ES6新增的数组知识实例小结
本文实例讲述了ES6新增的数组知识。分享给大家供大家参考,具体如下:

1.JSON数组格式转换
JSON的数组格式就是为了前端快速的把JSON转换成数组的一种格式,json数组格式如下:
let json = {
'0': '男',
'1': '女',
length:3
}
这就是一个标准的JSON数组格式,跟普通的JSON对比是在最后多了一个length属性。只要是这种特殊的json格式都可以轻松使用ES6的语法转变成数组。
把上边的JSON代码使用Array.from(xxx)来转换成数组,代码如下:
let json = {
'0': '男',
'1': '女',
length: 2
}
let arr = Array.from(json)
console.log(arr)
结果为:
["男", "女"]
上述中的length的值等于json中的除length:2以为的总和,若值多余实际,在数组中则会出现undefined。如下:

结果为:

2.Array.of()方法
它负责把一堆文本或者变量转换成数组。在开发中我们经常拿到了一个类似数组的字符串,需要使用eval来进行转换,会拖慢我们的程序。这时候我们就可以使用Array.of方法。比如:
let arr =Array.of(3,4,5,6); console.log(arr);
结果为:

当然它不仅可以转换数字,字符串也是可以转换的。
let arr =Array.of('es6',1,'开发');
console.log(arr);
结果为:

3.find( )实例方法
所谓的实例方法就是并不是以Array对象开始的,而是必须有一个已经存在的数组,然后使用的方法。也即实例方法是针对已存在的数组的。
在find方法中我们需要传入一个匿名函数,函数需要传入三个参数
- value:表示当前查找的值。
- index:表示当前查找的数组索引。
- arr:表示当前数组。
在函数中如果找到符合条件的数组元素就进行return,并停止查找。相关代码如下:
let arr=[0,1,2,3,4,5,6,7,8,9]; console.log(arr.find(function(value,index,arr){ return value > 6; }))
返回结果为:7。说明找到了符合条件的值,并进行html" target="_blank">返回了,如果找不到会显示undefined
4.fill( )实例方法
fill()也是一个实例方法,它的作用是把数组进行填充,它接收三个参数,第一个参数是填充的变量,第二个是开始填充的位置,第三个是填充到的位置。
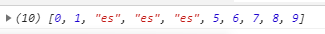
let arr=[0,1,2,3,4,5,6,7,8,9];
arr.fill('es',2,5);
console.log(arr);
结果为:

上边的代码是把数组从第二位到第五位用es进行填充。
5.数组的遍历--for…of循环
(1)输出数组内容
let arr=['男','女']
for (let item of arr){
console.log(item);
}
结果为:男、女。
(2)输出数组索引
let arr=['男','女']
for (let index of arr.keys()){
console.log(index);
}
输出值为:
0、1
(3)同时输出数组的内容和索引--entries()方法
let arr=['男','女']
for (let [index,val] of arr.entries()){
console.log(index+":"+val);
}
结果为:

6.entries( )实例方法
entries()实例方式生成的是Iterator形式的数组,那这种形式的好处就是可以让我们在需要时用next()手动跳转到下一个值。如下代码:
let arr=['男','女'] let list=arr.entries(); console.log(list.next().value); console.log(list.next().value);
结果为:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《javascript面向对象入门教程》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
-
本文向大家介绍ES6 新增的创建数组的方法(小结),包括了ES6 新增的创建数组的方法(小结)的使用技巧和注意事项,需要的朋友参考一下 在ES6之前,创建数组的方式有2种: 一: 通过数组字面量 二: 通过new Array()创建数组 在大多数情况下new Array()运行良好: 但是new Array()有一种诡异的情况: 当我们给new Array()传递单个数字参数时,这个数字不是作为数
-
本文向大家介绍ES6 Object属性新的写法实例小结,包括了ES6 Object属性新的写法实例小结的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ES6 Object属性新的写法。分享给大家供大家参考,具体如下: 之前我们定义一个对象特别麻烦,现在ES6简化了这些麻烦,在对象属性的新定义方法中存在以下的优化 我们之前定义对象属性的方法 比较的麻烦 ES6中属性新的定义方法,极简主义 简
-
本文向大家介绍ES6中Math对象新增的方法实例详解,包括了ES6中Math对象新增的方法实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ES6中Math对象新增的方法。分享给大家供大家参考,具体如下: Math.trunc() Math.trunc方法用于去除一个数的小数部分,返回整数部分。 对于没有部署这个方法的环境,可以用下面的代码模拟。 Math.sign() Math.s
-
本文向大家介绍ES6知识点整理之Proxy的应用实例详解,包括了ES6知识点整理之Proxy的应用实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ES6知识点整理之Proxy的应用。分享给大家供大家参考,具体如下: Proxy 用于修改对象某些操作的默认行为,可以对外界的访问进行过滤和改写,其概念类似于元编程。 Proxy 让我们可以对任何对象的绝大部分行为进行监听和干涉,实现更多
-
本文向大家介绍ES6学习笔记之新增数据类型实例解析,包括了ES6学习笔记之新增数据类型实例解析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ES6学习笔记之新增数据类型。分享给大家供大家参考,具体如下: 1、数据解构赋值 1、数组的解构赋值 基本用法:let [key1,key2...]=[value1,value2...] 注意左右的key与value格式要匹配对应,键值可以缺省,但
-
本文向大家介绍java中数组的相关知识小结(推荐),包括了java中数组的相关知识小结(推荐)的使用技巧和注意事项,需要的朋友参考一下 1、 2、数组的命名方法 1)int[]ages=new int[5]; 2) int[]ages; ages=new int[5]; 3)int[]ags={1,2,3,4,5}; 4)int[]ags; ags=new int{1,2,3,4}

