vue element-ui之怎么封装一个自己的组件的详解
为什么要进行组件封装?
封装的目的就是为了能够更加便捷、快速的进行业务功能的开发。组件(component)是vue的最强大功能之一,组件可以实现一些类似功能的复用及与其它业务逻辑的解耦。在开发中,我们难免会写很多类似的、重复的代码,有时候两个业务模块有相似的功能,采用复制粘贴已经很省事,但如果涉及的字段或有一些小差别,你也会觉得很烦,毕竟你要从头到尾瞅着去改动。这时候如果把那些相同的功能,抽象出来抽离成组件,通过组件引用方式就会显得格外省事了。
Vue中怎么封装一个自己的组件
想要封装好一个组件,必须要熟练掌握的三个技能:1.父组件传值到子组件(props) 2.子组件传值到父组件($emit)3.插槽使用(slot)。对于一个独立的组件,props是用来为组件内部注入核心内容;$emit用来使这个组件通过一些操作来融入其它组件中。
使用Vue做开发,想必你一定会使用vue-cli这个脚手架,同时想必你一定会使用element-ui这个大名鼎鼎的前端框架。本文就以vue-cli来介绍一下怎么封装自己的组件。下面就以后续要介绍的一个封装的组件为例,来为大家介绍:
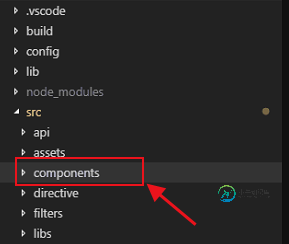
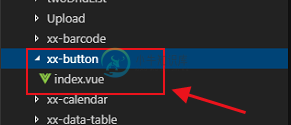
1.首先,可以看到前端工程下有一个components目录,在components下新建一个文件夹xx-button,再在xx-button下创建一个index.vue文件,如图:


2.然后在index.vue中写自己的代码。为了规范,注意代码中的name命名XxButton,以后使用的组件就是XxButton:
<template>
<el-button-group>
<el-button v-for="(btn,index) in this.buttons" :key="index" :type="btn.type ? btn.type:'primary'"
:icon="btn.icon" :size="btn.size?btn.size:'mini'" @click="btn.click">{{btn.label}}</el-button>
</el-button-group>
</template>
<script>
export default {
name: 'XxButton', // 注意这里的name命名,就是你以后封装好后使用的组件名
props: {
buttons: {
type: Array,
required: true
}
}
}
</script>
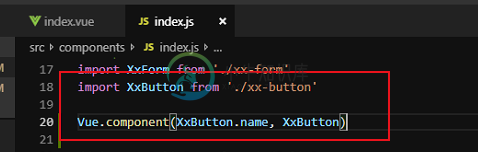
3.然后在components下还有一个index.js文件,咱们要在index.js中注册上自己定义的组件:
import XxButton from './xx-button' Vue.component(XxButton.name, XxButton)
如图所示:

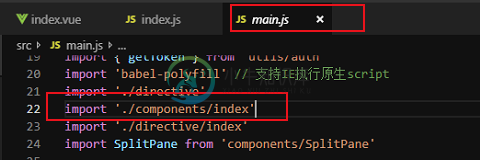
注意:这个index.js也一定要在main.js中引入,不然就无法使用。当然,你也可以直接在main.js中直接注册组件,这里为了便于组件的统一管理,就在components下建了一个index.js来统一注册组件。

