js 下拉菜单点击旁边收起实现(踩坑记)
背景:
最近在搞一个需求:搜索框,输入时显示联想词下拉列表,当点击联想词跳转到搜索页,如果点击其他部分收起联想的下拉列表。接到需求后第一反应用失焦(blur)去做收起操作避免body的监控,随后就踩坑里了,下面情景再现,一步一步来看这个问题的解决(里面的demo等会用vue实现)
带有bug的版本演示图

备注:最后的搜索跳转我直接用console代替掉了,但是并没有执行
问题抛出
当我点击上面的联想词的时候它的onSearch并不能执行
demo代码展示
<template lang="html">
<div :class="[baseClass + '-wrap']">
<input
type="text"
v-model="searchVal"
:class="[baseClass + '-input']"
ref="demo-search-input"
placeholder="搜索"
@focus="onFoucs"
@blur="onBlur"
@keyup.enter="onSearch"
@input="getRecommendedList" />
<span :class="[baseClass + '-btn']" @click="onSearch"></span>
<div :class="[baseClass + '-recommended']" v-show="isShowRecommend && recommendList.length > 0">
<div :class="[baseClass + '-triangle-border', baseClass + '-tb-border']"></div>
<div :class="[baseClass + '-triangle-border', baseClass + '-tb-bg']"></div>
<ul :class="[baseClass + '-list-wrap']">
<li
:class="[baseClass + '-list']"
v-for="(item, index) in recommendList"
:key="index"
@click="onSearch(item)"
>{{item}}</li>
</ul>
</div>
</div>
</template>
<script>
const mockData = ['123456', '12', '56873', '092341', '454666677']
export default {
data () {
return {
baseClass: 'demo-search',
searchVal: '',
isShowRecommend: false,
recommendList: []
}
},
methods: {
onFoucs () {
this.isShowRecommend = true
},
onBlur () {
this.isShowRecommend = false
this.searchVal = ''
this.recommendList = []
},
onSearch (val) {
val = typeof val === 'string' ? val : this.searchVal
if (val) {
// 这里需要跳转搜索,我们用console来代替
console.log(val)
this.searchVal = ''
} else {
this.$refs['demo-search-input'].focus()
}
},
getRecommendedList () {
if (this.searchVal) {
// 这里需要给后台发送请求来获取联想词,这里我们用mock数据匹配来展示
setTimeout(() => {
const reg = new RegExp(this.searchVal)
const arr = []
for (let i = 0; i < mockData.length; i++) {
if (reg.test(mockData[i])) {
arr.push(mockData[i])
}
}
this.recommendList = arr
}, 10)
}
}
}
}
</script>
上面就是我们这个效果的代码了,根据逻辑来看我们在input上面绑定了blur事件来控制清空搜索和收起联想词下拉列表,同时给list绑定了click事件,我们的预期是点击list的时候console执行然后input失去焦点收起来,但是事实是它仅仅执行了blur,onSearch事件里面的console并未执行。
猜测原因做尝试
首先第一反应绝对是事件的触发顺序,所以我就想到了利器setTimeout来验证
onBlur () {
setTimeout(() => {
this.isShowRecommend = false
this.searchVal = ''
this.recommendList = []
}, 500)
}
结果果然触发了,因为延迟了blur先执行了click。但是当我们点击其他区域的时候下拉窗口需要停顿一会再消失,这个很诡异,所以继续想办法调整。
分析:
- 现在确认是事件的优先级的问题了,blur要优先于click所以我们需要想办法替换掉click
- 我们知道click事件是由mousedown事件和mouseup事件组成,同时mousedown和mouseup触发必须在同一个像素点上才会触发click事件。即鼠标点击: mousedown -> mouseup -> click
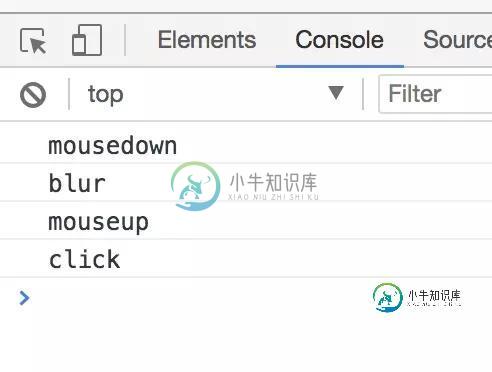
- 所以我们来写一个demo看一下事件的执行顺序
methods: {
onClick () {
console.log('click')
},
onMousedown () {
console.log('mousedown')
},
onMouseup () {
console.log('mouseup')
},
onBlur () {
console.log('blur')
}
}
结果

最后把click替换成mousedown,完成了问题修复
<li
:class="[baseClass + '-list']"
v-for="(item, index) in recommendList"
:key="index"
@mousedown="onSearch(item)"
>{{item}}</li>
最终效果展示

好了今天的踩坑和填坑运动结束,以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍js实现select下拉框菜单,包括了js实现select下拉框菜单的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现select下拉框菜单的详细代码。分享给大家供大家参考。具体如下: 运行效果截图如下: 具体代码如下: <!DOCTYPE html> 如果大家还想深入学习,可以点击jquery下拉框效果汇总、JavaScript下拉框效果汇总进行学习。 以上就是js实
-
本文向大家介绍js实现下拉菜单效果,包括了js实现下拉菜单效果的使用技巧和注意事项,需要的朋友参考一下 效果图: 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍js代码实现下拉菜单【推荐】,包括了js代码实现下拉菜单【推荐】的使用技巧和注意事项,需要的朋友参考一下 效果: js代码: css样式: html代码 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍BootStrap 下拉菜单点击之后不会出现下拉菜单(下拉菜单不弹出)的解决方案,包括了BootStrap 下拉菜单点击之后不会出现下拉菜单(下拉菜单不弹出)的解决方案的使用技巧和注意事项,需要的朋友参考一下 最近学到Bootstrap下拉菜单,学懂了教程内容之后自己敲一个点击按钮底下弹出下拉菜单的小demo,写完代码发现运行之后点击按钮没反应,下拉菜单弹不出来,对照教程感觉代码没错
-
本文向大家介绍Bootstrap3下拉菜单的实现,包括了Bootstrap3下拉菜单的实现的使用技巧和注意事项,需要的朋友参考一下 使用方法 通过data属性 通过JavaScript 无论是通过data属性还是JavaScript, data-toggle="dropdown" 总是需要的 方法 事件 按照时间先后分为为 show.bs.dropdown shown.bs.dropdown h
-
本文向大家介绍JS实现的Select三级下拉菜单代码,包括了JS实现的Select三级下拉菜单代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现的Select三级下拉菜单。分享给大家供大家参考。具体如下: 这里使用js实现Select三级下拉菜单,比如全国省市城市选择、数码类产品分类、人才类别选择等,都比较具有代表性,在表单中容易使用Select下拉列表菜单供用户选择,当然,自己

