如何在JavaSwing中创建以下GUI?
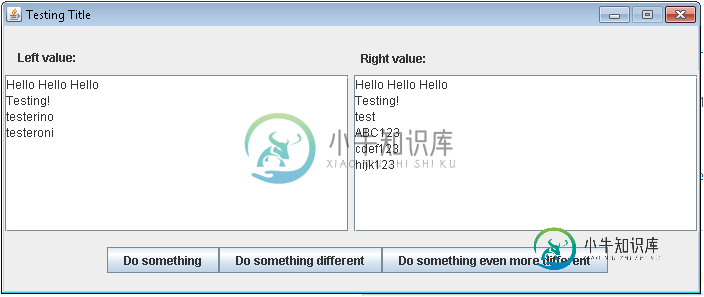
我想用JavaSwing创建以下GUI。

由于我对Java Swing没有足够的经验,所以我不确定如何准确地重新创建该GUI。
我尝试过使用GridLayout,如下所示:

我已经尝试过其他的布局管理器,但是由于我缺乏经验,我无法得到任何与我想要实现的图形用户界面相类似的东西。
我可能不得不使用GridBagLayout,但我已经尝试过了,根本无法完成任何事情。我不确定如何确切地使用GridBagLayout,特别是因为需要的列数有差异(2、2和3)。
以下是用于创建第二个GUI的代码:
import java.awt.*;
import javax.swing.*;
public class GUITest extends JFrame {
public GUITest() {
super("Testing Title");
Container pane = getContentPane();
pane.setLayout(new GridLayout(3,1));
pane.add(getHeader());
pane.add(getTextArea());
pane.add(getButtonPanel());
}
public JComponent getHeader() {
JPanel labelPanel = new JPanel();
labelPanel.setLayout(new GridLayout(1,2));
labelPanel.setSize(getPreferredSize());
JLabel labelLocal = new JLabel("Left value: ", JLabel.CENTER);
JLabel labelDB = new JLabel("Right value: ", JLabel.CENTER);
labelPanel.add(labelLocal);
labelPanel.add(labelDB);
return labelPanel;
}
public JComponent getTextArea() {
JPanel textPanel = new JPanel();
textPanel.setLayout(new GridLayout(1,2,5,0));
JTextArea testTextArea = new JTextArea();
testTextArea.setEditable(false);
JScrollPane sp1 = new JScrollPane(testTextArea);
JTextArea testTextArea2 = new JTextArea();
JScrollPane sp2 = new JScrollPane(testTextArea2);
testTextArea2.setEditable(false);
testTextArea.setText("Hello Hello Hello\nTesting!\ntesterino\ntesteroni");
testTextArea2.setText("Hello Hello Hello\nTesting!\ntest\nABC123\ncdef123\nhijk123");
textPanel.add(sp1);
textPanel.add(sp2);
return textPanel;
}
public JComponent getButtonPanel() {
JPanel inner = new JPanel();
inner.setLayout(new FlowLayout((FlowLayout.CENTER),0,100));
inner.add(new JButton("Do something"));
inner.add(new JButton("Do something different"));
inner.add(new JButton("Do something even more different"));
return inner;
}
public static void main(String[] args) {
GUITest e = new GUITest();
e.setSize(700, 500);
e.setVisible(true);
e.setResizable(false);
e.setDefaultCloseOperation(EXIT_ON_CLOSE);
e.setLocationRelativeTo(null);
}
}
我感谢任何支持!
