使用OpenCV实现仿射变换—平移功能
当我们打开一个图片编辑软件时,基本上都会提供几个操作:平移、缩放和旋转。特别目前在手机里拍照时,由于位置传感器的失灵,也许是软件的BUG,有一次我就遇到苹果手机不管怎么样竖放,或横放,它拍摄的照片就竖不起来,后来只有关机重启才解决。这样拍摄出来的照片,如果要改变方向,只能使用编辑功能了,进行旋转。因此,几何变换的功能,在现实生活里的需求必不可少。
为了理解这个几何的问题,可以来回忆一下初中的课本内容:

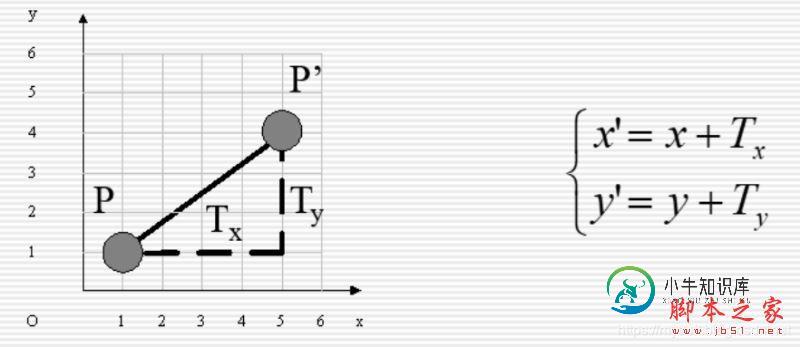
从这里可以看到平移的基本性质,有了这些概念之后,就要进入解释几何,平移的表达,比如往x轴移动100,那么就是x+100,因此平移的公式就是(x1, y1)=(x+a, y+b),如下图所示:

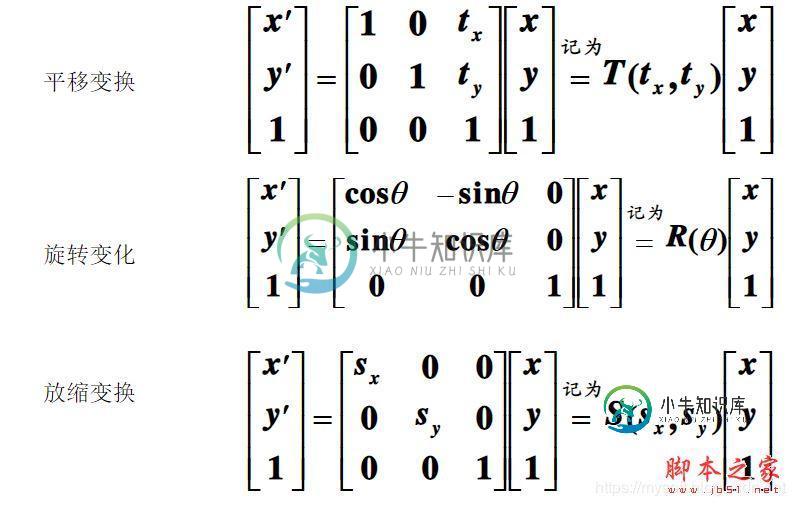
从这个线性方程组来看,是一个二元的关系,再转换为矩阵的表示方式,你会发现使用的方式是如下:

在这里发现是使用三维矩阵来表示,为什么要这样呢?其实是为了把三种变换统一到一种表示方式,升维思想的作用。因此矩阵第三行没有什么作用的,如果一个图像要作平移,只要构造出变换矩阵,再作这个计算,就可以把坐标进行改变了,所以要平移的距离是由tx和ty决定。为了统一,旋转、缩放、平移都可以使用一个公式来表示和计算,这是升到三维数组的好处。同样在三维空间的变换,也是采用四维变换矩阵。下面通例子来演示图像平移的操作:
#python 3.7.4,opencv4.1
#蔡军生 https://blog.csdn.net/caimouse/article/details/51749579
#
import cv2
import numpy as np
#图片的路径
imgname = "img1.jpg"
#读取图片
image = cv2.imread(imgname, cv2.IMREAD_COLOR)
#图片的高度和宽度
h,w = image.shape[:2]
#构造平移的2X3的矩阵,然后调用warpAffine执行平移
A1 = np.array([[1, 0, 50], [0, 1, 40]], np.float32)
d1 = cv2.warpAffine(image, A1, (w, h), borderValue = 125)
#显示平移之后的图片
cv2.imshow("d1",d1)
#显示图像
cv2.imshow("image", image)
#等待用户输入,然后删除所有窗口
cv2.waitKey(0)
cv2.destroyAllWindows()
执行的结果如下:

