jQuery3.0中的buildFragment私有函数详解
时隔 3 个月,jQuery 团队终于发布了 3.0 Alpha 版本。有两个版本 jQuery compat 3.0 和 jQuery 3.0。
jQuery compat 3.0 对应之前的 1.x, 兼容更多的浏览器,对于IE支持到 8.0 版本
jQuery 3.0 对应之前的 2.x,关注更新的浏览器,对于IE支持到 9.0 版本
此外, 3.0还增加了对 Yandex 浏览器的支持,一款来自俄罗斯的浏览器。
下面看下jQuery3.0中的buildFragment。
在 jQuery3.0中,buildFragment 是一个私有函数,用来构建一个包含子节点 fragment 对象。这个 fragment 在 DOM1 中就已经有了,所有浏览器都支持。当频繁操作(添加、插入) DOM 时使用该方法可以提高性能,John resig 做过一个测试及一篇博客。
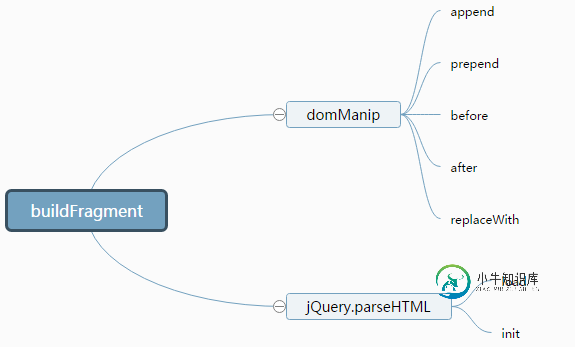
jQuery3.0 中 buildFragment 只在 domManip 和 jQuery.parseHTML 中使用,domManip 则被 DOM 操作如 append、prepend、before、after 等方法的所依赖。
如下图

buildFragment 函数有 5 个参数,源码如下
function buildFragment( elems, context, scripts, selection, ignored ) {
var elem, tmp, tag, wrap, contains, j,
fragment = context.createDocumentFragment(),
nodes = [],
i = 0,
l = elems.length;
for ( ; i < l; i++ ) {
elem = elems[ i ];
if ( elem || elem === 0 ) {
// Add nodes directly
if ( jQuery.type( elem ) === "object" ) {
// Support: Android <=4.0 only, PhantomJS 1 only
// push.apply(_, arraylike) throws on ancient WebKit
jQuery.merge( nodes, elem.nodeType ? [ elem ] : elem );
// Convert non-html into a text node
} else if ( !rhtml.test( elem ) ) {
nodes.push( context.createTextNode( elem ) );
// Convert html into DOM nodes
} else {
tmp = tmp || fragment.appendChild( context.createElement( "div" ) );
// Deserialize a standard representation
tag = ( rtagName.exec( elem ) || [ "", "" ] )[ 1 ].toLowerCase();
wrap = wrapMap[ tag ] || wrapMap._default;
tmp.innerHTML = wrap[ 1 ] + jQuery.htmlPrefilter( elem ) + wrap[ 2 ];
// Descend through wrappers to the right content
j = wrap[ 0 ];
while ( j-- ) {
tmp = tmp.lastChild;
}
// Support: Android <=4.0 only, PhantomJS 1 only
// push.apply(_, arraylike) throws on ancient WebKit
jQuery.merge( nodes, tmp.childNodes );
// Remember the top-level container
tmp = fragment.firstChild;
// Ensure the created nodes are orphaned (#12392)
tmp.textContent = "";
}
}
}
// Remove wrapper from fragment
fragment.textContent = "";
i = 0;
while ( ( elem = nodes[ i++ ] ) ) {
// Skip elements already in the context collection (trac-4087)
if ( selection && jQuery.inArray( elem, selection ) > -1 ) {
if ( ignored ) {
ignored.push( elem );
}
continue;
}
contains = jQuery.contains( elem.ownerDocument, elem );
// Append to fragment
tmp = getAll( fragment.appendChild( elem ), "script" );
// Preserve script evaluation history
if ( contains ) {
setGlobalEval( tmp );
}
// Capture executables
if ( scripts ) {
j = 0;
while ( ( elem = tmp[ j++ ] ) ) {
if ( rscriptType.test( elem.type || "" ) ) {
scripts.push( elem );
}
}
}
}
return fragment;
}
该方法主要执行步骤
通过第二个参数 content 创建 fragment
通过第一个参数 elems 构建 nodes ,将 elems 内元素转成 DOM 元素存放于数组 nodes 中
将 nodes 里元素循环放入添加到文档碎片 fragment 上
返回 fragment
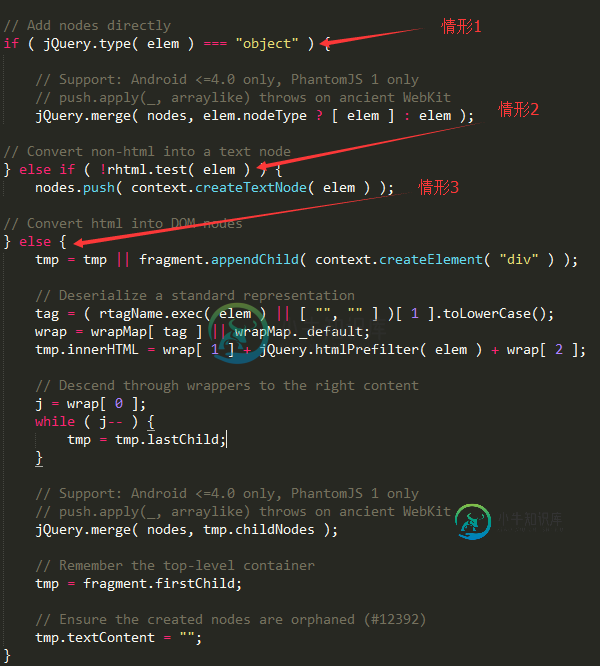
重点在第 2 步,构建 nodes,有 3 种情形
elem 是 DOM 元素(根据nodeType判断),直接放入 nodes 数组中
elem 是字符串且不是 HTML tag,创建文本节点对象(textNode),放入 nodes 数组中
elem 是字符串且是 HTML tag,将其转成 DOM 元素,放入 nodes 数组中
如图示

