Android仿音乐播放器带进度的播放暂停按钮
因为项目需要,要做一个下载暂停开始的按钮,要求按钮上显示进度。网上找了找没有合适的,不太满意,于是自己动手写了一个。
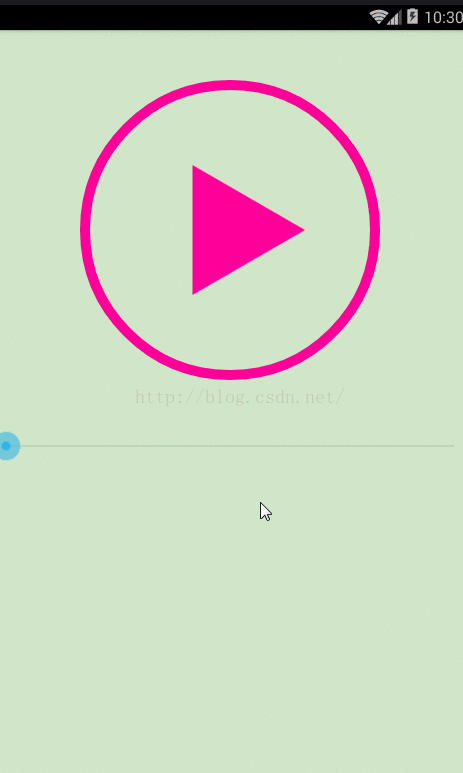
效果如下:

主要步骤:
1、最外侧的圆环。
2、圆环内侧代表进度的圆弧。
3、暂停时在中心部位画出三角形。
4、播放时在中心部位画出矩形。
5、重写onTouch方法,DOWN事件时设置播放或者暂停的状态。
6、添加一个状态监听器,在调用者中监听状态。
7、设置进度,重绘。
代码比较简单,所以贴出来View的代码,Activity和布局文件就不写了:
/** Created by xuzhilei on 2016/8/16. 模仿音乐暂停开始按钮的View */
public class PlayButtonView extends View {
/** 中心点X轴坐标 */
private int viewCenterX;
/** 中心点Y轴坐标 */
private int viewCenterY;
/** 有效长度的一般(View长宽较小者的一半) */
private int viewHalfLength;
/** 三角形右侧顶点 */
private Point pointA = new Point();
/** 三角形左上顶点 */
private Point pointB = new Point();
/** 三角形左下顶点 */
private Point pointC = new Point();
/** 矩形左边界 */
private int RectLeft;
/** 矩形上边界 */
private int RectTOP;
/** 矩形右边界 */
private int RectRight;
/** 矩形下边界 */
private int RectBottom;
/** 三角形的三条边路径 */
private Path path = new Path();
/** 包围最外侧圆环的矩形 */
private RectF rectF = new RectF();
/** 包围进度圆弧的矩形 */
private RectF rectF2 = new RectF();
/** 进度 */
private int progress;
/** 暂停中还是播放中 */
private boolean isPlaying = false;
/** 是否进行过了测量 */
private boolean isMeasured = false;
/** 画笔颜色 */
private int color = 0xffff0099;
/** 最外侧圆环画笔 */
private Paint paintA = new Paint();
/** 进度圆弧画笔 */
private Paint paintB = new Paint();
/** 暂停开始画笔 */
private Paint paintC = new Paint();
/** 状态监听器 */
private OnStatusChangeListener onStatusChangeListener;
/** 构造器 */
public PlayButtonView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (!isMeasured) {
getWidthAndHeight();
isMeasured = true;
}
}
/** 得到视图等的高度宽度尺寸数据 */
private void getWidthAndHeight() {
int viewHeight = getMeasuredHeight();
int viewWidth = getMeasuredWidth();
viewCenterX = viewWidth / 2;
viewCenterY = viewHeight / 2;
viewHalfLength = viewHeight < viewWidth ? viewHeight / 2 : viewWidth / 2;
int paintAwidth = viewHalfLength / 15;
int paintBwidth = viewHalfLength / 8;
rectF.left = viewCenterX - (viewHalfLength - paintAwidth / 2);
rectF.top = viewCenterY - (viewHalfLength - paintAwidth / 2);
rectF.right = viewCenterX + (viewHalfLength - paintAwidth / 2);
rectF.bottom = viewCenterY + (viewHalfLength - paintAwidth / 2);
rectF2.left = viewCenterX - (viewHalfLength - paintBwidth / 2);
rectF2.top = viewCenterY - (viewHalfLength - paintBwidth / 2);
rectF2.right = viewCenterX + (viewHalfLength - paintBwidth / 2);
rectF2.bottom = viewCenterY + (viewHalfLength - paintBwidth / 2);
paintA.setColor(color);
paintA.setStrokeWidth(paintAwidth);
paintA.setAntiAlias(true);
paintA.setStyle(Paint.Style.STROKE);
paintB.setColor(color);
paintB.setStrokeWidth(paintBwidth);
paintB.setAntiAlias(true);
paintB.setStyle(Paint.Style.STROKE);
paintC.setColor(color);
paintC.setStrokeWidth(1);
paintC.setAntiAlias(true);
paintC.setStyle(Paint.Style.FILL);
pointA.x = viewCenterX + viewHalfLength / 2;
pointA.y = viewCenterY;
double sin = Math.sin(Math.toRadians(60)); // √(3) / 2
double cos = Math.cos(Math.toRadians(60)); // 1/ 2
pointB.x = (float) ((viewCenterX - cos * viewHalfLength + viewCenterX) / 2);
