关于数据与后端进行交流匹配(点亮星星)
1.在项目中碰到了商品评价页面,里面有关于对商品的星星评价,当时的我只是把效果写出来了(就是用户点击几颗星星亮就显现几颗亮),
当我做好页面交给后端同事的时候,他说我这样做没有意义他没法做,那时我的脑子有些懵了。
后来后端同事说他来捣腾算了,作为一名21世纪的阳光好青年怎么能够把自己的任务都让同事来帮忙完成呢~
通过同事一番指教和自己的探索,总算明白了这里面的关系,下面我通过自己的话来说明这个程序应该怎么写,要具备哪些操作。
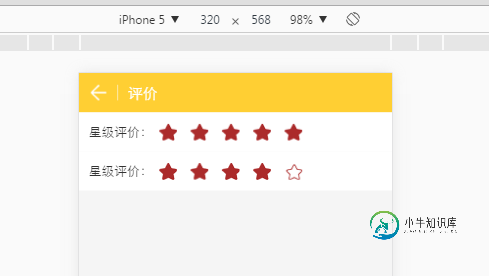
a,先上图:

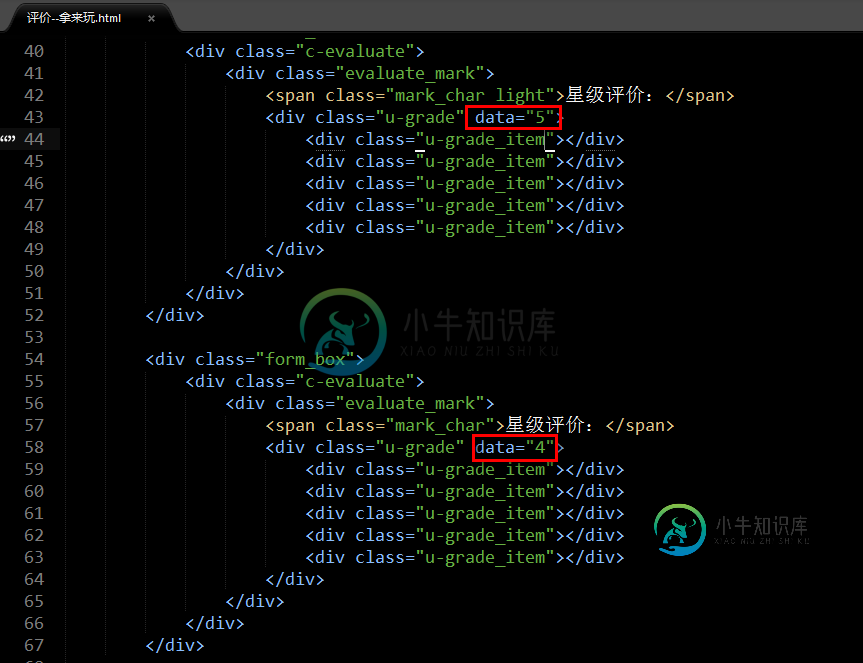
b:上面图片评价一个亮了5颗,一个亮了4颗,是什么东西让它这样的呢?见下图:

是的,没错,起始星星的点亮颗数就是因为data
c: 现在可以来谈论一下这个data了,可是这个data是个什么东西呢?
原来他是前端和后端约定好在取存数据的地方(可以给它取任意名字tada,tdat都可以),后端可以给它赋值,data等于多少就亮多少颗星星。可是为什么要这个data呢?
