程度上是建立在之前的教程文本渲染基础之上,因此如果没有看过的话,强烈建议您先一步一步学习之前的教程。 在Breakout中,所有的文本渲染代码都封装在一个名为TextRend
-
当你在图形计算领域冒险到了一定阶段以后你可能会想使用OpenGL来绘制文本。然而,可能与你想象的并不一样,使用像OpenGL这样的底层库来把文本渲染到屏幕上并不是一件简单的事情。如果你只需要绘制128种不同的字符(Character),那么事情可能会简单一些。但是如果你要绘制的字符有着不同的宽、高和边距,事情马上就复杂了。根据你使用语言的不同,你可能会需要多于128个字符。再者,如果你要绘制音乐符
-
本文向大家介绍java读取resource目录下文件的方法示例,包括了java读取resource目录下文件的方法示例的使用技巧和注意事项,需要的朋友参考一下 本文主要介绍的是java读取resource目录下文件的方法,比如这是你的src目录的结构 我们希望在Test.java中读取test.txt文件中的内容,那么我们可以借助Guava库的Resource类 示例代码如下 核心函数就是Reso
-
我正在react native项目中创建底部导航。对于以下编码,它工作正常。 但是我需要在标签上添加图标。所以我在屏幕上添加了以下道具 添加这些道具后,我得到以下错误 不变冲突:元素类型无效:需要字符串(对于内置组件)或类/函数(对于复合组件),但未定义。您可能忘记了从定义组件的文件中导出组件,或者您可能混淆了默认导入和命名导入 根据文件,我做的每件事都是正确的。建议使用React导航文档中的道具