共有3个答案
GridLayout使所有单元格的大小相同,即3行1列的外部布局使3个单元格的大小相同。
相反,为您的外部容器使用BorderLayout,并添加带有约束的顶部、中部和下部面板BorderLayout. NORTH、BorderLayout. CENTER和BorderLayout. SOUTH分别
这是您的代码,只做了一些小改动:)
import java.awt.*;
import javax.swing.*;
public class GUITest extends JFrame {
public GUITest() {
super("Testing Title");
Container pane = getContentPane();
pane.setLayout(new BorderLayout());//Modified Layout to BorderLayout
pane.add(getHeader(),BorderLayout.NORTH); //BorderLayout.NORTH
pane.add(getTextArea(),BorderLayout.CENTER);//BorderLayout.CENTER
pane.add(getButtonPanel(),BorderLayout.SOUTH);//BorderLayout.SOUTH
}
public JComponent getHeader() {
JPanel labelPanel = new JPanel();
labelPanel.setLayout(new GridLayout(1,2));
labelPanel.setSize(getPreferredSize());
JLabel labelLocal = new JLabel("Left value: ", JLabel.CENTER);
JLabel labelDB = new JLabel("Right value: ", JLabel.CENTER);
labelPanel.add(labelLocal);
labelPanel.add(labelDB);
return labelPanel;
}
public JComponent getTextArea() {
JPanel textPanel = new JPanel();
textPanel.setLayout(new GridLayout(1,2,5,0));
JTextArea testTextArea = new JTextArea();
testTextArea.setEditable(false);
JScrollPane sp1 = new JScrollPane(testTextArea);
JTextArea testTextArea2 = new JTextArea();
JScrollPane sp2 = new JScrollPane(testTextArea2);
testTextArea2.setEditable(false);
testTextArea.setText("Hello Hello Hello\nTesting!\ntesterino\ntesteroni");
testTextArea2.setText("Hello Hello Hello\nTesting!\ntest\nABC123\ncdef123\nhijk123");
textPanel.add(sp1);
textPanel.add(sp2);
return textPanel;
}
public JComponent getButtonPanel() {
JPanel inner = new JPanel();
inner.setLayout(new FlowLayout());//Modified to standard FlowLayout
inner.add(new JButton("Do something"));
inner.add(new JButton("Do something different"));
inner.add(new JButton("Do something even more different"));
return inner;
}
public static void main(String[] args) {
GUITest e = new GUITest();
e.pack(); //Modified setSize(700,500) to pack()
e.setVisible(true);
e.setResizable(false);
e.setDefaultCloseOperation(EXIT_ON_CLOSE);
e.setLocationRelativeTo(null);
}
}
你可以试试这样:
import javax.swing.*;
import javax.swing.border.EmptyBorder;
import java.awt.*;
public class Example {
public static void main(String[] args) {
JFrame jFrame = new JFrame();
jFrame.setTitle("Testing Title");
jFrame.setLocationRelativeTo(null);
JPanel mainPanel = new JPanel(new BorderLayout());
mainPanel.setBorder(new EmptyBorder(5, 5, 5, 5));
JPanel listPanel = new JPanel(new GridLayout(0, 2, 10, 0));
