java微信企业号开发之通讯录
上篇文章中介绍了聊天功能,这里介绍通讯录是如何实现的。首先要加载公司的所有部门,树形结构,然后点击进入部门的人员列表,点击人员能查看详细信息。
一、界面
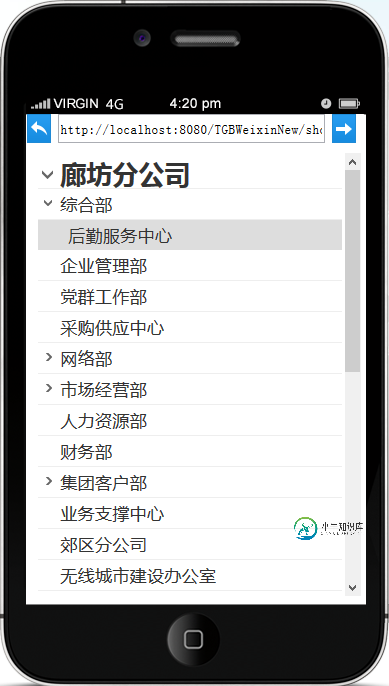
公司部门的树形结构:

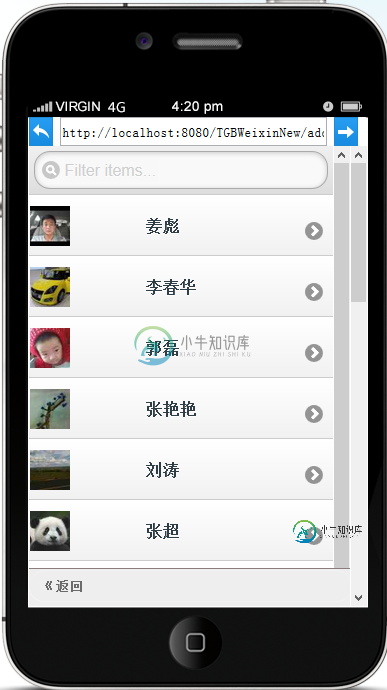
部门成员列表:

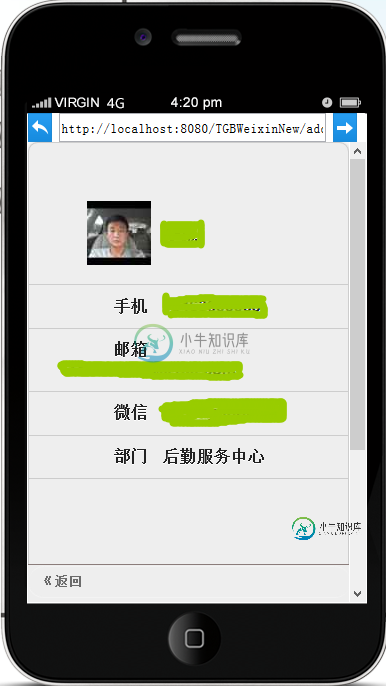
个人详细信息:

二、代码实现
1.controller
/**
* 加载部门列表
*/
@RequestMapping("/addressListDepartmentjsp.do")
public void addressListDepartment(HttpServletRequest request, HttpServletResponse response) throws IOException{
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
List<JsonTree> jsList = addressListService.getTree();
JSONArray jsonArray = JSONArray.fromObject(jsList);
PrintWriter out = response.getWriter();
out.print(jsonArray);
}
/**
* 加载部门成员列表
*/
@RequestMapping("/addressListUserList.do")
public String addressListuserList(HttpServletRequest request,HttpServletResponse response) throws UnsupportedEncodingException{
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
String deptId=request.getParameter("Departmentid");
String d=request.getParameter("departmentName");
String departmentName = new String(d.getBytes("ISO-8859-1"),"utf-8");
List<UserDetail> userDetail = addressListService.getUserDetail(deptId);
request.setAttribute("userDetail", userDetail);
request.setAttribute("departmentName", departmentName);
return "addressListUserList";
}
/**
* 查看员工详细信息
*/
@RequestMapping("/addressListUserInfo.do")
public String addressListuserInfo(HttpServletRequest request,HttpServletResponse response) throws UnsupportedEncodingException{
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
String n=request.getParameter("name");
String name = new String(n.getBytes("ISO-8859-1"),"utf-8");
String mobile=request.getParameter("mobile");
String email=request.getParameter("email");
String weixinid=request.getParameter("weixinid");
String avatar=request.getParameter("avatar");
String d=request.getParameter("departmentName");
String departmentName = new String(d.getBytes("ISO-8859-1"),"utf-8");
request.setAttribute("name", name);
request.setAttribute("mobile", mobile);
request.setAttribute("email",email);
request.setAttribute("weixinid", weixinid);
request.setAttribute("avatar", avatar);
request.setAttribute("departmentName", departmentName);
return "addressListUserInfo";
}
2.serviceImpl
/**
* 加载部门列表
*/
public List<JsonTree> getTree(){
//1.先获取token
String accessToken = CommonUtil.getAccessToken("wxe510946434680dab", "eWTaho766INvp4e1MCsz1mHYuT2DAleb62REQ3vsFizhY4vtmwZpKweuxUVh33G0").getAccessToken();
//2.获取部门列表
List<Department> departmentList = AdvancedUtil.getDepartment(accessToken);
//根据部门列表转换为页面需要的格式
