python GUI库图形界面开发之PyQt5窗口控件QWidget详细使用方法
QWidget基本介绍
基础窗口控件QWidget类是所有用户界面对象的基类,所有的窗口或者控件都直接或者间接的继承自QWidget类。
窗口坐标系统
PyQt使用统一的坐标系统来定位窗口控件的位置和大小,具体如下

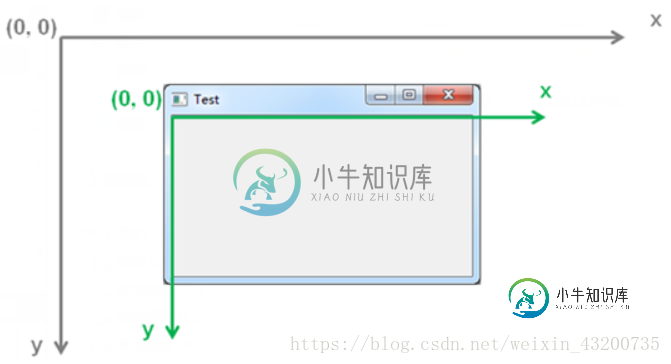
以屏幕左上角为原点,也就是(0, 0)点,从左向右为x轴正方向,从上向下为y轴正方向,整个屏幕的坐标系统用来定位顶层窗口。
在窗口内部也有自己的坐标系统,该坐标系统以客户区的左上角为原点,从左向右为x轴正方向,从上到下为y轴正方向,在客户区周围有标题栏和边框。

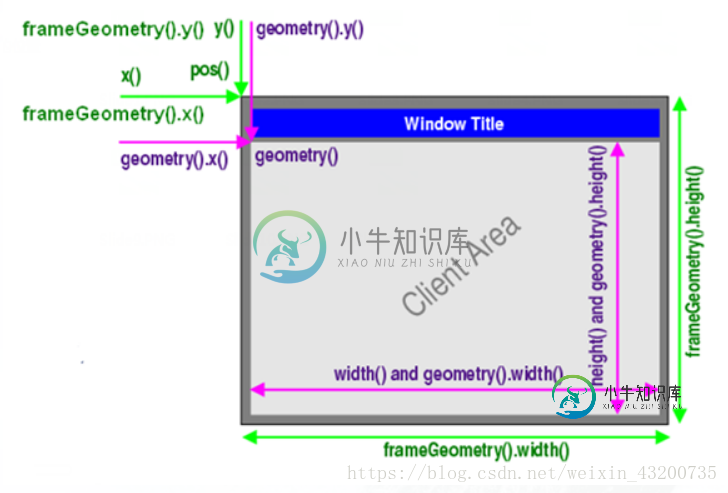
从上图中,可以将这些成员函数分成三类:
- QWidget直接提供的成员函数,x(), y()获得整个窗口左上角的坐标,width()和height()返回客户区的宽度和高度。
- QWidget的geometry()提供的成员函数,x(),y()返回的是客户区左上角坐标,width(),height()返回客户区宽度和高度。
- QWidget的frameGeometry()提供的成员函数,x(),y()返回的是整个窗口左上角的坐标,-width(),height()也是整个对话框的宽度和高度,包括标题栏和边框。
从上图可以看出来,QWidget有两种常见的几何结构
不包含外面各种边框的几何结构(客户区)。
包含各种边框的几何结构。
不包含边框常用函数
改变客户区面积
QWidget.resize(width, height)
获取客户区大小
QWidget.size()
获取客户区的宽度和高度
QWidget.width()
QWidget.height()
设置客户区的宽度和高度(在某些维度上值不可改变)
QWidget.setFixedWidth(int width)
QWidget.setFixedHeight(int height)
QWidget.setFixedSize(int width, int height)
设置窗口的位置(值可以改变)
QWidget.setGeometry(int x, int y, int width, int height)
包含边框常用函数
获取窗口的大小和位置
QWidget.frameGeometry()
设置窗口的位置
QWidget.move(int x, int y)
获取窗口左上角坐标
QWidget.pos()
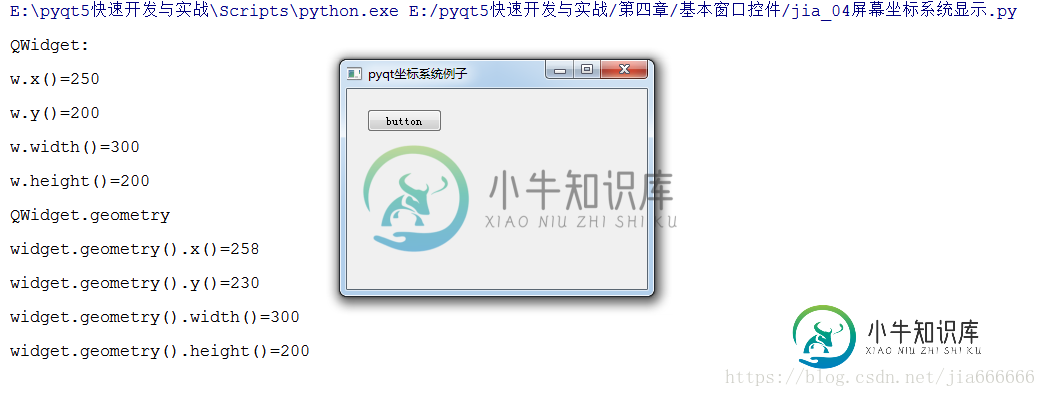
屏幕坐标系统实例
from PyQt5.QtWidgets import QApplication,QMainWindow,QWidget,QPushButton
import sys
app=QApplication(sys.argv)
#窗口
widget=QWidget()
#按钮继承在窗口中,并实例化
btn=QPushButton(widget)
#按钮命名
btn.setText('button')
#以QWdiget左上角为(0,0)点,按钮移动到坐标处
btn.move(20,20)
#不同的操作系统可能对窗口的最小宽度有规定,若设置宽度小于规定值,则会以规定值进行显示
widget.resize(300,200)
#以屏幕左上角为(0,0)的点,窗口移动到指定坐标处
widget.move(250,200)
widget.setWindowTitle('pyqt坐标系统例子')
widget.show()
#输出窗口的rect(x,y,width,height)
print('QWidget:')
#x,y获取窗口左上角的坐标
print('w.x()=%d' %widget.x())
print('w.y()=%d' %widget.y())
#width,height获取客户区的宽度与高度
print('w.width()=%d' %widget.width())
print('w.height()=%d' %widget.height())
#客户区的大小
print('客户区的大小:%d' %widget.size())
print('QWidget.geometry')
#x,y获取客户区的左上角坐标(包含窗口的标题与边框部分)
print('widget.geometry().x()=%d' %widget.geometry().x())
print('widget.geometry().y()=%d' %widget.geometry().y())
#width,height获取客户区的宽度与高度
print('widget.geometry().width()=%d' %widget.geometry().width())
print('widget.geometry().height()=%d' %widget.geometry().height())
sys.exit(app.exec_())
效果如下图:输出客户区的相关属性

