python GUI库图形界面开发之PyQt5开发环境配置与基础使用
PyQt5安装
在cmd下输入
pip install PyQt5
完成PyQt5安装,再安装qt designer,可以使用pip安装
pip install PyQt5-tools
安装完成后,在python安装目录下可以看到

配置PyCharm
配置PyCharm是为了在Pycharm里面实现打开qt designer,然后生成qt文件,然后将qt文件转换成python语言的软件文件。
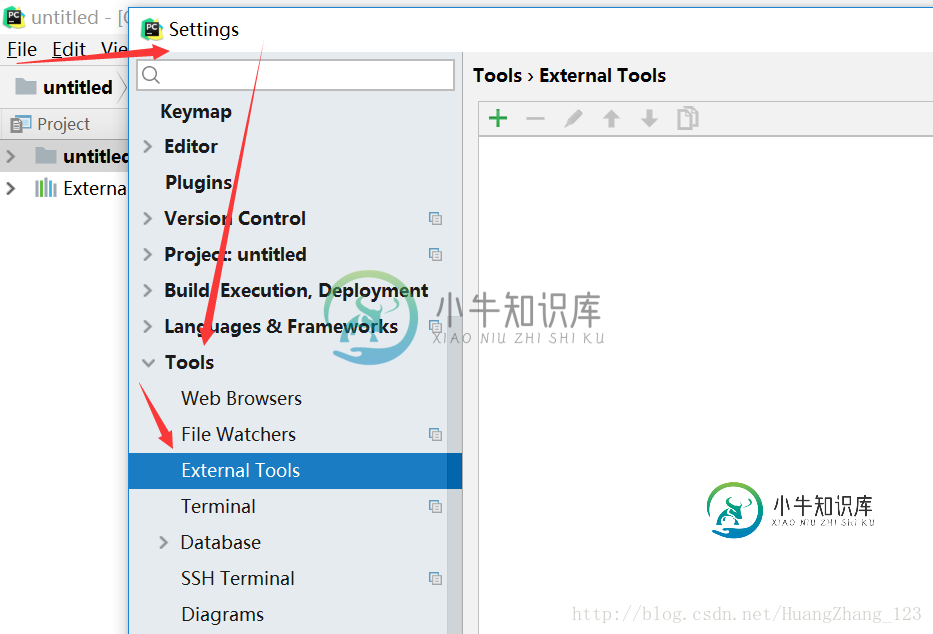
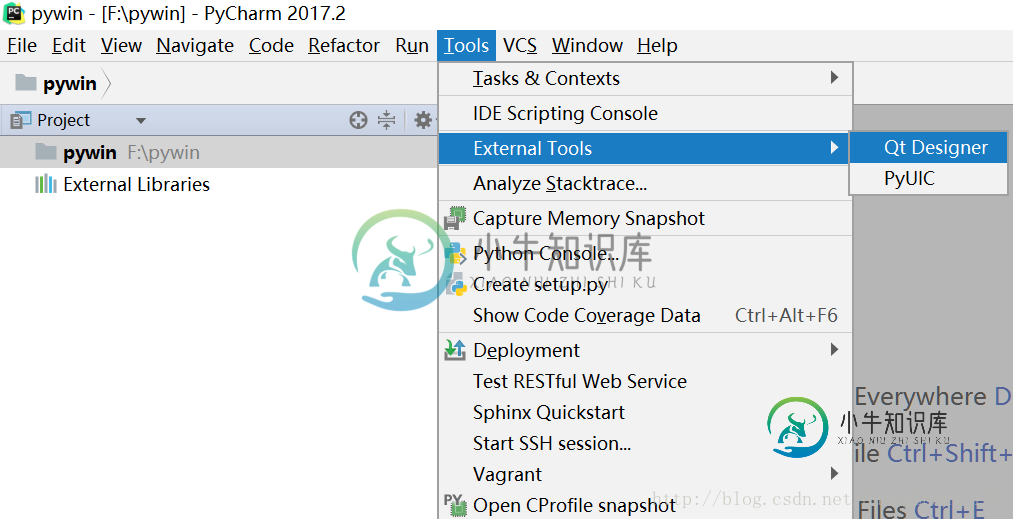
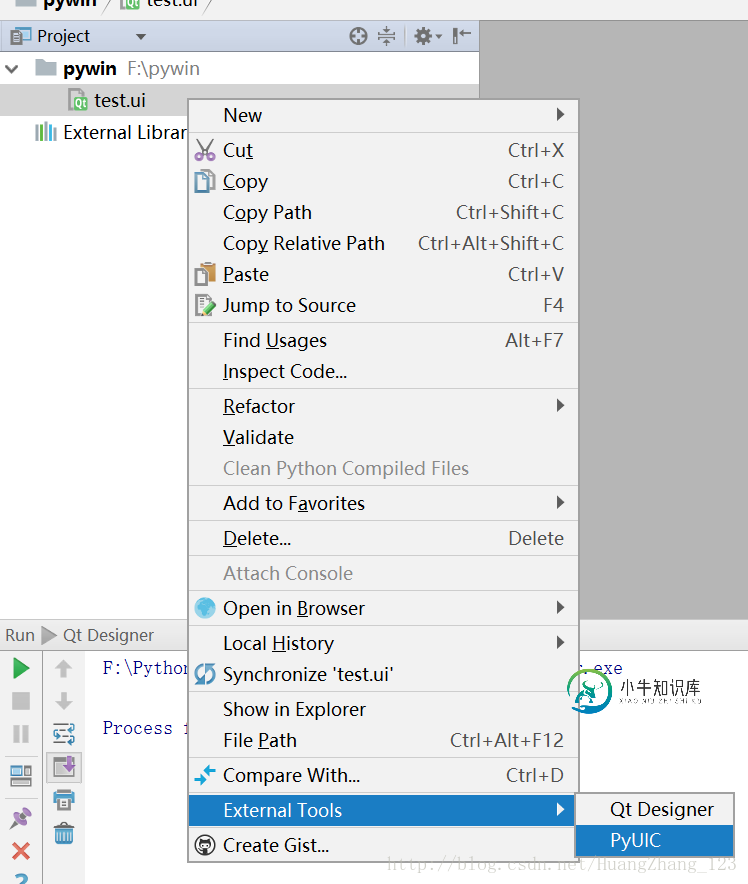
打开Pycharm,按下图操作

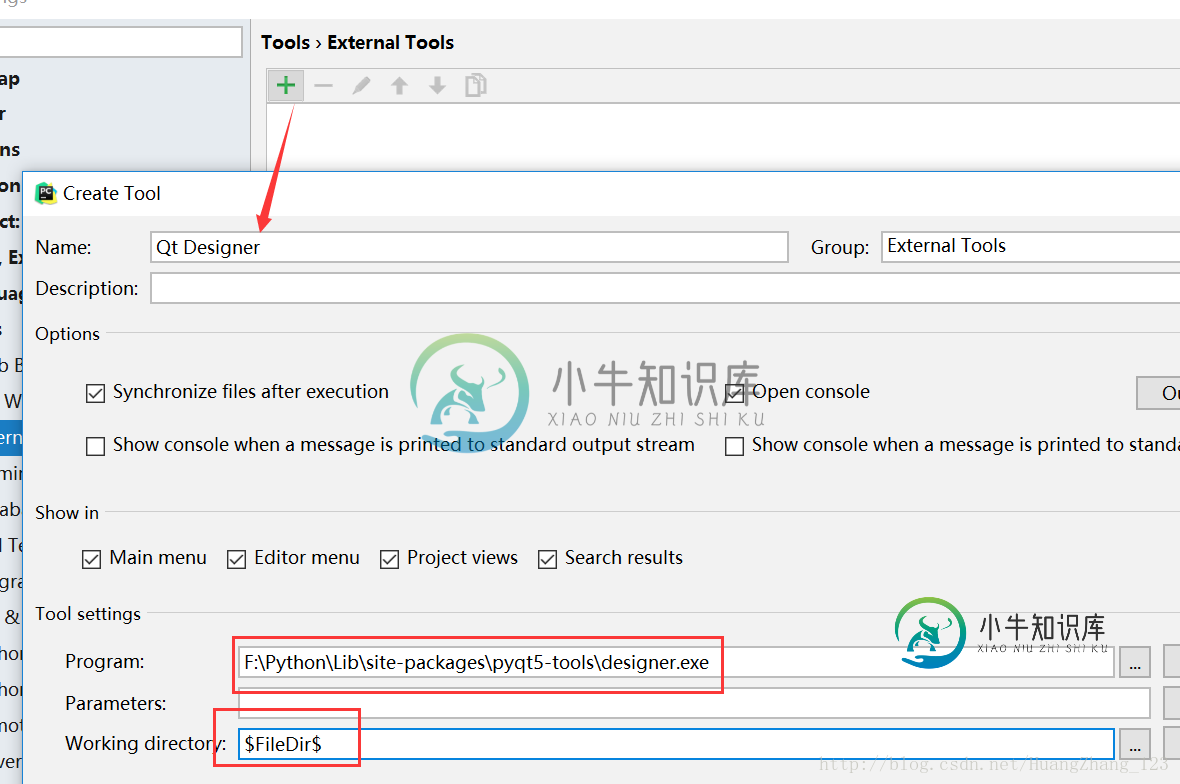
打开Extrernal Tools之后,点击上如绿色的+,添加Tools