List<JsonTree> jsList = this.convertList(departmentList);
return jsList;
}
/**
* 转为ZTree的格式
*/
public List<JsonTree> convertList( List<Department> departmentList)
{
List<JsonTree> rootNode = new ArrayList<JsonTree>();
for (int i = 0; i < departmentList.size(); i++) {
for (int j = i+1; j <departmentList.size(); j++) {
if (departmentList.get(i).getId()==departmentList.get(j).getParentid()) {
JsonTree jt = new JsonTree();
jt.setId(departmentList.get(i).getId());
jt.setName(departmentList.get(i).getName());
jt.setpId(departmentList.get(i).getParentid());
jt.setOpen(false);
jt.setUrl("");
rootNode.add(jt);
break;
}else {
JsonTree jt = new JsonTree();
jt.setId(departmentList.get(i).getId());
jt.setName(departmentList.get(i).getName());
jt.setpId(departmentList.get(i).getParentid());
jt.setOpen(false);
jt.setUrl("addressListUserList.do?Departmentid="+departmentList.get(i).getId()+"&departmentName="+departmentList.get(i).getName());
rootNode.add(jt);
break;
}
}
}
return rootNode;
}
/**
* 加载部门成员列表
*/
public List<UserDetail> getUserDetail(String deptId){
//1.先获取token
String accessToken = CommonUtil.getAccessToken("wxe510946434680dab", "eWTaho766INvp4e1MCsz1mHYuT2DAleb62REQ3vsFizhY4vtmwZpKweuxUVh33G0").getAccessToken();
//2.根据部门id和token的值获取部门成员列表
List<UserDetail> userDetail = AdvancedUtil.getUserDetail(accessToken, deptId);
return userDetail;
}
3.工具类
//获取部门列表
public static List<Department> getDepartment(String accessToken) {
List<Department> departmentList = null;
// https://qyapi.weixin.qq.com/cgi-bin/department/list?access_token=ACCESS_TOKEN
String requestUrl = "https://qyapi.weixin.qq.com/cgi-bin/department/list?access_token=ACCESS_TOKEN";
requestUrl = requestUrl.replace("ACCESS_TOKEN", accessToken);
JSONObject jsonObject = CommonUtil.httpsRequest(requestUrl, "GET", null);
if (null != jsonObject) {
try {
departmentList = JSONArray.toList(jsonObject.getJSONArray("department"), Department.class);
} catch (JSONException e) {
departmentList = null;
int errorCode = jsonObject.getInt("errcode");
String errorMsg = jsonObject.getString("errmsg");
}
}
return departmentList;
}//获取部门成员详情
public static List<UserDetail> getUserDetail(String accessToken,String departmentId){
List<UserDetail> userDetail = null;
String requestUrl = "https://qyapi.weixin.qq.com/cgi-bin/user/list?access_token=ACCESS_TOKEN&department_id=DEPARTMENT_ID&fetch_child=1&status=0";
requestUrl = requestUrl.replace("ACCESS_TOKEN", accessToken).replace("DEPARTMENT_ID", departmentId);
JSONObject jsonObject = CommonUtil.httpsRequest(requestUrl, "GET", null);
if (null != jsonObject) {
try {
