微信小程序 form组件详解及简单实例
相关文章:
微信小程序 Button
微信小程序 radio
微信小程序 slider
微信小程序 switch
微信小程序 textarea
微信小程序 picker-view
微信小程序 picker
微信小程序 label
微信小程序 input
微信小程序 form
微信小程序 checkbox

将表单内的用户输入的switch input checkbox slider radio picker 提交
当点击 <form/> 表单中 formType 为 submit 的 <button/> 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
| 属性名 | 类型 | 说明 |
|---|---|---|
| report-submit | Boolean | 是否返回formId用于发送模板消息 |
| bindsubmit | EventHandle | 携带form中的数据触发submit事件,event.detail = { value : {"name":"value"} , formId:"" } |
| bindreset | EventHandle | 表单重置时会触发reset事件 |
示例代码:
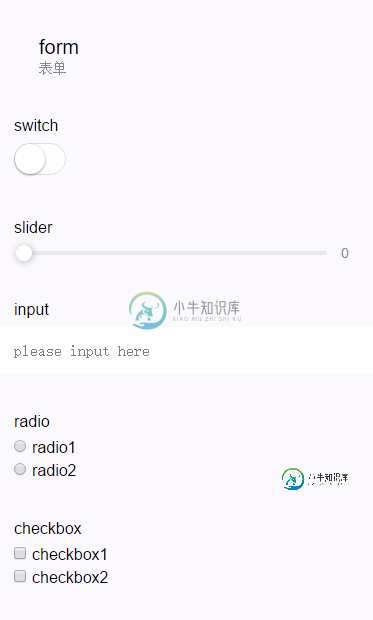
<form bindsubmit="formSubmit" bindreset="formReset"> <view class="section section_gap"> <view class="section__title">switch</view> <switch name="switch"/> </view> <view class="section section_gap"> <view class="section__title">slider</view> <slider name="slider" show-value ></slider> </view> <view class="section"> <view class="section__title">input</view> <input name="input" placeholder="please input here" /> </view> <view class="section section_gap"> <view class="section__title">radio</view> <radio-group name="radio-group"> <label><radio value="radio1"/>radio1</label> <label><radio value="radio2"/>radio2</label> </radio-group> </view> <view class="section section_gap"> <view class="section__title">checkbox</view> <checkbox-group name="checkbox"> <label><checkbox value="checkbox1"/>checkbox1</label> <label><checkbox value="checkbox2"/>checkbox2</label> </checkbox-group> </view> <view class="btn-area"> <button formType="submit">Submit</button> <button formType="reset">Reset</button> </view> </form>
Page({
formSubmit: function(e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value)
},
formReset: function() {
console.log('form发生了reset事件')
}
})
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍微信小程序 form组件详解,包括了微信小程序 form组件详解的使用技巧和注意事项,需要的朋友参考一下 表单: 将组件内的用户输入的<switch/> <input/> <checkbox/> <slider/> <radio/> <picker/> 提交 主要属性: 效果图: ml: ss: js: 复制代码 注意: form表单组件 是提交form内的所有选中属性的值, 注意
-
本文向大家介绍微信小程序 this和that详解及简单实例,包括了微信小程序 this和that详解及简单实例的使用技巧和注意事项,需要的朋友参考一下 微信小程序中,在wx.request({});方法调用成功或者失败之后,有时候会需要获取页面初始化数据data的情况,这个时候,如果使用,this.data来获取,会出现获取不到的情况,调试页面也会报undefiend。原因是,在javascrip
-
本文向大家介绍微信小程序 简单教程实例详解,包括了微信小程序 简单教程实例详解的使用技巧和注意事项,需要的朋友参考一下 刚接触到微信小程序开发,这里做一个简单的教程: 1. 获取微信小程序的 AppID 登录 https://mp.weixin.qq.com ,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的 AppID 了,注意不可直接使用服务号或订阅号的 AppID 。 注意:如果
-
本文向大家介绍微信小程序中input标签详解及简单实例,包括了微信小程序中input标签详解及简单实例的使用技巧和注意事项,需要的朋友参考一下 微信小程序中input标签详解及简单实例 使用input标签,我们都会,在微信小程序中使用,必定也是可以一下子就会的,但是却有些常用的属性无法按照习惯去使用: 我就用我最常用的来做例子: 一个一个来解读: bindinput事件: bind,顾名思义是绑定
-
本文向大家介绍微信小程序 video组件详解及实例代码,包括了微信小程序 video组件详解及实例代码的使用技巧和注意事项,需要的朋友参考一下 视频播放组件与图片加载组件也没啥差别,使用起来也没啥注意的 重要属性: wxml js 相关文章: hello WeApp icon组件 Window tex
-
本文向大家介绍微信小程序 radio单选框组件详解及实例代码,包括了微信小程序 radio单选框组件详解及实例代码的使用技巧和注意事项,需要的朋友参考一下 微信小程序单选框radio 相关文章: 微信小程序 Button 微信小程序 radio 微信小程序 slider 微信小程序 switch 微信小程序 textarea 微信小程序 picker-view 微信小程序 picker 微信小程