- Name:可自己定义
- Program:指向上述安装PyQt5-tools里面的designer.exe
- Work directory:使用变量 FileDir
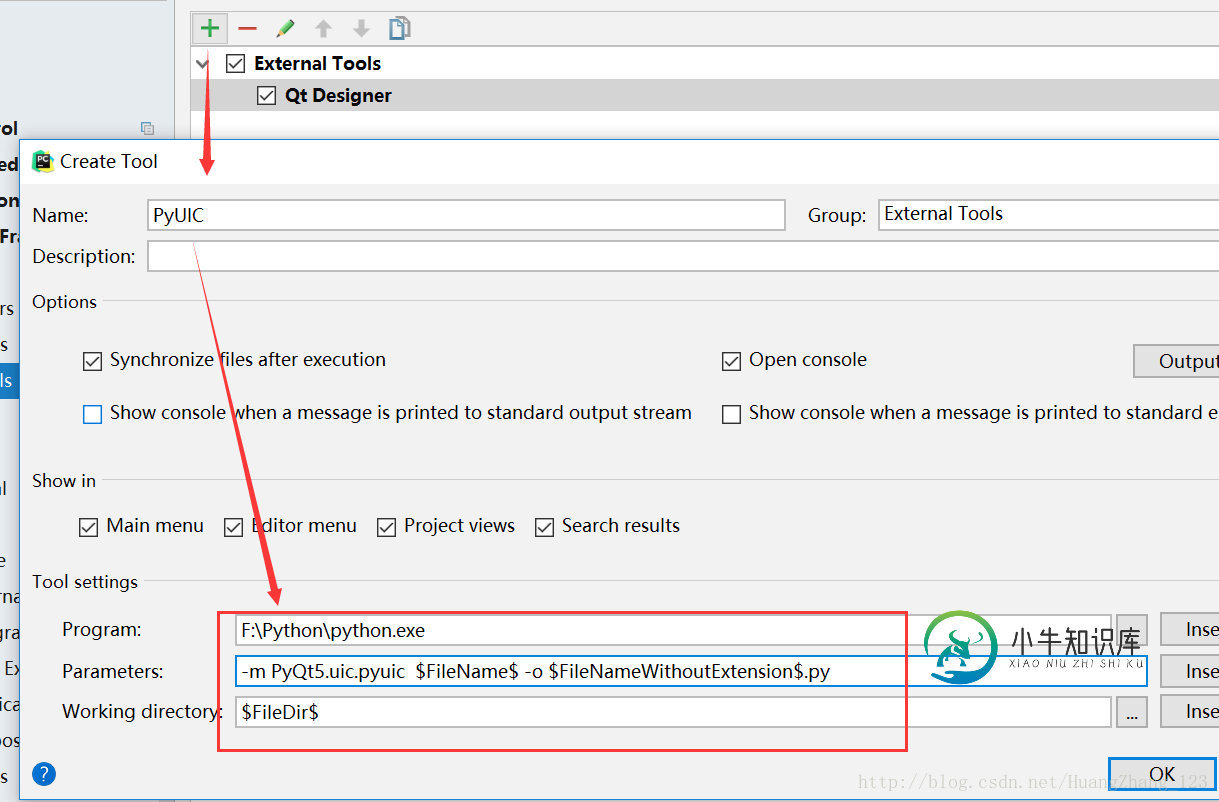
然后再新建多一个“PyUIC”,这个主要是用来将 Qt界面 转换成 py代码。

-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
PyQt5基础使用使用
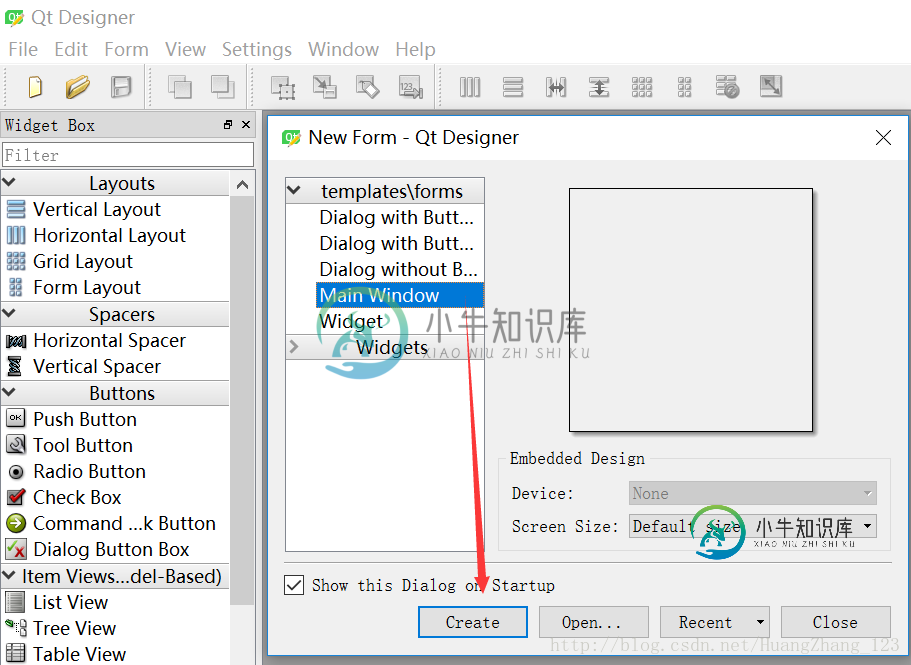
在F盘新建一个空文件夹,然后使用pychram导入文件夹,首先通过pycharm打开qt designer,如图所示:


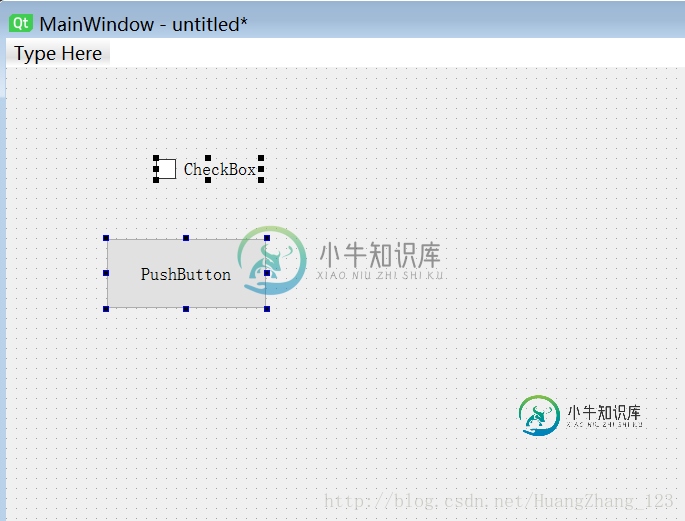
新建窗口之后,可以再左边列表直接拖拉空间到窗口上