设置程序图标实例
import sys
from PyQt5.QtGui import QIcon
from PyQt5.QtWidgets import QWidget,QApplication
#创造一个名为Icon的窗口类,继承自Qwidget
class Icon(QWidget):
def __init__(self,parent=None):
super(Icon, self).__init__(parent)
self.initUI()
#初始化窗口
def initUI(self):
#设置窗口在屏幕中的位置与窗口的大小
self.setGeometry(300,300,250,150)
self.setWindowTitle('程序图标')
#设置窗口图标,需要提供图标的路径
self.setWindowIcon(QIcon('E:\pyqt5快速开发与实战\第四章\images\cartoon1.ico'))
if __name__ == '__main__':
app=QApplication(sys.argv)
icon=Icon()
icon.show()
sys.exit(app.exec_())
效果如下:实现了程序左上角图标的加载

显示气泡提示信息实例
import sys
from PyQt5.QtGui import QFont
from PyQt5.QtWidgets import QWidget,QApplication,QToolTip
class WinForm(QWidget):
def __init__(self,parent=None):
super(WinForm, self).__init__(parent)
self.initUI()
def initUI(self):
#设置气泡提示信息的字体和大小
QToolTip.setFont(QFont('SansSerif',10))
#设置气泡提示
self.setToolTip('这是一个</b>气泡显示</b>')
self.setGeometry(200,300,400,400)
self.setWindowTitle('气泡提示demo')
if __name__ == '__main__':
app=QApplication(sys.argv)
win=WinForm()
win.show()
sys.exit(app.exec_())
本文详细介绍了PyQt5窗口控件QWidget详细使用方法,要了解更多关于这方面的知识请查看下面的相关链接
-
本文向大家介绍python GUI库图形界面开发之PyQt5窗口类QMainWindow详细使用方法,包括了python GUI库图形界面开发之PyQt5窗口类QMainWindow详细使用方法的使用技巧和注意事项,需要的朋友参考一下 QMainWindow QMainWindow类中比较重要的方法 方法 描述 addToolBar() 添加工具栏 centralWidge() 返回窗口中心的一个
-
本文向大家介绍python GUI库图形界面开发之PyQt5控件QTableWidget详细使用方法与属性,包括了python GUI库图形界面开发之PyQt5控件QTableWidget详细使用方法与属性的使用技巧和注意事项,需要的朋友参考一下 QTableWidget介绍 QTableWidget是Qt程序中常用的显示数据表格的控件,类似于c#中的DataGrid。QTableWidget是Q
-
本文向大家介绍python GUI库图形界面开发之PyQt5时间控件QTimer详细使用方法与实例,包括了python GUI库图形界面开发之PyQt5时间控件QTimer详细使用方法与实例的使用技巧和注意事项,需要的朋友参考一下 QTimer控件介绍 如果在应用程序中周期性地进行某项操作,比如周期性的检测主机的cpu值,则需要用到QTimer定时器,QTimer类提供了重复和单次的定时器,要使用
-
本文向大家介绍python GUI库图形界面开发之PyQt5布局控件QHBoxLayout详细使用方法与实例,包括了python GUI库图形界面开发之PyQt5布局控件QHBoxLayout详细使用方法与实例的使用技巧和注意事项,需要的朋友参考一下 PyQt5布局控件QHBoxLayout简介 采用QBOXLayout类可以在水平和垂直方向上排列控件,QHBoxLayout和QVBoxLayou
-
本文向大家介绍python GUI库图形界面开发之PyQt5布局控件QVBoxLayout详细使用方法与实例,包括了python GUI库图形界面开发之PyQt5布局控件QVBoxLayout详细使用方法与实例的使用技巧和注意事项,需要的朋友参考一下 PyQt5布局控件QVBoxLayout简介 采用QVBoxLayout类,按照从上到下的顺序添加控件 本节内容较少,演示两个实例,便于明白QVBo
-
本文向大家介绍python GUI库图形界面开发之PyQt5布局控件QGridLayout详细使用方法与实例,包括了python GUI库图形界面开发之PyQt5布局控件QGridLayout详细使用方法与实例的使用技巧和注意事项,需要的朋友参考一下 PyQt5布局控件QGridLayout简介 QGridLayout(网格布局)是将窗口分割成行和列的网格来进行排列,通常可以使用函数addWidg