是酱紫的:用户a点击星星的时候是为了之后可以给用户b用户c用户d...看的,所以用户点击的这个星星的个数必须可以存储(赋值)在某个地方(也就是data)上让后台能够取到
也就是前端赋值,后端取值,而后后端把取得的数据储存在数据库中而后重新赋值于data上,以显示用户a曾评价的好评的星星个数。
前端赋值-----》后端取值--》后端储存数据--》后端根据储存的数据反馈给前端--》前端根据后端反馈的数据在页面中展现相应的效果
好了,清楚了逻辑就可以写程序了:
$('.evaluate_mark').each(function(){
var star = $(this).find('.u-grade').attr('data'); //获取data 一个为5,一个为4
/*alert(star)*/
$(this).find('.u-grade div').removeClass('light'); //移除所有class的 light
$(this).find('.u-grade div').each(function(i,ele){ //ele当前的元素, i当前元素的索引
if(i<star){
/*alert(i);*/
/*alert(ele);*/
$(ele).addClass('light');
}
});
});
上面的代码比较简单,首先遍历,遍历找到.u-grade下面的div,也就是u-grada_item,
找到它之后把它所有的light移除掉(light是css中点亮星星的class),而后把u-grada_item进行遍历,star已经取得了data值,根据i<star进行判断
从而显示星星亮度的个数,也就是上面第一张图一个亮五颗星一个亮四颗。
4.1:至此我们已经完成了后端赋值,前端表现效果这一块了。此时还差两块,
一块是用户点击产生效果这一块,另一块是把用户点击当前星星的那个数值赋值在data上(让后端取值保存,重新赋值展现)
4.2:下面来做用户点击表现效果这一块
$(function(){
$.setGrade = function($ele,index){
var $item = $ele.find(".u-grade_item");
$item.removeClass("light");
$item.slice(0,index+1).addClass("light");
/*alert(index+1);*/
};
(function(){
var $item = $(".u-grade .u-grade_item");
$item.click(function(){
var $this = $(this); /*定义一个变量保存当前的$item对象*/
var index = $this.parent(".u-grade").children(".u-grade_item").index($this);
//通过index()返回指定元素的index位置,也就是自己所认为的当前元素的索引值
/*alert(index);*/
$.setGrade($this.parent(),index); //jQuery下的静态方法
})
})();
});
a:代码实现就不一一说了,可以看注释,就这样,就完成用户点击产生效果这一块,下面只差最后一块了,把用户点击的这个星星的数值赋值在data上,
明确这个就很好办了:
(function(){
var $item = $(".u-grade .u-grade_item");
$item.click(function(){
var $this = $(this);
var index = $this.parent(".u-grade").children(".u-grade_item").index($this);
var star = $(this).parent(".u-grade").attr('data',index+1);
//把点击当前的那个元素的索引赋值给data,以可以改变原来data的数值
$.setGrade($this.parent(),index); //jQuery下的静态方法
})
})();
好了,到此本文的全部内容就介绍完了,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
我正在使用以下查询对象执行多匹配搜索: 我希望结果按高亮匹配的数量排序。例如,第一张唱片有5张。 elasticsearch.config.ts 示例数据
-
我正在使用Jacoco使用ANT查找单元测试的代码覆盖率,但报告没有生成,我得到了这个错误序列: 我已经阅读了这些答案,但似乎没有一个可以帮助我解决问题。 Jacoco代码覆盖报告生成器显示错误:“捆绑包‘代码覆盖报告’中的类与执行数据不匹配” jacoco:对于报告生成,必须使用与运行时相同的类文件 我在Eclipse上编译了所有类,并使用ANT构建工具对这些类执行代码覆盖。由于一些依赖关系,我
-
问题内容: 在PyCharm中,运行脚本后,它会自动将其杀死: C:\ Users \ Sean.virtualenvs \ Stanley \ Scripts \ python.exe C:/Users/Sean/PycharmProjects/Stanley/Stanley.py 流程结束,退出代码为0 脚本启动后如何与之交互?由于缺少更好的措辞方式,我该如何获取 脚本运行一次后提示? PyC
-
问题内容: 我正在尝试在星图下方打印 我正在使用以下逻辑进行打印: 上半部分的代码: 但是我仍然不确定如何打印整个结构。 问题答案: 您只需要反向编写循环,即可从upperBound-1开始。请参见下面的代码:
-
以后妥妥鹅孝子了,真心感谢牛客大伙的面经!! 贡献一个timeline 4.7 一面 4.17 二面 4.18 云证+hr面+录用评估 4.22 hr微信上说审批已经过了,应该不算offer call,算offer wechat吧哈哈哈,然后晚上就offer了 乱世之中,我将,誓死效忠鹅厂!
-
问题如下,50min左右 自我介绍 为什么要找互联网而不是研究方向 项目介绍,主要负责内容 整体框架怎么去搭、团队如何分工、沟通 shiro、Spring security区别(优缺点,选择其中一个的理由),查资料后,有没有自己写demo验证 shiro比security使用方便具体的点,举开发例子 Docker怎么部署,如何资源分配,怎么分配 运行的远程服务报错,本地无法复现,怎么排查问题 有没

