Opencv实现绿幕视频背景替换功能
基于hsv颜色空间的实时背景替换:


#include<opencv2\opencv.hpp>
using namespace cv;
Mat replace_and_blend(Mat &frame, Mat&mask);
Mat background,frame, hsv, mask,result;
int main(int arc, char** argv) {
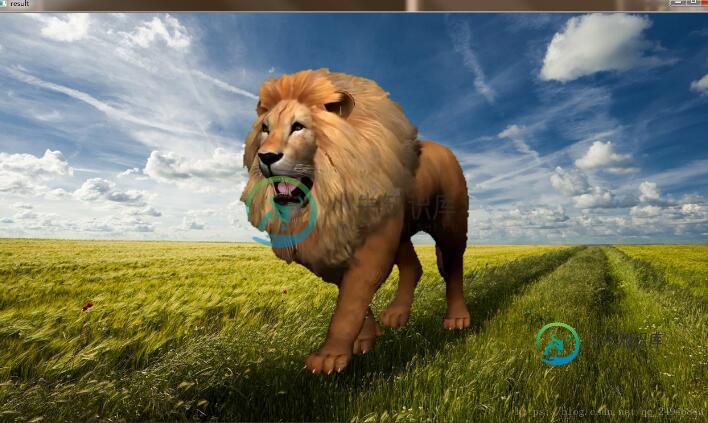
background = imread("2.jpg");
namedWindow("input", CV_WINDOW_AUTOSIZE);
imshow("src", background);
VideoCapture capture;
capture.open("1.mp4");
CvSize size = cvSize(capture.get(CV_CAP_PROP_FRAME_WIDTH), capture.get(CV_CAP_PROP_FRAME_HEIGHT));
VideoWriter writer("qq.avi", VideoWriter::fourcc('M', 'J', 'P', 'G'),12.0, size, true);
while (capture.read(frame)) {
imshow("input", frame);
cvtColor(frame, hsv, CV_BGR2HSV);
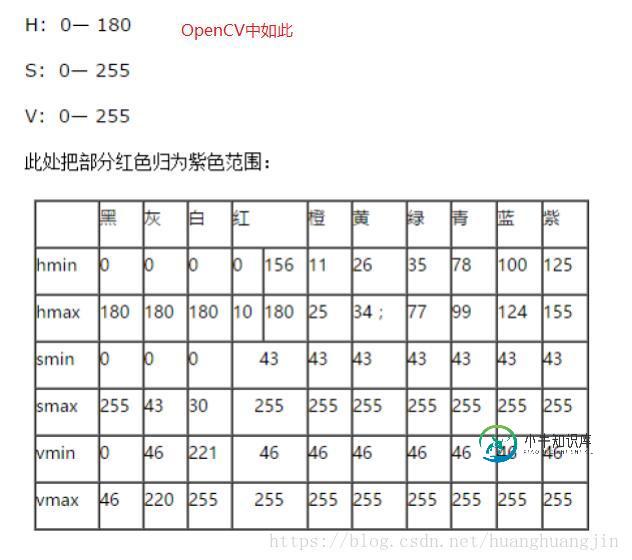
inRange(hsv, Scalar(35, 43, 46), Scalar(77, 255, 255), mask);//颜色过滤,得到mask绿色部分为1,其它部分都为0
imshow("mask", mask);
Mat kernel = getStructuringElement(MORPH_RECT,Size(3,3));
morphologyEx(mask, mask, MORPH_DILATE, kernel);
GaussianBlur(mask, mask, Size(3, 3), 0, 0);//0,0会根据Size自动算的
result = replace_and_blend(frame, mask);
writer.write(result);
char c = waitKey(1);
if (c == 27) {
break;
}
imshow("input", frame);
imshow("result", result);
}
waitKey(0);
return 0;
}
//通过颜色过滤得到的掩码为单通道图像
Mat replace_and_blend(Mat &frame, Mat &mask)
{
int rows = frame.rows;
int cols = frame.cols;
result = Mat::zeros(frame.size(), frame.type());
for (int i = 0; i < rows; i++)
{
uchar *pf = frame.ptr(i);//人物前景
uchar *pm = mask.ptr(i);//掩码
uchar *pb = background.ptr(i);//背景
uchar *pr = result.ptr(i);//结果
for (int j = 0; j < cols; j++)
{
pm++;
if (*pm == 255)//背景
{
pr[3 * j] = pb[3 * j];
pr[3 * j + 1] = pb[3 * j + 1];
pr[3 * j + 2] = pb[3 * j + 2];
}
else if (*pm == 0)//前景
{
pr[3 * j] = pf[3 * j];
pr[3 * j + 1] = pf[3 * j + 1];
pr[3 * j + 2] = pf[3 * j + 2];
}
else //融合部分
{
int m = *pm;
double w = m / 255.0;
pr[3 * j] = w *pb[3 * j] + (1-w) * pf[3 * j];
pr[3 * j + 1] = w * pb[3 * j + 1] + (1-w) * pf[3 * j + 1];
pr[3 * j + 2] = w * pb[3 * j + 2] + (1-w) * pf[3 * j + 2];
//或者取前景和背景的平均值
/*pr[3 * j] = (pb[3 * j] + pf[3 * j])/2;
pr[3 * j + 1] = (pb[3 * j + 1] + pf[3 * j + 1])/2;
pr[3 * j + 2] = (pb[3 * j + 2] + pf[3 * j + 2])/2;*/
}
}
}
return result;
}
/*
Mat replace_and_blend(Mat &frame, Mat&mask) {
