python GUI库图形界面开发之PyQt5选项卡控件QTabWidget详细使用方法与实例
PyQt5选项卡控件QTabWidget简介
QTabWidget控件提供了一个选项卡和一个页面区域,默认显示第一个选项卡的页面,通过单击各选项卡可以查看对应的界面,如果在一个窗口中显示的输入字段很多,则可以对这些字段进行拆分,分别放置在不同界面的选项卡中
QTabWidget类中常用的方法
| 方法 | 描述 |
|---|---|
| addTab() | 将一个控件添加到Tab控件的选项卡中 |
| insertTab() | 将一个Tab控件的选项卡插入到指定的位置 |
| removeTab() | 根据指定的索引删除Tab控件 |
| setCurrentIndex() | 设置当前可见的选项卡所在的索引 |
| setCurrentWidget() | 设置当前可见的界面 |
| setTabBar() | 设置选项卡栏的小控件 |
| setTabPosition() | 设置选项卡的位置 |
| QTabWidget.North:显示在页面的上方 | |
| QTabWidget.South:显示在页面的下方 | |
| QTabWidget.West:显示在页面的左侧 | |
| QTabWidget.East:显示在页面的右侧 | |
| setTabText() | 定义Tab选项卡的显示值 |
QTabWidget类中的常用信号
| 信号 | 描述 |
|---|---|
| currentChanged | 切换当前页面时发射该信号 |
实例:QTabWidget的使用
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class TabDemo(QTabWidget):
def __init__(self,parent=None):
super(TabDemo, self).__init__(parent)
#创建3个选项卡小控件窗口
self.tab1=QWidget()
self.tab2=QWidget()
self.tab3=QWidget()
#将三个选项卡添加到顶层窗口中
self.addTab(self.tab1, "Tab 1")
self.addTab(self.tab2, "Tab 2")
self.addTab(self.tab3, "Tab 3")
#每个选项卡自定义的内容
self.tab1UI()
self.tab2UI()
self.tab3UI()
def tab1UI(self):
#表单布局
layout=QFormLayout()
#添加姓名,地址的单行文本输入框
layout.addRow('姓名',QLineEdit())
layout.addRow('地址',QLineEdit())
#设置选项卡的小标题与布局方式
self.setTabText(0,'联系方式')
self.tab1.setLayout(layout)
def tab2UI(self):
#zhu表单布局,次水平布局
layout=QFormLayout()
sex=QHBoxLayout()
#水平布局添加单选按钮
sex.addWidget(QRadioButton('男'))
sex.addWidget(QRadioButton('女'))
#表单布局添加控件
layout.addRow(QLabel('性别'),sex)
layout.addRow('生日',QLineEdit())
#设置标题与布局
self.setTabText(1,'个人详细信息')
self.tab2.setLayout(layout)
def tab3UI(self):
#水平布局
layout=QHBoxLayout()
#添加控件到布局中
layout.addWidget(QLabel('科目'))
layout.addWidget(QCheckBox('物理'))
layout.addWidget(QCheckBox('高数'))
#设置小标题与布局方式
self.setTabText(2,'教育程度')
self.tab3.setLayout(layout)
if __name__ == '__main__':
app=QApplication(sys.argv)
demo=TabDemo()
demo.show()
sys.exit(app.exec_())
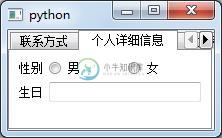
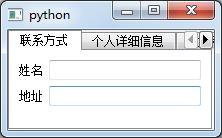
运行效果图如下



代码分析
在这个例子中,一个表单的内容分为3组,每一组小控件都显示在不同的选项卡中,顶层窗口是一个QTabWidget控件,将三个选项卡添加进去
#创建3个选项卡小控件窗口 self.tab1=QWidget() self.tab2=QWidget() self.tab3=QWidget() #将三个选项卡添加到顶层窗口中 self.addTab(self.tab1, "Tab 1") self.addTab(self.tab2, "Tab 2") self.addTab(self.tab3, "Tab 3")
使用表单布局管理器,每个选项卡显示子表单的内容
self.setTabText(0,'联系方式') self.setTabText(1,'个人详细信息') self.setTabText(2,'教育程度')
本文主要介绍了PyQt5选项卡控件QTabWidget详细使用方法与实例,更多关于PyQt5控件使用的知识请查看下面的相关链接
-
本文向大家介绍python GUI库图形界面开发之PyQt5复选框控件QCheckBox详细使用方法与实例,包括了python GUI库图形界面开发之PyQt5复选框控件QCheckBox详细使用方法与实例的使用技巧和注意事项,需要的朋友参考一下 QCheckBox类中常用方法如表 方法 描述 setChecked() 设置复选框的状态,设置为True表示选中,False表示取消选中的复选框 se
-
本文向大家介绍python GUI库图形界面开发之PyQt5单选按钮控件QRadioButton详细使用方法与实例,包括了python GUI库图形界面开发之PyQt5单选按钮控件QRadioButton详细使用方法与实例的使用技巧和注意事项,需要的朋友参考一下 PyQt5单选按钮控件QRadioButton简介 QRadioButton 继承自 QAbstractButton,其主要作用提供用户
-
本文向大家介绍python GUI库图形界面开发之PyQt5时间控件QTimer详细使用方法与实例,包括了python GUI库图形界面开发之PyQt5时间控件QTimer详细使用方法与实例的使用技巧和注意事项,需要的朋友参考一下 QTimer控件介绍 如果在应用程序中周期性地进行某项操作,比如周期性的检测主机的cpu值,则需要用到QTimer定时器,QTimer类提供了重复和单次的定时器,要使用
-
本文向大家介绍python GUI库图形界面开发之PyQt5布局控件QHBoxLayout详细使用方法与实例,包括了python GUI库图形界面开发之PyQt5布局控件QHBoxLayout详细使用方法与实例的使用技巧和注意事项,需要的朋友参考一下 PyQt5布局控件QHBoxLayout简介 采用QBOXLayout类可以在水平和垂直方向上排列控件,QHBoxLayout和QVBoxLayou
-
本文向大家介绍python GUI库图形界面开发之PyQt5布局控件QVBoxLayout详细使用方法与实例,包括了python GUI库图形界面开发之PyQt5布局控件QVBoxLayout详细使用方法与实例的使用技巧和注意事项,需要的朋友参考一下 PyQt5布局控件QVBoxLayout简介 采用QVBoxLayout类,按照从上到下的顺序添加控件 本节内容较少,演示两个实例,便于明白QVBo
-
本文向大家介绍python GUI库图形界面开发之PyQt5布局控件QGridLayout详细使用方法与实例,包括了python GUI库图形界面开发之PyQt5布局控件QGridLayout详细使用方法与实例的使用技巧和注意事项,需要的朋友参考一下 PyQt5布局控件QGridLayout简介 QGridLayout(网格布局)是将窗口分割成行和列的网格来进行排列,通常可以使用函数addWidg