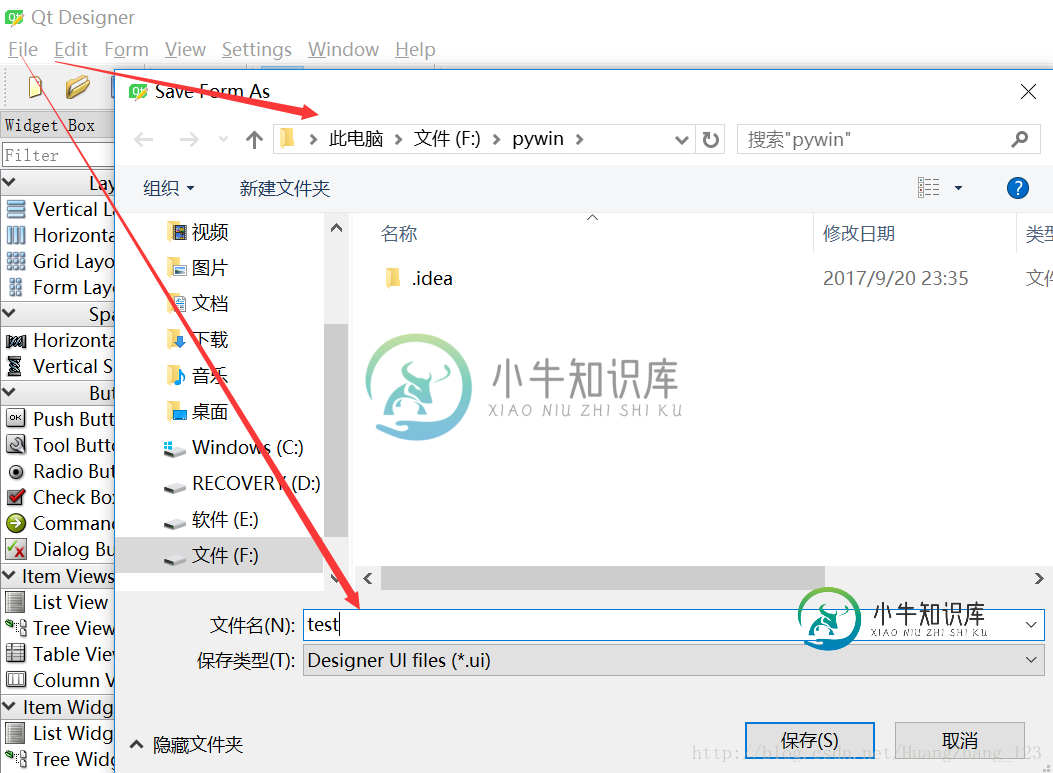
可以看到上图是有2个控件的,在这里另存为该文件

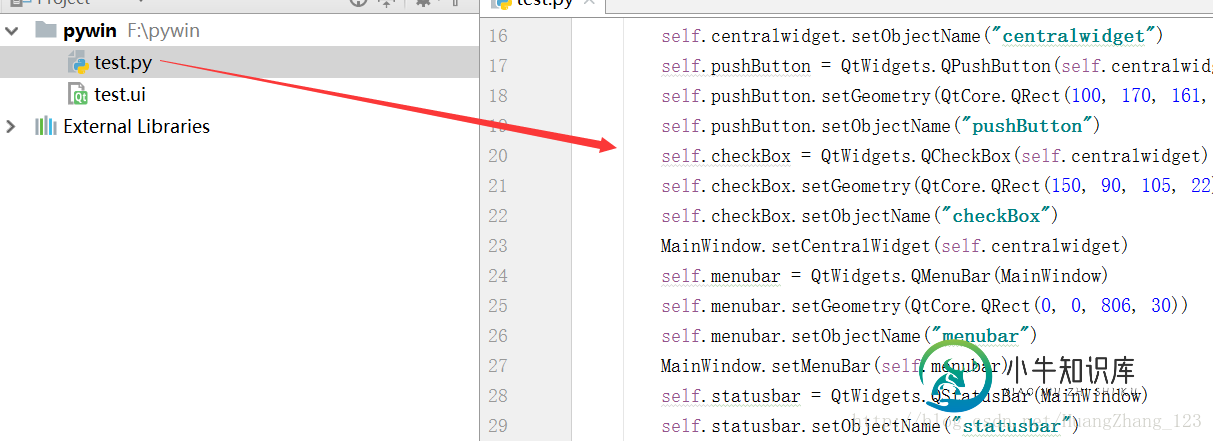
保存文件之后,关闭qt designer,在pycharm里看到刚保存ui文件,选中文件点击右键,选择PyUIC来转换成py代码


生成代码之后,还不能运行,因为这只是一个界面的代码,在该代码最下面还需要加入以下代码:
import sys from PyQt5.QtWidgets import QApplication, QMainWindow if __name__ == '__main__': app = QApplication(sys.argv) MainWindow = QMainWindow() ui = Ui_MainWindow() ui.setupUi(MainWindow) MainWindow.show() sys.exit(app.exec_())