左图是平移之后的图片,在左上角出现了一片空白,使用了固定颜色填充,右图是原始图片。
在这里主要使用cv2.warpAffine函数,这个函数定义如下:
cv2.warpAffine(src, M, dsize[, dst[, flags[, borderMode[, borderValue]]]]) → dst
其中:
src - 输入图像。
M - 变换矩阵。
dsize - 输出图像的大小。
flags - 插值方法的组合(int 类型!)
borderMode - 边界像素模式(int 类型!)
borderValue - 边界填充值; 默认情况下,它为0。
上述参数中:M作为仿射变换矩阵,一般反映平移或旋转的关系,为InputArray类型的2×3的变换矩阵。
flages表示插值方式,默认为 flags=cv2.INTER_LINEAR,表示线性插值,此外还有:cv2.INTER_NEAREST(最近邻插值) cv2.INTER_AREA (区域插值) cv2.INTER_CUBIC(三次样条插值) cv2.INTER_LANCZOS4(Lanczos插值)
到这里学会了使用OpenCV中仿射变换的平移功能。
总结
以上所述是小编给大家介绍的使用OpenCV实现仿射变换—平移功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
本文向大家介绍使用OpenCV实现仿射变换—旋转功能,包括了使用OpenCV实现仿射变换—旋转功能的使用技巧和注意事项,需要的朋友参考一下 在前面实现了平移和缩放,还有一种常用的坐标变换,那就是旋转。比如拍摄的照片上传到电脑里,再打开时发现人的头在下面脚在上,这样肯定看不了,那么就需要把这个照片旋转180度才可以接受。由于旋转变换,都是绕着点进行运动的,首先要找到轴的位置,默认是原点(0,0),如
-
本文向大家介绍使用OpenCV实现仿射变换—缩放功能,包括了使用OpenCV实现仿射变换—缩放功能的使用技巧和注意事项,需要的朋友参考一下 前面介绍怎么样实现平移的功能,接着下来演示缩放功能。比如在一个文档里插入一个图片,发现这个图片占用太大的面积了,要把它缩小,才放得下,与文字的比例才合适。这样的需求,就需要使用仿射变换的缩放功能,而实现这个功能的方法,就是采用齐次坐标的变换功式: 可看到最后一
-
可以使用类的方法在图像上执行仿射转换。 以下是这种方法的语法 - 该方法接受以下参数 - src - 表示此操作的源(输入图像)的对象。 dst - 表示此操作的目标(输出图像)的对象。 tranformMatrix - 表示变换矩阵的对象。 size - 表示输出图像大小的整数类型变量。 示例 以下程序演示如何对给定图像应用仿射操作。 假定以下是上述程序中指定的输入图像:。 执行上面示例代码,得
-
在第三章“图层几何学”中,我们使用了UIView的transform属性旋转了钟的指针,但并没有解释背后运作的原理,实际上UIView的transform属性是一个CGAffineTransform类型,用于在二维空间做旋转,缩放和平移。CGAffineTransform是一个可以和二维空间向量(例如CGPoint)做乘法的3X2的矩阵(见图5.1)。 图5.1 用矩阵表示的CGAffineTra
-
我正在制作一个带有Swing的GUI,它使用仿射变换来缩放绘制在JInternalFrame上的图形2D对象。问题是,它在当前状态下有问题,我不知道为什么。 为什么我的代码不能正确伸缩?为什么图形会在调整大小时“跳转”到面板顶部? 以下是我的独立示例:
-
图形变换 从今天开始,我们就开始谈一谈图形变换。图形变换是指用数学方法调整所绘形状的物理属性,其实质是坐标变形。所有的变换都依赖于后台的数学矩阵运算,所以我们只要使用变换的功能即可,无需去理解这些运算。谈到图形变换,不得不得说的三个基本变换方法就是: 平移变换:translate(x,y) 旋转变换:rotate(deg) 缩放变换:scale(sx,sy) 其实坐标变形的本质是变换矩阵,所以在最

