javascript计时器编写过程与实现方法
JavaScript是一门非常容易上手的脚本语言,而且工具繁多,功能强大,因为一直做后端的关系,笔者目前也只是略学一点皮毛。
接下来进入正题——计时器。先谈下计时器的功能:
1.计时器要能够在页面上显示时间
2.每秒钟计时器刷新,秒每满60进分钟1,分钟每满60进小时1
3.计时器需要能够重置,也就是重新计时
4.计时结束时,需要能够有获取计时时间的方法
以上功能很简单,计时还应该有暂停、继续计时等功能,没关系,我们一个一个来。
第一步:
我们做一个简单的页面,要有一个现实时间的标签,要有开始、暂停俩按钮,页面绘制如下:

不要为一个页面花太多时间哦,这只是帮助你写写第一段代码练练手~
第二步:
我们分析下计时器需要哪些属性:
1.计时,需要开始时间
2.结束时间
3.总共走了多长时间,这个属性是要返回给使用者的
4.展示器,其实就是个jquery对象或者dom对象啦,计时是要在一个地方展示的嘛
5.展示时间需要进行拆解,于是我们有小时属性
6.分钟属性
7.秒属性(其实被总时间囊括了,先记上,万一用得到呢)
我们看下代码:
var startTime;//开始时间
var endTime;//结束时间
var timeLength;//总时长
var timeSpan;//计时器走过的时间
var displayer;//时间显示器
var hh=0;//小时
var mm=0;//分钟
var status=0;//计时状态
乍一看好像多了几个属性,因为计时会用到JavaScript的setTimeout方法,该方法会返回一个对象,我们可以利用此对象将setTimeout清除(clearTimeout);
第三步:
我们分析下计时器需要哪些方法:
1.计时器需要启动,于是我们有开始方法
2.计时器需要停止,于是我们有停止方法,停止后应该告诉使用者计了多长时间,于是应该返回时长
3.计时器还应该有个暂停功能,暂停后,可以在暂停的位置上再次开始计时,暂停也应该返回时长
4.围绕启动停止,还应该有每秒钟计时器的内心活动,类似一个委托方法,美秒执行一次
5.呈现逻辑,我们要讲真正的时间显示给页面上的展示器,并且做一些可读性更好的格式转换
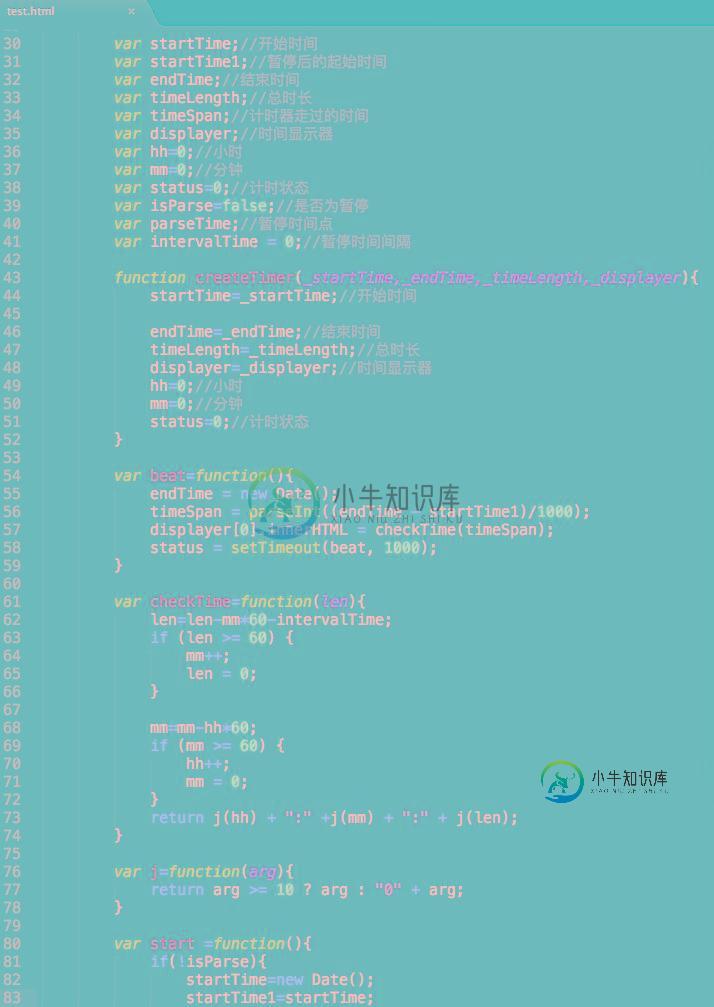
上代码,构造函数:
function createTimer(_startTime,_endTime,_timeLength,_displayer){
startTime=_startTime;//开始时间
endTime=_endTime;//结束时间
timeLength=_timeLength;//总时长
displayer=_displayer;//时间显示器
hh=0;//小时
mm=0;//分钟
status=0;//计时状态
}
计时器开始:
var start =function(){
hh = 0;
mm = 0;
startTime=new Date();
status = setTimeout(beat, 1000);
}
计时结束:
var stop=function(){
clearTimeout(status);
endTime=new Date();
timeLength=parseInt((endTime-startTime)/1000);
alert(timeLength);
}
每秒钟计时器的内心活动:
var beat=function(){
endTime = new Date();
timeSpan = parseInt((endTime - startTime)/1000);
displayer[0].innerHTML = checkTime(timeSpan);
status = setTimeout(beat, 1000);
}
为了能够展现上图的00:00:00,我们需要一段呈现逻辑
var checkTime=function(len){
len=len-mm*60;
if (len >= 60) {
this.mm++;
//starttime1 = new Date();
len = 0;
}
mm=mm-hh*60;
if (mm >= 60) {
hh++;
mm = 0;
}
return j(self.hh) + ":" +j(mm) + ":" + j(len);
}
var j=function(arg){
return arg >= 10 ? arg : "0" + arg;
}
我们启动计时器,这个简单的计时器就开始跑了^_^