pointB.y = (float) ((viewCenterY - sin * viewHalfLength + viewCenterY) / 2);
pointC.x = (float) ((viewCenterX - cos * viewHalfLength + viewCenterX) / 2);
pointC.y = (float) ((viewCenterY + sin * viewHalfLength + viewCenterY) / 2);
RectLeft = viewCenterX - viewHalfLength / 3;
RectTOP = viewCenterY - viewHalfLength / 3;
RectRight = viewCenterX + viewHalfLength / 3;
RectBottom = viewCenterY + viewHalfLength / 3;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 画未完成进度的圆环
canvas.drawArc(rectF, 0, 360, false, paintA);
// 画已经完成进度的圆弧 从-90度开始,即从圆环顶部开始
canvas.drawArc(rectF2, -90, progress * 3.6f, false, paintB);
if (isPlaying) {
canvas.drawRect(RectLeft, RectTOP, RectRight, RectBottom, paintC);
} else {
path.reset();
path.moveTo(pointA.x, pointA.y);
path.lineTo(pointB.x, pointB.y);
path.lineTo(pointC.x, pointC.y);
path.close();
canvas.drawPath(path, paintC);
}
}
/** 监听触摸DOWN时间,开始播放,暂停播放 */
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
isPlaying = !isPlaying;
invalidate();
if (isPlaying) {
onStatusChangeListener.play();
} else {
onStatusChangeListener.pause();
}
}
return super.onTouchEvent(event);
}
/** 设置进度 0-100区间 */
public void setProgress(int progress) {
if (progress < 0) {
progress = 0;
}
if (progress > 100) {
progress = 100;
}
this.progress = progress;
invalidate();
}
/** 外界设置播放状态 */
public void setPlaying(boolean isPlaying) {
this.isPlaying = isPlaying;
invalidate();
}
/** 播放暂停状态监听的接口 */
public interface OnStatusChangeListener {
void play();
void pause();
}
/** 设置监听接口 */
public void setOnStatusChangeListener(OnStatusChangeListener onStatusChangeListener) {
this.onStatusChangeListener = onStatusChangeListener;
}
/** 位置信息 */
private class Point {
float x;
float y;
}
在调用者中设置OnStatusChangeListener 的监听器即可监听播放状态,通过setProgress方法就可以设置进度。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
ap.pauseBackgroundAudio(CALLBACK) 暂停播放音乐。 代码示例 <script src="https://gw.alipayobjects.com/as/g/h5-lib/alipayjsapi/3.1.1/alipayjsapi.inc.min.js"></script> <style>.output{ display:block; max-width: 100%
-
实现了类似 iOS7 的音乐播放器。可以添加播放本地音乐。只能在真机中测试,并且由于作者没有适配屏幕,只能在4inch屏幕中测试才有好的UI效果。 作者说:当然第一次自己上传自己写的代码。。。bug还是有的,既然是开源我觉得。有点bug不是问题大家都喜欢自己研究不是么。其实bug我都可以找时间解决但就是懒得去改。 [Code4App.com]
-
本文向大家介绍Android仿音乐播放器功能,包括了Android仿音乐播放器功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android仿音乐播放器功能的具体代码,供大家参考,具体内容如下 读取本地音乐文件 源代码: 时间格式转化类: 真机效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
下面是我使用的代码。通过这个代码,所有活动都播放背景音乐。但是当我使用home按钮返回到这个活动时,音乐正常播放,但是抽屉将不会恢复。这意味着,如果播放了音乐,我通过home按钮返回活动,那么播放按钮将显示,而不是暂停按钮,但我希望,如果在resume上播放了音乐,那么按钮将是暂停,如果不是,则显示播放按钮。 你能告诉我在恢复活动时如何使用“播放”和“暂停”按钮吗?
-
我正在开发一个音频播放器,它可以在后台播放音频文件。我的问题是,当录像机或视频播放器启动时,我需要暂停音频播放器。 有什么方法可以处理这个任务吗?例如,我有来处理这些调用。当我接到呼叫或wnat呼叫时,我们可以使用呼叫状态暂停播放器。我想为录像机或视频播放器以及相同的场景。当视频/录制开始时,我需要暂停音频播放器。
-
ap.stopBackgroundAudio(CALLBACK) 停止播放音乐。 代码示例 <script src="https://gw.alipayobjects.com/as/g/h5-lib/alipayjsapi/3.1.1/alipayjsapi.inc.min.js"></script> <style>.output{ display:block; max-width: 100%;