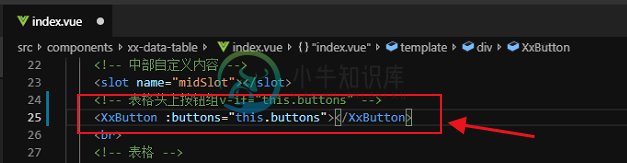
4.最后,在页面开发中,就可以愉快的使用我们注册的组件啦。

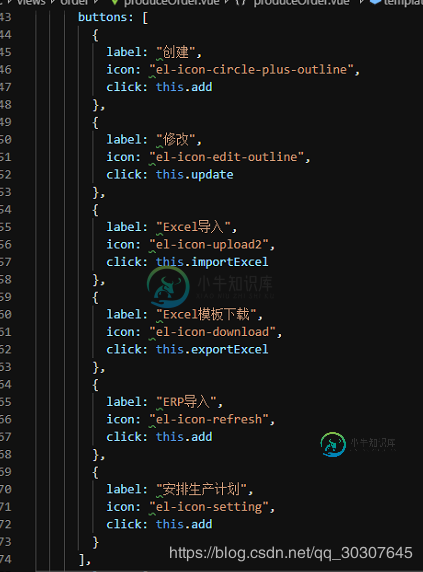
this.buttons的定义如下:

对element-ui组件进一步封装介绍
以上是对怎么封装自己的组件做了一个简单的demo介绍,后续我将会对工作中经常使用的组件进行封装介绍,主要针对element-ui做二次封装,由浅入深,先介绍一些简单的比如:按钮组件封装、分页组件封装、详情页面封装、Dialog对话框封装,然后对Form表单封装、简单表格封装,最后结合前面封装的组件再封装一个功能齐全的组件。当然在实际开发中,并不是所有的业务功能完全与组件功能契合,这就需要组件具有更多的扩展性,后续的内容中也会对组件封装过程中怎么提高扩展性做介绍。
以上所述是小编给大家介绍的vue element-ui之怎么封装一个自己的组件详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍封装属于自己的JS组件,包括了封装属于自己的JS组件的使用技巧和注意事项,需要的朋友参考一下 一、扩展已经存在的组件 1、需求背景 很多时候,我们使用jquery.ajax的方式向后台发送请求,型如 这种代码太常见了,这个时候我们有这样一个需求:在自己调用ajax请求的时候,我们不想每次都写error:function(e){}这种代码,但是我们又想让它每次都将ajax的
-
vue3怎么封装一个显示代码的组件?
-
本文向大家介绍自己封装的一个简单的倒计时功能实例,包括了自己封装的一个简单的倒计时功能实例的使用技巧和注意事项,需要的朋友参考一下 因为平常工作中很常用到该功能,所以就利用这次国庆假期,重新梳理与对原有代码进行改善,再集成一个常用的功能,最终封装出这个“简单倒计时”功能。 该倒计时方法具有以下该功能: 1. 根据指定日期与当前的电脑时间进行匹配 2. 通过指定一个数组参数,来设置在每一天内不同的时
-
本文向大家介绍自己封装的javascript事件队列函数版,包括了自己封装的javascript事件队列函数版的使用技巧和注意事项,需要的朋友参考一下 背景 javascript中使用addEventListener()或attachEvent()绑定事件时会有几个小问题: 一、使用addEventListener()或attachEvent()添加的匿名函数无法移除。 二、ie6-ie8中,使用
-
本文向大家介绍使用java数组 封装自己的数组操作示例,包括了使用java数组 封装自己的数组操作示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了使用java数组 封装自己的数组操作。分享给大家供大家参考,具体如下: 今天感冒了,全身酸软无力,啥样不想做,就来学习吧,此节我们从初步使用java中提供的数组,然后分析相关情况,过渡到封装我们自己的数组。 一.我们先来感受一下java提供的
-
本文向大家介绍自己动手封装一个React Native多级联动,包括了自己动手封装一个React Native多级联动的使用技巧和注意事项,需要的朋友参考一下 背景 肯定是最近有一个项目,需要一个二级联动功能了! 本来想封装完整之后,放在github上面赚星星,但发现市面上已经有比较成熟的了,为什么我在开发之前没去搜索一下(项目很赶进度),泪崩啊,既然已经封装就来说说过程吧 任务开始 一. 原型图