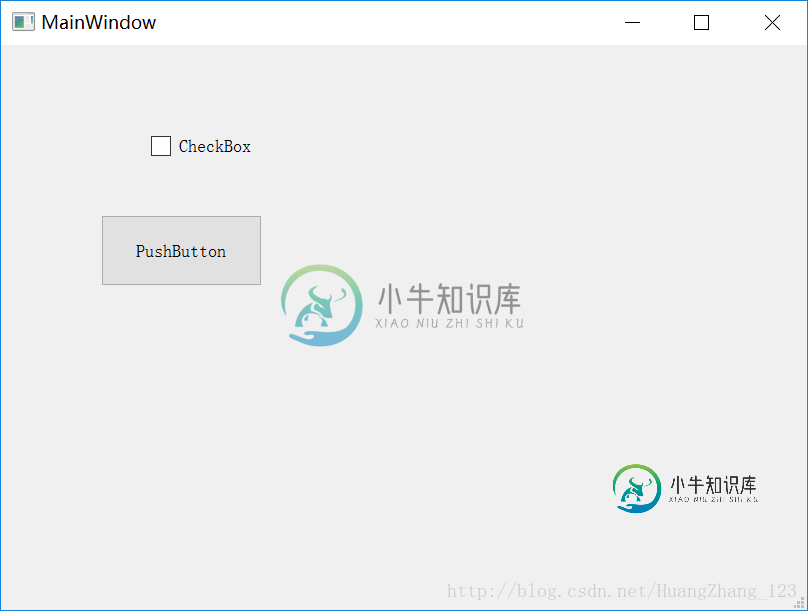
点击运行

好了关于python GUI库图形界面开发之PyQt5开发环境配置与基础使用就介绍到这里,更多关于这方面的文章请查看下面的相关链接
-
本文向大家介绍python GUI库图形界面开发之PyQt5信号与槽基本操作,包括了python GUI库图形界面开发之PyQt5信号与槽基本操作的使用技巧和注意事项,需要的朋友参考一下 信号与槽基本操作 进入Qt Designer,加入控件,本文以按钮为例。 按F4开始后,选择需要加入信号与槽的按钮,如下图所示该按钮会变红,按住鼠标拉出一条红线,若该按钮需控制旁边的label,则红线连接到lab
-
一、使用 devServer 为什么要使用 devServer? 答:因为在开发调试的过程中不用频繁的去执行型打包命令,等待打包完成才能进行调试。devServer 会自动在内存内打包,并自动打开或刷新浏览器。 1.1、核心配置 /* webpack.config.js webpack的配置文件 作用:指示webpack干哪些活(当你运行webpack指令时,会加载里面的配置)所有
