在Java Swing中创建形状的窗口
使用JDK 7,我们可以很容易地使用秋千创建一个成形的窗口。以下是制作成型窗户所需的步骤。
将组件侦听器添加到框架,并覆盖componentResized()来更改框架的形状。每当更改窗口大小时,此方法都会正确地重新计算框架的形状。
frame.addComponentListener(new ComponentAdapter() {
@Override
public void componentResized(ComponentEvent e) {
frame.setShape(new RoundRectangle2D.Double(0,0,frame.getWidth(),
frame.getHeight(), 20, 20));
}
});
示例
请参见下面的成形窗口示例。
import java.awt.Color;
import java.awt.GridBagLayout;
import java.awt.event.ComponentAdapter;
import java.awt.event.ComponentEvent;
import java.awt.geom.Ellipse2D;
import java.awt.geom.RoundRectangle2D;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.SwingUtilities;
public class Tester {
public static void main(String[] args) {
JFrame.setDefaultLookAndFeelDecorated(true);
//在事件调度线程上创建GUI-
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
createWindow();
}
});
}
private static void createWindow() {
JFrame frame = new JFrame("Rounded Shaped Window");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
createUI(frame);
frame.setVisible(true);
}
private static void createUI(final JFrame frame) {
frame.setLayout(new GridBagLayout());
frame.setSize(200, 200);
frame.setLocationRelativeTo(null);
frame.add(new JButton("Hello World"));
frame.addComponentListener(new ComponentAdapter() {
@Override
public void componentResized(ComponentEvent e) {
frame.setShape(new RoundRectangle2D.Double(0,0,frame.getWidth(),
frame.getHeight(), 20, 20));
}
});
}
}
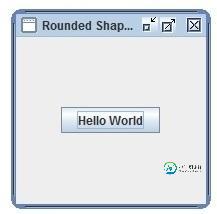
输出结果

-
我想用JavaSwing创建以下GUI。 由于我对Java Swing没有足够的经验,所以我不确定如何准确地重新创建该GUI。 我尝试过使用GridLayout,如下所示: 我已经尝试过其他的布局管理器,但是由于我缺乏经验,我无法得到任何与我想要实现的图形用户界面相类似的东西。 我可能不得不使用GridBagLayout,但我已经尝试过了,根本无法完成任何事情。我不确定如何确切地使用GridBag
-
嘿,伙计们,我正在制作这个游戏,我想知道如何在右边制作另一个专栏。你会从视觉上更好地理解: 这就是我现在做的: 但是如果我再加一个按钮,它就会垂直向下。我如何使它水平到中间,这样我就可以使我的井字游戏。 代码:
-
我想创建一个多边形从形状点。
-
若要使用形状生成器工具创建形状,请执行下列操作: 创建要应用“形状生成器工具”的形状。 使用“选择”工具,选择需要合并来创建形状的路径。 注意:请确保仅选择需要应用该工具的路径。如果在合并前全选路径,将会出现性能开销。 从工具面板或按 Shift+M 选择“形状生成器工具”。默认情况下,该工具处于合并模式;在此模式下,您可以合并不同的路径。在此模式下,指针显示为 。 识别您要选取或合并的选区。 若
-
使用功能强大的“形状”工具可以快速绘制矢量形状。大部分形状为实时形状,这意味着,您可以使用形状上的控件构件或“转换”面板中的可用控件来动态调整形状,而无需切换工具。 创建和修改实时形状 可使用以下任一工具绘制实时形状: 矩形工具 () 圆角矩形工具 () 椭圆工具 () 多边形工具 () Shaper 工具 () 直线段工具 () 注意: 要在选择对象时查看定界框,请确保将设置设定为显示定界框(视
-
译注 注意,由于作者对教程做出了更新,之前本节使用的是GLEW库,但现在改为了使用GLAD库,关于GLEW配置的部分现在已经被修改,但我仍决定将这部分教程保留起来,放到一个历史存档中,如果有需要的话可以到这里来查看。 在我们画出出色的效果之前,首先要做的就是创建一个OpenGL上下文(Context)和一个用于显示的窗口。然而,这些操作在每个系统上都是不一样的,OpenGL有目的地从这些操作抽象(

