浅谈VS中的DataPager分页
微软的DataPager分页功能很强大,不要设置数据库存储过程,只要添加个DataPager控件,关联下要分页的控件,简单设置就可以有不错的分页效果。当然要有更理想的效果还是要前台和后台处理下。
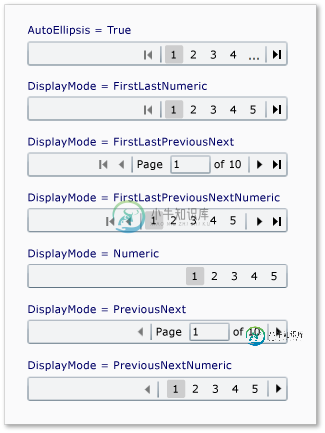
winform下的DataPager 显示模式:

webForm下的样式由TemplatePagerField,NextPreviousPagerField和NumericPagerField控制
通过设置上面几个控件的配合也可以达到winForm下的效果,这3个控件中最重要的是TemplatePagerField控件。
下面简单看看TemplatePagerField控件可以怎么设置:
<%@ Page language="VB" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
Protected Sub TemplatePagerField_OnPagerCommand(ByVal sender As Object, _
ByVal e As DataPagerCommandEventArgs)
' Check which button raised the event
Select Case e.CommandName
Case "Next"
Dim newIndex As Integer = e.Item.Pager.StartRowIndex + e.Item.Pager.PageSize
If newIndex <= e.TotalRowCount Then
e.NewStartRowIndex = newIndex
e.NewMaximumRows = e.Item.Pager.MaximumRows
End If
Case "Previous"
e.NewStartRowIndex = e.Item.Pager.StartRowIndex - e.Item.Pager.PageSize
e.NewMaximumRows = e.Item.Pager.MaximumRows
Case "First"
e.NewStartRowIndex = 0
e.NewMaximumRows = e.Item.Pager.MaximumRows
End Select
End Sub
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>TemplatePagerField.OnPagerCommand Example</title>
<style type="text/css">
body
{
text-align: center;
font: 12px Arial, Helvetica, sans-serif;
}
.item
{
border: solid 1px #2F4F4F;
background: #E6E6FA;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<h3>TemplatePagerField.OnPagerCommand Example</h3>
<asp:ListView ID="StoresListView"
DataSourceID="StoresDataSource"
runat="server">
<LayoutTemplate>
<table width="350" runat="server" id="tblStore">
<tr runat="server">
<th runat="server">ID</th>
<th runat="server">Store Name</th>
</tr>
<tr id="itemPlaceholder" runat="server">
</tr>
</table>
</LayoutTemplate>
<ItemTemplate>
<tr runat="server">
<td class="item">
<asp:Label ID="IDLabel" runat="server" Text='<%#Eval("CustomerID") %>' />
</td>
<td align="left" class="item">
<asp:Label ID="NameLabel" runat="server" Text='<%#Eval("Name")%>' />
</td>
</tr>
</ItemTemplate>
</asp:ListView>
<br />
<asp:DataPager runat="server"
ID="ContactsDataPager"
PageSize="30"
PagedControlID="StoresListView">
<Fields>
<asp:TemplatePagerField OnPagerCommand="TemplatePagerField_OnPagerCommand">
<PagerTemplate>
<asp:LinkButton ID="FirstButton" runat="server" CommandName="First"
Text="<<" Enabled='<%# Container.StartRowIndex > 0 %>' />
<asp:LinkButton ID="PreviousButton" runat="server" CommandName="Previous"
Text='<%# (Container.StartRowIndex - Container.PageSize + 1) & " - " & (Container.StartRowIndex) %>'
Visible='<%# Container.StartRowIndex > 0 %>' />