userDetail = JSONArray.toList(jsonObject.getJSONArray("userlist"),UserDetail.class);
} catch (JSONException e) {
userDetail = null;
int errorCode = jsonObject.getInt("errcode");
String errorMsg = jsonObject.getString("errmsg");
}
}
return userDetail;
}
4.js
<script type="text/javascript">
var curMenu = null, zTree_Menu = null;
var setting = {
view: {
showLine: false,
showIcon: false,
selectedMulti: false,
dblClickExpand: false,
addDiyDom: addDiyDom
},
data: {
simpleData: {
enable: true
}
},
callback: {
beforeClick: beforeClick
}
};
var zNodes = null;
$.ajax({
type : "post",
async: false,
url :"addressListDepartmentjsp.do",
success : function(data) {
zNodes = eval('(' + data + ')');
},
error : function(data) {
}
});
function addDiyDom(treeId, treeNode) {
var spaceWidth = 5;
var switchObj = $("#" + treeNode.tId + "_switch"),
icoObj = $("#" + treeNode.tId + "_ico");
switchObj.remove();
icoObj.before(switchObj);
if (treeNode.level > 1) {
var spaceStr = "<span style='display: inline-block;width:" + (spaceWidth * treeNode.level)+ "px'></span>";
switchObj.before(spaceStr);
}
}
function beforeClick(treeId, treeNode) {
var str ='' ;
str = getAllChildrenNodes(treeNode,str);
if (str.substr(0,1)==',') str=str.substr(1);
if(str!=""){
treeNode.url="";
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.expandNode(treeNode);
return false;
}
if(str==""){
}
return true;
}
// 张晓 朱丹
function getAllChildrenNodes(treeNode,result){
//var strResult=result;
if (treeNode.isParent) {
var childrenNodes = treeNode.children;
if (childrenNodes) {
for (var i = 0; i < childrenNodes.length; i++) {
result += ',' + childrenNodes[i].id;
}
}
}
return result;
}
$(document).ready(function(){
var treeObj = $("#treeDemo");
$.fn.zTree.init(treeObj, setting, zNodes);
zTree_Menu = $.fn.zTree.getZTreeObj("treeDemo");
curMenu = zTree_Menu.getNodes()[0].children[0].children[0];
zTree_Menu.selectNode(curMenu);
treeObj.hover(function () {
if (!treeObj.hasClass("showIcon")) {
treeObj.addClass("showIcon");
}
}, function() {
treeObj.removeClass("showIcon");
});
});
</script>
<style type="text/css">
.ztree * {font-size: 13pt;font-family:"Microsoft Yahei",Verdana,Simsun,"Segoe UI Web Light","Segoe UI Light","Segoe UI Web Regular","Segoe UI","Segoe UI Symbol","Helvetica Neue",Arial}
.ztree li ul{ margin:0; padding:0}
.ztree li {line-height:30px;}
.ztree li a {width:100%;height:30px;padding-top: 0px;border-bottom:1px #EEEEEE solid}
.ztree li a:hover {text-decoration:none; background-color: #E7E7E7;}
/* .ztree li a span.button.switch {visibility:hidden} */
