ES6学习笔记之新增数据类型实例解析
本文实例讲述了ES6学习笔记之新增数据类型。分享给大家供大家参考,具体如下:
1、数据解构赋值
1、数组的解构赋值
基本用法:let [key1,key2...]=[value1,value2...]
let [name,age,sex]=['小明',24,'男']; console.log(name); console.log(age); console.log(sex);
注意左右的key与valuehtml" target="_blank">格式要匹配对应,键值可以缺省,但逗号的位置要正确
let [arr1,,[arr3,,[,arr6]]]=[1,2,[31,32,[331,332]]]; console.log(arr1); console.log(arr3); console.log(arr6);
2、对象的解构赋值
用法:let {key1,key2...}={key1:value1,key2:value2...}
let obj={name:'小明',age:24,sex:'男',friend:['小张','小李']};
console.log(obj.name);
console.log(obj.age);
console.log(obj.sex);
console.log(obj.friend);
3、字符串类型
字符串中每个字符与数组键对应
let [a,b,c]="这是一个字符串"; console.log(a); console.log(b); console.log(c);
2、新增数据类型Set集合
set与数组不同在于set中不可以有重复数据,常用于去重操作
1、创建set
let myset=new Set(['data1','data2','data3','data3']);
2、属性size:集合的元素个数
console.log(myset.size);
3、方法
myset.add('data4');//增加元素
myset.delete('data2');//删除元素
console.log(myset.has('data1'));//判断是否含有某个元素,包含返回true
myset.clear();//清除集合所有元素
console.log(myset.keys());//返回集合所有的键值
console.log(myset.values());//返回集合所有值
3、新增数据类型Map
由于对象的键值只能是字符串,不可以是对象类型,使用对象作为键值会被toString转化为字符串"[object Object]",例如:
let obj1={key:1},obj2={key:2},obj={};
obj.value='objValue';
obj[obj1]='obj1Value'; //将对象obj1作为obj的键值
obj[obj2]='obj2Value';
console.log(obj);
输出:Object { value: "objValue", "[object Object]": "obj2Value" },由于转化为相同的键值字符串,obj2会覆盖obj1
而使用map可以避免键值必须为字符串的限制,其键值可以为对象、数组等
1、创建Map
let mymap=new Map([
['stringKey','stringValue'],
['age',24],
[obj1,'obj1Value'],
[obj2,'obj2Value'],
[['arr'],'arrValue']
]);
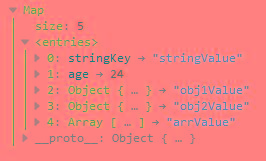
打印mymap如下:

2、属性size:返回map中键值对个数
console.log(mymap.size);
3、方法
mymap.set('key','value');//设置map的键、值
mymap.get('key');//通过键来取值
mymap.delete('key');//删除对应的键值
mymap.has('key');//判断是否含有
//mymap.clear();//清除map中所有键值
//遍历
mymap.forEach(function (value,key) {
console.log(key+":"+value);
})
4、注意{}与{}是不同的两个键值
mymap.set({},"obj1");
mymap.set({},"obj2");
以上语句obj2不会覆盖obj1,由于空对象{}在内存中不同的堆区申请存储空间,所以作为键值它们是不同的
4、Symbol类型
在用相同的字符串对对象属性名或方法进行命名时会发生命名冲突,而使用symbol产生的名字是不同的,例如:
let obj={};
obj[Symbol('name')]="小赵";
obj[Symbol('name')]="小钱";
console.log(obj);
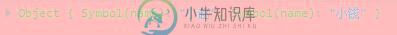
结果如下,不会覆盖第一句:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容可查看本站专题:《javascript面向对象入门教程》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
-
本文向大家介绍Lua学习笔记之数据类型,包括了Lua学习笔记之数据类型的使用技巧和注意事项,需要的朋友参考一下 从本篇博客开始研究一下Lua,现在的Lua真得是很火,因为Cocos2d-x写游戏的时候会用到,所以就拿过来学学吧,先从基础的语法开始,然后慢慢的深入。本人也是刚刚学习,希望和学习Lua的大家交流,博客权当笔记,有错误之处还请赐教。 当然首先是开发环境了,我的学习背景是Cocos2d-x
-
本文向大家介绍JavaScript 学习笔记之数据类型,包括了JavaScript 学习笔记之数据类型的使用技巧和注意事项,需要的朋友参考一下 一、分类 基本数据类型:undefined、null、string、Boolean、number 复杂数据类型:object object的属性以无序的名称和值对的形式 (name : value) 来定义 二、详解 1、undefined:undefin
-
本文向大家介绍Python数据类型学习笔记,包括了Python数据类型学习笔记的使用技巧和注意事项,需要的朋友参考一下 带你走进数据类型 一:整数、浮点数 Python中整数和浮点数的定义以及运算和C++都是一样的,我在这里就不需多说了,我就说明一点:Python相对于C/C++而言,定义整数没有int 和 long long 这些区分的,直接赋值即可。这就体现出了Python简洁的功能。 二:布
-
面向新手的 ES6 入门指南,可能是对新手最友好的中文 ES6 教程。本书是作者在学习 ECMAScript 2015(以下均称作 ES6)后整理的学习笔记。
-
本文向大家介绍ES6学习笔记之let与const用法实例分析,包括了ES6学习笔记之let与const用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ES6学习笔记之let与const用法。分享给大家供大家参考,具体如下: 在ES6中不是var,而是通过let来声明变量,用const来声明常量,有如下一些不同: 1、let与const作用域只限于当前代码块{},而var则没有这
-
本文向大家介绍TypeScript 学习笔记之基本类型,包括了TypeScript 学习笔记之基本类型的使用技巧和注意事项,需要的朋友参考一下 在 TypeScript 中一共有 7 种基本类型。 1、boolean 2、number 代表 JavaScript 中的数字。在 JavaScript 中,无论是“整数”还是“浮点数”,都是以双精度浮点类型存储的。 3、string 代表字符串。跟 J