后面的两个参数需要注意下
1. 最后两个参数 selection 和 ignored 只在 replaceWith 方法里使用。需要了解的是 replaceWith 只做节点替换,不会替换先前元素的所有数据(Data),比如绑定事件,$.data 都不会被新元素拥有。

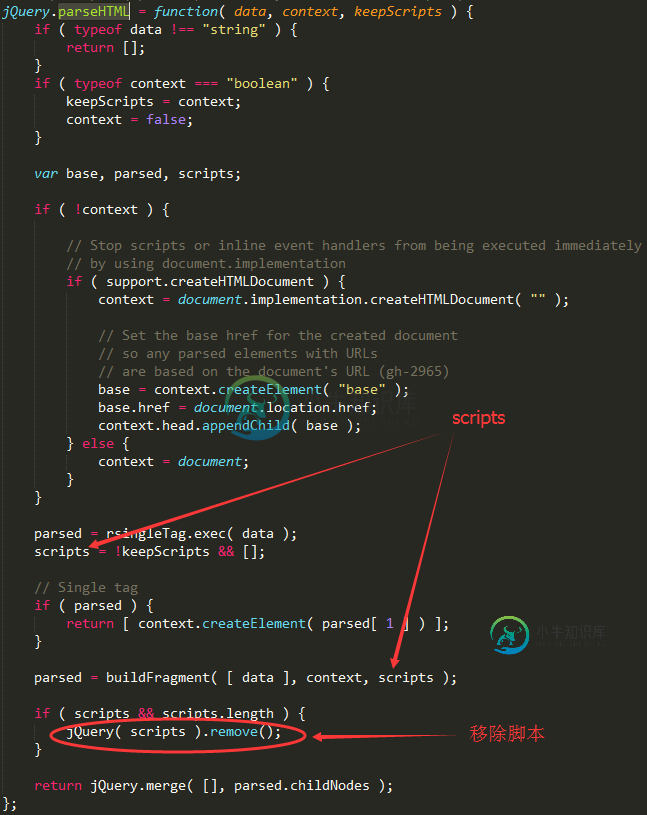
2. scripts 参数只在 jQuery.parseHTML 方法里使用(domManip里传false),当 jQuery.parseHTML 的第三个参数 keepScripts 为 false 时将删除节点里所有的 script tag

以上所述是小编给大家介绍的jQuery3.0中的buildFragment私有函数详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍Python 私有函数的实例详解,包括了Python 私有函数的实例详解的使用技巧和注意事项,需要的朋友参考一下 Python 私有函数的实例详解 与大多数语言一样,Python 也有私有的概念: • 私有函数不可以从它们的模块外面被调用 • 私有类方法不能够从它们的类外面被调用 • 私有属性不能够从它们的类外面被访问 与大多数的语言不同,一个 Python 函数,方法,或属性是私有
-
5.9. 私有函数 与大多数语言一样,Python 也有私有的概念: 私有函数不可以从它们的模块外面被调用 私有类方法不能够从它们的类外面被调用 私有属性不能够从它们的类外面被访问 与大多数的语言不同,一个 Python 函数,方法,或属性是私有还是公有,完全取决于它的名字。 如果一个 Python 函数,类方法,或属性的名字以两个下划线开始(但不是结束),它是私有的;其它所有的都是公有的。 Py
-
在很多时候,有些成员函数是在一个类内部才会被调用到,他们不应当被使用这个类的客户代码调用。例如,calculatePolar和calculateCartesianare会被访问函数调用到,但客户代码不应该直接调用他们(虽然不会造成伤害)。如果我们想保护这些函数不被调用到,我们就需要把他们声明为private,正如我们处理变量那样。所以一个完整的复数类的定义如下: class Complex {
-
我是新的< code>Sinon。我无法窥探私有的< code>ajax函数 注意:我已经尝试了下面的对象示例。它像魅力一样工作。 我在期间收到如下错误
-
我(希望)已经明白了私有虚函数的用途,但是还没明白为什么要有私有的纯虚函数!我的意思是,我必须在所有的派生类中定义这个函数,但是这样一来,所有对这个虚拟纯函数的调用都是对在派生类中定义的函数的调用。 假设我们有: Base的派生类必须定义bar(或使其纯虚拟,但暂时忘记这一点)。因为Base::bar是私有的,所以派生类不能使用它。因为Base是抽象的,我无法创建Base对象,因此我只能在派生类上
-
问题内容: 在Java中,在抽象类中使用私有构造函数的目的是什么? 在一个评论中,我得到了这个问题,我很好奇,在什么情况下我们需要以这种方式使用构造函数? 我认为它可以与抽象类中的另一个构造函数一起使用,但这非常简单。它也可以用于构造将超过抽象类的静态内部类。 也许还有更优雅的用法? 问题答案: 如果构造函数是类的 唯一 构造函数,则原因很明确:防止子类化。一些类仅充当静态字段/方法的持有者,而不