.ztree.showIcon li a span.button.switch {visibility:visible}
.ztree li a.curSelectedNode {background-color:#D4D4D4;border:0;height:30px;}
.ztree li span {line-height:30px;}
.ztree li span.button {margin-top: -7px;}
.ztree li span.button.switch {width: 16px;height: 16px;}
.ztree li a.level0 span {font-size: 150%;font-weight: bold;}
.ztree li span.button {background-image:url("images/left_menuForOutLook.png"); *background-image:url("./left_menuForOutLook.gif")}
.ztree li span.button.switch.level0 {width: 20px; height:20px}
.ztree li span.button.switch.level1 {width: 20px; height:20px}
.ztree li span.button.noline_open {background-position: 0 0;}
.ztree li span.button.noline_close {background-position: -18px 0;}
.ztree li span.button.noline_open.level0 {background-position: 0 -18px;}
.ztree li span.button.noline_close.level0 {background-position: -18px -18px;}
</style>
</head>
<body>
<div data-role="page" id="UserMain">
<div class="content_wrap" style="width:96%;height:98%;margin-left: auto;margin-right: auto;" >
<div class="zTreeDemoBackground left" style="width:100%;height:98%;" >
<ul id="treeDemo" class="ztree" style="width:98%;height:98%;" ></ul>
</div>
</div>
<span id="zNodes"></span>
</div>
</body>
三、总结
通讯录功能并没有想象中的难,树结构采用ztree框架,后台查到的数据必须转换为ztree定义的名称,然后部门成员列表的显示和查询用到jquery mobile,在以后的文章中再介绍这种js的使用,从名字上就知道它是专门为手机页面开发的。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍java微信企业号开发之开发模式的开启,包括了java微信企业号开发之开发模式的开启的使用技巧和注意事项,需要的朋友参考一下 首先说微信企业号的开发模式分为:编辑模式(普通模式)和开发模式(回调模式) ,在编辑模式下,只能做简单的自定义菜单和自动回复消息,要想实现其他功能还得开启开发者模式。 一、编辑模式和开发模式对消息的处理流程 1.编辑模式下,所有的业务流程都配置在微信服务器上
-
本文向大家介绍微信企业号开发之微信考勤Cookies的使用,包括了微信企业号开发之微信考勤Cookies的使用的使用技巧和注意事项,需要的朋友参考一下 在上篇文章给大家介绍了微信企业号开发之微信考勤百度地图定位,接下来通过本文学习微信企业号开发之微信考勤Cookies的使用,具体内容如下。 使用微信考勤,每次使用微信企业号开发:微信用户信息和web网页的session的关系这个里边的方法,调用微信
-
本文向大家介绍微信企业号开发之微信考勤百度地图定位,包括了微信企业号开发之微信考勤百度地图定位的使用技巧和注意事项,需要的朋友参考一下 之前在微信企业号开发:微信考勤中使用了百度地图的定位组件,但发现在部分手机上会出现定位失败的提示,于是有研究了一下百度地图。原来使用的Web组件百度不打算更新了,也是重新查了一下百度地图的其他API,还有一个JavaScript API大众版,于是试了试,没想到竟
-
体验很好,下次不来了(虽然也肯定没下次了 title是测开,开场面试官介绍的时候说都是开发,只是开发的偏质量效能的一些中台,还得接入大模型七七八八的 1.自我介绍 2.实习经历拷打 对着慢查询优化拷打了 上面两部份15min 3.java多态 为什么要有多态 怎么实现多态 为什么要有抽象类和接口 抽象类和接口在字节码怎么实现 4.java并发 多线程会有什么问题 为什么提出并发的三个性质 怎么解决
-
本文向大家介绍java微信企业号开发之发送消息(文本、图片、语音),包括了java微信企业号开发之发送消息(文本、图片、语音)的使用技巧和注意事项,需要的朋友参考一下 上篇文章介绍了开启回调模式,开始回调模式后我们就要实现聊天功能了。平时使用微信聊天可以发送文本消息、语音、图片、视频等,这里只实现了其中的一些功能和大家分享。 一、与微信企业号建立连接 1、企业应用调用企业号提供的接口,管理或查询
-
最小丑的一集,我是蠢比🤡🤡🤡🤡🤡🤡🤡🤡🤡🤡 2024.03.15 半小时 秒挂 1.自我介绍 2.Linux Kill进程后内存会不会回收,谁来回收的,怎么回收的。 3.redis热key问题,有一个热key,如果redis宕机了怎么办,直接打到数据库上面吗,回答降级限流,他说有没有更优雅的方式 4.微服务远程调用,或者说网络远程调用接口的时候,操作系统内核干了什么 5.red