JPanel leftListPanel = new JPanel(new BorderLayout(0, 10));
JLabel leftLabel = new JLabel("Left value:");
JTextArea leftTextArea = new JTextArea("Hello Hello Hello\nTesting!\ntest");
JScrollPane leftScrollPane = new JScrollPane(leftTextArea);
leftListPanel.add(leftLabel, BorderLayout.NORTH);
leftListPanel.add(leftScrollPane, BorderLayout.CENTER);
JPanel rightListPanel = new JPanel(new BorderLayout(0, 10));
JLabel rightLabel = new JLabel("Right value:");
JTextArea rightTextArea = new JTextArea("Hello Hello Hello\nTesting!\ntest");
JScrollPane rightScrollPane = new JScrollPane(rightTextArea);
rightListPanel.add(rightLabel, BorderLayout.NORTH);
rightListPanel.add(rightScrollPane, BorderLayout.CENTER);
listPanel.add(leftListPanel);
listPanel.add(rightListPanel);
mainPanel.add(listPanel, BorderLayout.CENTER);
JPanel buttonsPanel = new JPanel(new BorderLayout());
buttonsPanel.setBorder(new EmptyBorder(10, 10, 10, 10));
buttonsPanel.add(new JButton("Do something"), BorderLayout.WEST);
buttonsPanel.add(new JButton("Do something different"), BorderLayout.CENTER);
buttonsPanel.add(new JButton("Do something even more different"), BorderLayout.EAST);
mainPanel.add(buttonsPanel, BorderLayout.SOUTH);
jFrame.setContentPane(mainPanel);
jFrame.pack();
jFrame.setVisible(true);
}
}
说明:
首先,我创建了一个带有边界布局的主JPanel。这个JPanel将被水平拆分,中心组件将是另一个包含文本区域和标签的JPanel,南组件将是一个包含按钮的JPanel。
包含文本区域的JPanel被赋予一个网格布局(GridLayout),以便可以轻松地垂直拆分,并且还被赋予一个10的hgap,以增加一些间距。
放入其中的左面板和右面板都是相同的。它们有一个边界布局,带有一个用于增加间距的vgap。北部组件是一个JLabel,中部组件是一个包含JTextArea的JScrollPane。
最后,主JPanel的南部组件是另一个JPanel,再次给出了边界布局。添加了三个按钮,并相应地分配了西、中和东属性。
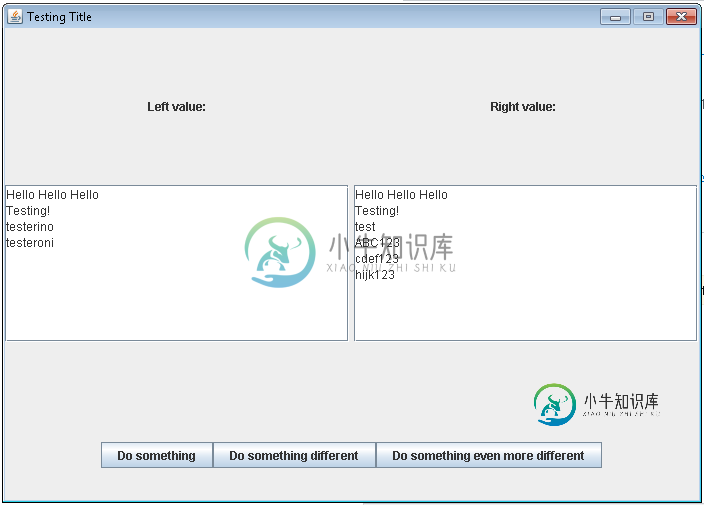
总体结果如下所示:
-
嘿,伙计们,我正在制作这个游戏,我想知道如何在右边制作另一个专栏。你会从视觉上更好地理解: 这就是我现在做的: 但是如果我再加一个按钮,它就会垂直向下。我如何使它水平到中间,这样我就可以使我的井字游戏。 代码:
-
问题内容: 我想创建一个上下文增量,不确定我使用的术语是否正确。这是我的桌子 在这之后我做了 在MyISAM注意页面上给出的示例中,他们没有提供示例,该示例使用enum,这里我没有使用enum,但是他们没有提到它仅适用于enum。但是我得到的输出是 但我想这样 有人可以告诉我我在做什么错吗? 问题答案: 您必须交换索引的顺序: 我从手册中引用: 对于MyISAM表,可以 在多列索引的 第二 列上指
-
问题内容: 我有HTML的基本概念。我想在示例网站中创建下载链接,但是我不知道如何创建它。我该如何链接才能下载文件而不是访问文件? 问题答案: 这个答案已经过时了。现在,我们有了属性。 如果“下载链接”是指要下载文件的链接,请使用 在将下载开始之前,新的浏览器窗口出现。当浏览器发现资源是文件下载时,通常会关闭该窗口。 请注意,浏览器已知的文件类型(例如JPG或GIF图像)通常会在浏览器中打开。
-
从'React'导入React,{useState};//导入useState从'react-native-dropdown-picker'中导入DropDownPicker;从“React-Native”导入{样式表、文本、视图、文本输入、状态条、安全视图、图像、按钮、警报};
-
我正在尝试为Android Studio中的一个活动创建一个下拉列表。我试过用旋转器。 下面是我的xml代码: 下面是我的Java代码: 有没有人知道我该怎么做?
-
我即将对我的项目进行一个重大的技术更改,从ANT转移到Gradle。这个项目从来没有发布过--它仍在开发中。我想标记最后的旧技术版本,以便可以找到参考或逆转。但我不想暗示有任何一种释放。 然后 我之前向GitHub提交了一个支持请求,但当时他们有一些支持积压,所以我的请求被关闭了。