是不是少了点什么:计时器哪能没有暂停呀,笔者那会构思这些的时候,也没想到暂停功能,正看着它一秒一秒跳动着,傻乐呢,直到业务需要,才想起来,得加上这功能。
没关系,我们继续设计,demo页上添加一个暂停按钮:P

先分析下:
1.暂停后,肯定要在上次暂停的节点上重新开始,这块功能我们做在开始按钮里,于是我们需要一个标识位,来判断是重新开始,还是暂停后开始
2.我们需要记录暂停的时间点
3.暂停的时间间隔最好也能记下来,能用得到,不然再次开始的时候,时间在呈现上会立刻跳到间隔之后(比如暂停时是00:00:09,暂停一分钟后,如果不作调整直接开始,时间会变成00:01:09)
于是我们添加三个属性:
var isParse=false;//是否为暂停
var parseTime;//暂停时间点
var intervalTime = 0;//暂停时间间隔
暂停方法:
var parse=function(){
parseTime = new Date();
isParse = true;
clearTimeout(status);
}
重写开始方法和呈现方法:
var start =function(){
if(!isParse){
startTime=new Date();
startTime1=startTime;
hh = 0;
mm = 0;
startTime=new Date();
status = setTimeout(beat, 1000);
}
else{
intervalTime=parseInt((intervalTime + (new Date() - parseTime) / 1000));
starttime1 = startTime;
status = setTimeout(beat, 1000);
}
}
var checkTime=function(len){
len=len-mm*60-intervalTime;
if (len >= 60) {
mm++;
len = 0;
}
mm=mm-hh*60;
if (mm >= 60) {
hh++;
mm = 0;
}
return j(hh) + ":" +j(mm) + ":" + j(len);
}
以上,搞定,我们的计时器拥有了暂停功能~

看下代码全览,核心代码不到一百行。

写到这里,主要工作就做完啦,其实还可以进行封装,利用prototype,将方法全部附到一个对象里,当实例化一个timer对象并初始化一些关键属性后,这些方法都可以被对象调用。这里就不赘述了,感兴趣的童鞋可以试试~
-
本文向大家介绍JavaScript分秒倒计时器实现方法,包括了JavaScript分秒倒计时器实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript分秒倒计时器实现方法。分享给大家供大家参考。具体分析如下: 一、基本目标 在JavaScript设计一个分秒倒计时器,一旦时间完成使按钮变成不可点击状态 具体效果如下图,为了说明问题,调成每50毫秒也就是每0.05跳一次表
-
本文向大家介绍javascript实现秒表计时器的制作方法,包括了javascript实现秒表计时器的制作方法的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js秒表计时器的制作代码,供大家参考,具体内容如下 具体代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍javascript实现的简单计时器,包括了javascript实现的简单计时器的使用技巧和注意事项,需要的朋友参考一下 最近写了很多微信端的互动小游戏,比如下雪花 限时点击 赢取奖品,限时拼图,限时答题等,都是些限时‘游戏'(其实算不上游戏,顶多算是具有一点娱乐性的小互动而已) 上面出现了4个限时,对,没错,这里记录的就是最近写的 ‘计时器' ... 恩 , 计时器 就一个setI
-
本文向大家介绍JavaScript编写简单的计算器,包括了JavaScript编写简单的计算器的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript编写简单计算器的代码。分享给大家供大家参考。具体如下: 运行效果截图如下: 具体代码如下 js代码: 关于计算器的精彩文章请查看《计算器专题》 ,更多精彩等你来发现! 一个简单的计算器就是这样实现的,大家也可以利用javascri
-
本文向大家介绍Javascript异步编程async实现过程详解,包括了Javascript异步编程async实现过程详解的使用技巧和注意事项,需要的朋友参考一下 async官方DOC 介绍 node安装 npm install async --save 使用 var async = require('async') js文件 https://github.com/caolan/async/tre
-
本文向大家介绍JavaScript setInterval()与setTimeout()计时器,包括了JavaScript setInterval()与setTimeout()计时器的使用技巧和注意事项,需要的朋友参考一下 JavaScript是单线程语言,但是它可以通过设置超时值和间歇时间值来指定代码在特定的时刻执行。超时值是指在指定时间之后执行代码,间歇时间值是指每隔指定的时间就执行一次代