-
本文向大家介绍PyQt5+python3+pycharm开发环境配置教程,包括了PyQt5+python3+pycharm开发环境配置教程的使用技巧和注意事项,需要的朋友参考一下 1.下载PyQt 官方网站:http://www.riverbankcomputing.com/software/pyqt/download5 我的操作系统是64位的,安装的是Python3.4.3,所以我选择下载:Py
-
本文向大家介绍python GUI库图形界面开发之PyQt5信号与槽机制、自定义信号基础介绍,包括了python GUI库图形界面开发之PyQt5信号与槽机制、自定义信号基础介绍的使用技巧和注意事项,需要的朋友参考一下 信号和槽机制是 QT 的核心机制,要精通 QT 编程就必须对信号和槽有所了解。信号和槽是一种高级接口,应用于对象之间的通信,它是 QT 的核心特性,也是 QT 区别于其它工具包的重
-
要搭建一个现代的前端开发环境配套的工具有很多,比如 Grunt / Gulp / Webpack / Broccoli,都是要解决前端工程化问题,这个主题很大,这里为了使用 React 我们只关注其中的两个点: JSX 支持 ES6 支持 好消息是业界领先的 ES6 编译工具 Babel 随着作者被 Facebook 招入麾下,已经内置了对 JSX 的支持,我们只需要配置 Babel 一个编译工具
-
V2Ray 使用 Golang 作为主要编程语言。团队发布流程上使用 Bazel作为构建工具。推荐使用 Mac OS 或 Linux 进行开发,少量的脚本可能无法在 Windows 上正常运行。 前序工作 安装 Golang: golang.org/doc/install 安装 Bazel: docs.bazel.build/install (手工/脚本编译方式无需) 拉取 V2Ray 源代码 g