<asp:Label ID="CurrentPageLabel" runat="server"
Text='<%# (Container.StartRowIndex + 1) & "-" & (IIf(Container.StartRowIndex + Container.PageSize > Container.TotalRowCount, Container.TotalRowCount, Container.StartRowIndex + Container.PageSize)) %>' />
<asp:LinkButton ID="NextButton" runat="server" CommandName="Next"
Text='<%# (Container.StartRowIndex + Container.PageSize + 1) & " - " & (IIf(Container.StartRowIndex + Container.PageSize*2 > Container.TotalRowCount, Container.TotalRowCount, Container.StartRowIndex + Container.PageSize*2)) %>'
Visible='<%# (Container.StartRowIndex + Container.PageSize) < Container.TotalRowCount %>' />
</PagerTemplate>
</asp:TemplatePagerField>
</Fields>
</asp:DataPager>
<asp:SqlDataSource ID="StoresDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:AdventureWorks_DataConnectionString %>"
SelectCommand="SELECT [CustomerID], [Name] FROM Sales.Store ORDER BY [Name]">
</asp:SqlDataSource>
</form>
</body>
</html>
-
本文向大家介绍浅谈JavaScript中的分支结构,包括了浅谈JavaScript中的分支结构的使用技巧和注意事项,需要的朋友参考一下 说到JavaScript中的分支结构,我们就不得不提到流程控制这个词,我们所有的程序都是由数据和算法组成的。 程序=数据+算法 通常我们所说的算法都可以通过"顺序","分支","循环"三种结构来组合完成。 在ECMA中规定了一些语句(也称为流程控制语句,分支结构语
-
本文向大家介绍浅谈springmvc的DispatcherServlet分析,包括了浅谈springmvc的DispatcherServlet分析的使用技巧和注意事项,需要的朋友参考一下 本文介绍了springmvc的DispatcherServlet,分享给大家,具体如下: 一、程序 (一)web.xml文件中的内容 (二)src/main/resource/springmvc/spring-m
-
本文向大家介绍浅谈Android invalidate 分析,包括了浅谈Android invalidate 分析的使用技巧和注意事项,需要的朋友参考一下 1. invalidate 和 postInvalidate 的关系 postInvalidate 是通过 Handler 切换回到主线程,然后在调用 invalidate 的,源码: 2. 子线程是否可以更新 UI ? 可以的,在 Activ
-
本文向大家介绍浅谈javascript中的 “ && ” 和 “ || ”,包括了浅谈javascript中的 “ && ” 和 “ || ”的使用技巧和注意事项,需要的朋友参考一下 有时候,我们会在jQuery框架或者其他js插件中发现里面有很多 “ && ” 和 “ || ”,那么这两个标识到底是什么含义?怎么使用?我觉得还是有必要稍微深究一下。 一、原理: && 操作符特点:逻辑运算表达式中
-
本文向大家介绍浅谈javascript中的constructor,包括了浅谈javascript中的constructor的使用技巧和注意事项,需要的朋友参考一下 constructor,构造函数,对这个名字,我们都不陌生,constructor始终指向创建当前对象的构造函数。 这里有一点需要注意的是,每个函数都有一个prototype属性,这个prototype的constructor指向这个函
-
本文向大家介绍浅谈JavaScript 框架分类,包括了浅谈JavaScript 框架分类的使用技巧和注意事项,需要的朋友参考一下 如果是从内部架构与理念划分,目前JavaScript框架可以划分为5类。 第1种 出现的是以命名空间为导向的类库或框架,如创建一个数组用new Array(),生成一个对象用new Object(),完全的Java风格,因此我们就可以以某一对象为根,不断为它添加对象属
-
本文向大家介绍浅谈PHP中output_buffering,包括了浅谈PHP中output_buffering的使用技巧和注意事项,需要的朋友参考一下 一、我们要说一下php中的缓存大概有哪些! 在PHP中,我们可以粗略的将缓存分为客户端缓存(Browser缓存),服务器端缓存(Server缓存)。由于PHP是基于B/S架构的,所以,我们可以理解为浏览器端的缓存,服务器端缓存。 在服务器端PHP自
-
本文向大家介绍浅谈angularJS中的事件,包括了浅谈angularJS中的事件的使用技巧和注意事项,需要的朋友参考一下 什么是事件 •如同浏览器响应浏览器层的事件,比如鼠标点击、获得焦点,angular应用也可以响应angular事件 •angular事件系统并不与浏览器的事件系统相通,我们只能在作用域上监听angular事件而不是DOM事件 事件传播 因为作用域是有层次的,所以我们可以在作用

