实例详解IOS开发之UIWebView
iOS开发之UIWebView 是本文要介绍的内容,UIWebView是iOS sdk中一个最常用的控件。是内置的浏览器控件,我们可以用它来浏览网页、打开文档等等。这篇文章我将使用这个控件,做一个简易的浏览器。如下图:

我们创建一个Window-based Application程序命名为:UIWebViewDemo
UIWebView的loadRequest可以用来加载一个url地址,它需要一个NSURLRequest参数。我们定义一个方法用来加载url。在UIWebViewDemoViewController中定义下面方法:
- (void)loadWebPageWithString:(NSString*)urlString{
NSURL *url =[NSURL URLWithString:urlString];
NSLog(urlString);
NSURLRequest *request =[NSURLRequest requestWithURL:url];
[webView loadRequest:request];}
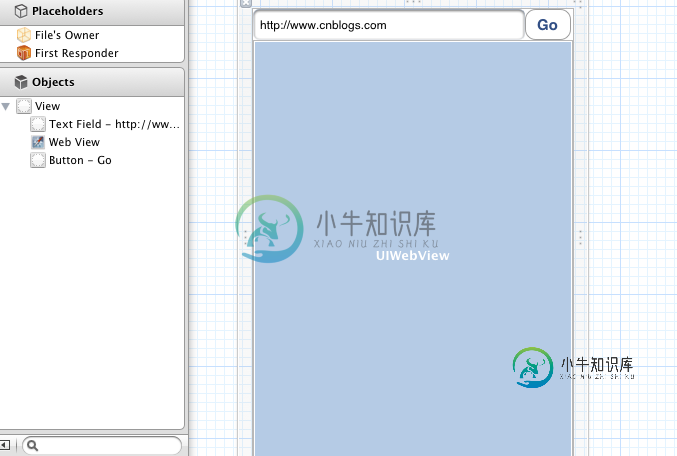
在界面上放置3个控件,一个textfield、一个button、一个uiwebview,布局如下:

在代码中定义相关的控件:webView用于展示网页、textField用于地址栏、activityIndicatorView用于加载的动画、buttonPress用于按钮的点击事件。
@interface UIWebViewDemoViewController :UIViewController<UIWebViewDelegate> {
IBOutlet UIWebView *webView;
IBOutlet UITextField *textField;
UIActivityIndicatorView *activityIndicatorView;
}
- (IBAction)buttonPress:(id) sender;
- (void)loadWebPageWithString:(NSString*)urlString;
@end
使用IB关联他们。
设置UIWebView,初始化UIActivityIndicatorView:
- (void)viewDidLoad{
[super viewDidLoad];
webView.scalesPageToFit =YES;
webView.delegate =self;
activityIndicatorView = [[UIActivityIndicatorView alloc]
initWithFrame : CGRectMake(0.0f, 0.0f, 32.0f, 32.0f)] ;
[activityIndicatorView setCenter: self.view.center] ;
[activityIndicatorView setActivityIndicatorViewStyle: UIActivityIndicatorViewStyleWhite] ;
[self.view addSubview : activityIndicatorView] ;
[self buttonPress:nil]; // Do any additional setup after loading the view from its nib.}
UIWebView主要有下面几个委托方法:
1、- (void)webViewDidStartLoad:(UIWebView *)webView;开始加载的时候执行该方法。
2、- (void)webViewDidFinishLoad:(UIWebView *)webView;加载完成的时候执行该方法。
3、- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error;加载出错的时候执行该方法。
我们可以将activityIndicatorView放置到前面两个委托方法中。
- (void)webViewDidStartLoad:(UIWebView *)webView{ [activityIndicatorView startAnimating] ;}- (void)webViewDidFinishLoad:(UIWebView *)webView{ [activityIndicatorView stopAnimating];}
buttonPress方法很简单,调用我们开始定义好的loadWebPageWithString方法就行了:
- (IBAction)buttonPress:(id) sender
{
[textField resignFirstResponder];
[self loadWebPageWithString:textField.text];
}
当请求页面出现错误的时候,我们给予提示:
- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error { UIAlertView *alterview = [[UIAlertView alloc] initWithTitle:@"" message:[error localizedDescription] delegate:nil cancelButtonTitle:nil otherButtonTitles:@"OK", nil]; [alterview show]; [alterview release]; }
总结:本文通过实现一个简单的浏览器,说明了uiwebview的方法和属性,相信通过这个例子,应该明白uiwebview的使用了。
后续还会持续给大家分享有关IOS开发之UIWebView 的相关知识,敬请关注小牛知识库网站,谢谢。
-
本文向大家介绍IOS开发之JSON转PLIST实例详解,包括了IOS开发之JSON转PLIST实例详解的使用技巧和注意事项,需要的朋友参考一下 IOS JSON转PLIST 从xx.json文件中读取JSON数据,写入到xx.plist文件中,实现代码如下: 注:上面的代码片段必须在模拟器上运行 若将上面的代码片段改为如下: 注:在测试前已将city_provi
-
本文向大家介绍JSP 开发之 releaseSession的实例详解,包括了JSP 开发之 releaseSession的实例详解的使用技巧和注意事项,需要的朋友参考一下 JSP 开发之 releaseSession的实例详解 Hibernate可以实现分页查询,昨天试了一下,分页效果不错。但是发现了一个问题,就是当请求超过20次的时候页面就会卡死。经检查,是卡在分页查询这一块。 应用程序采用st
-
本文向大家介绍Android开发之TabActivity用法实例详解,包括了Android开发之TabActivity用法实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android开发之TabActivity用法。分享给大家供大家参考,具体如下: 一.简介 TabActivity继承自Activity,目的是让同一界面容纳更多的内容。TabActivity实现标签页的功能,通过
-
本文向大家介绍IOS开发之手势响应事件优先级的实例详解,包括了IOS开发之手势响应事件优先级的实例详解的使用技巧和注意事项,需要的朋友参考一下 IOS开发之手势响应事件优先级的实例详解 交互响应事件都是通过手势的操作完成的,如点击、或双击、或长按,这些交互都是在视图中完成的,但是不同的视图可能会有不同的交互,有时候就会出现交互响应事件冲突的情况。这时候就需要处理事件优先级,以便达到想要的效果。 示
-
本文向大家介绍IOS 开发之应用唤起实现原理详解,包括了IOS 开发之应用唤起实现原理详解的使用技巧和注意事项,需要的朋友参考一下 一、什么是iOS应用唤起 IOS中的应用唤起用来实现以下功能:在浏览器中可以通过某些方式打开IOS手机本地的app,如果该app没有安装可以跳转到该应用对应的App Store的下载页。 二、App store下载页连接 App store中某个应用的下载页连接形如
-
本文向大家介绍iOS开发之手势识别实例,包括了iOS开发之手势识别实例的使用技巧和注意事项,需要的朋友参考一下 感觉有必要把iOS开发中的手势识别做一个小小的总结。下面会先给出如何用storyboard给相应的控件添加手势,然后在用纯代码的方式给我们的控件添加手势,手势的用法比较简单。和button的用法类似,也是目标 动作回调,话不多说,切入今天的正题。 总共有六种手势识别:轻击手势(TapGe