result = Mat::zeros(frame.size(), frame.type());
int h = frame.rows;
int w = frame.cols;
int dims = frame.channels();
int m ;
double wt ;
int b , g, r;
int b1, g1, r1;
int b2 , g2, r2 ;
//指针操作速度最快,直接访问地址
for (int row = 0; row < h; row++) {
uchar* current = frame.ptr<uchar>(row);
uchar* bgrow = background.ptr<uchar>(row);
uchar* maskrow = mask.ptr<uchar>(row);
uchar* targetrow = result.ptr<uchar>(row);
for (int col = 0; col < w; col++) {
m = *maskrow++;
if (m == 255) {//背景
*targetrow++ = *bgrow++;
*targetrow++ = *bgrow++;
*targetrow++ = *bgrow++;
current += 3;
}
else if (m == 0) {//前景
*targetrow++ = *current++;
*targetrow++ = *current++;
*targetrow++ = *current++;
bgrow += 3;
}
else {
b1 = *bgrow++;
g1 = *bgrow++;
r1 = *bgrow++;
b2 = *current++;
g2 = *current++;
r2 = *current++;
wt = m/ 255.0;
b = wt*b1 + (1 - wt)*b2;
g = wt*g1 + (1 - wt)*g2;
r = wt*r1 + (1 - wt)*r2;
*targetrow++ = b;
*targetrow++ = g;
*targetrow++ = r;
}
}
}
return result;
}
*/



以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Opencv实现抠图背景图替换功能,包括了Opencv实现抠图背景图替换功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Opencv实现抠图替换背景图的具体代码,供大家参考,具体内容如下 下面简单图片演示一下: 提取mask: ===> 替换背景: + = python的opencv代码如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐
-
本文向大家介绍jQuery实现视频作为全屏幕背景,包括了jQuery实现视频作为全屏幕背景的使用技巧和注意事项,需要的朋友参考一下 先上效果图 完整代码如下 小伙伴们记得要使用支持html5的浏览器来查看本特效哦。
-
本文向大家介绍opencv实现读取视频保存视频,包括了opencv实现读取视频保存视频的使用技巧和注意事项,需要的朋友参考一下 不得不说opencv是个强大的东东,以前做一个项目的一个模块时使用到进行图形处理,这次是想将一个视频的播放放慢,以前在网上看到opencv有这个功能,今天就不小心尝试了下,东西不多,主要是做个小记录还有一点要注意的小问题说一下,代码不多,基本上也都是copy的网上的 有几
-
我正在Android应用程序中使用ExoPlayer进行媒体播放。 当您在我的应用程序中打开视频时,我希望视频是可见的,而您可以像任何正常的媒体播放器一样听到音频。 但是,当你关闭应用程序时,我希望音频继续在后台服务中播放,并发出播放、暂停和重新启动内容的通知。 我知道,如果在服务中实例化ExoPlayer,我可以让音频以这种方式运行。但是,为了使视频可见,必须将ExoPlayer实例传递给Pla
-
本文向大家介绍opencv3/C++实现视频背景去除建模(BSM),包括了opencv3/C++实现视频背景去除建模(BSM)的使用技巧和注意事项,需要的朋友参考一下 视频背景建模主要使用到: 高斯混合模型(Mixture Of Gauss,MOG) K最近邻(k-NearestNeighbor,kNN) history:history的长度。 varThreshold:像素和模型之间马氏距离的平
-
问题内容: 我正在尝试创建一些网站模板来帮助我提高前端开发技能,因为我目前在后端工作上要好得多。 我试图在某种程度上复制我自己的网站的样式,这是一个简单的Bootstrap模板。但是,我不想在标题中使用静态照片,而是将其替换为Youtube视频。我首先减少了网站中使用的模板,然后将其减少到我认为不破坏标题的程度。 我在附近找到了一些代码,以显示如何将Youtube视频设置为整个页面的背景,而不是页

