vue实现标签云效果的方法详解
本文实例讲述了vue实现标签云效果的方法。分享给大家供大家参考,具体如下:
闲扯两句
最近想给自己的博客上加上一个3D标签云的效果,用来表示自己博客文章的分组,网上找到了canvas实现的,还有a元素实现的解析3D标签云,我想让标签可以选择和点击,又不想在标签数量较多时操作a标签导致性能问题,于是svg就成了一个不错的选择。
标签初始化
这里实现的核心主要是参考了前面的那篇解析3D标签云的文章,作者给出了源码,讲解也比较通俗易懂。大体来说,整个代码分三步:
- 根据标签的数量,算出每个标签在球面上分布的x,y,z坐标
- 根据标签的坐标,将标签绘制出来,x,y坐标通过标签的位置来表示,z坐标通过标签字体的大小和透明度来表示
- 通过函数根据球的旋转角速度不断计算标签新的x,y坐标,制造出旋转效果
- 通过mousemove事件,根据鼠标坐标值,改变球旋转的角速度,做出交互效果
贴上代码:
<div id='app' >
<svg :width='width' :height='height' @mousemove='listener($event)'>
<a :href="tag.href" rel="external nofollow" v-for='tag in tags'>
<text :x='tag.x' :y='tag.y' :font-size='20 * (600/(600-tag.z))' :fill-opacity='((400+tag.z)/600)'>{{tag.text}}</text>
</a>
</svg>
</div>
在模板中,借用指令v-for来渲染标签,每个标签上绑定了x,y,font-size(用来表现z轴),fill-opacity(都是与z坐标有关的表达式,用来表现z轴),及text;
data: {
width:700,//svg宽度
height:700,//svg高度
tagsNum:20,//标签数量
RADIUS:200,//球的半径
speedX:Math.PI/360,//球一帧绕x轴旋转的角度
speedY:Math.PI/360,//球-帧绕y轴旋转的角度
tags: []
}
computed:{
CX(){//球心x坐标
return this.width/2;
},
CY(){//球心y坐标
return this.height/2;
}
},
做好了上面的基础,下面我们来初始化标签数据:
created(){//初始化标签位置
let tags=[];
for(let i = 0; i < this.tagsNum; i++){
let tag = {};
let k = -1 + (2 * (i + 1) - 1) / this.tagsNum;
let a = Math.acos(k);
let b = a * Math.sqrt(this.tagsNum * Math.PI)//计算标签相对于球心的角度
tag.text = i + 'tag';
tag.x = this.CX + this.RADIUS * Math.sin(a) * Math.cos(b);//根据标签角度求出标签的x,y,z坐标
tag.y = this.CY + this.RADIUS * Math.sin(a) * Math.sin(b);
tag.z = this.RADIUS * Math.cos(a);
tag.href = 'https://imgss.github.io';//给标签添加链接
tags.push(tag);
}
this.tags = tags;//让vue替我们完成视图更新
},
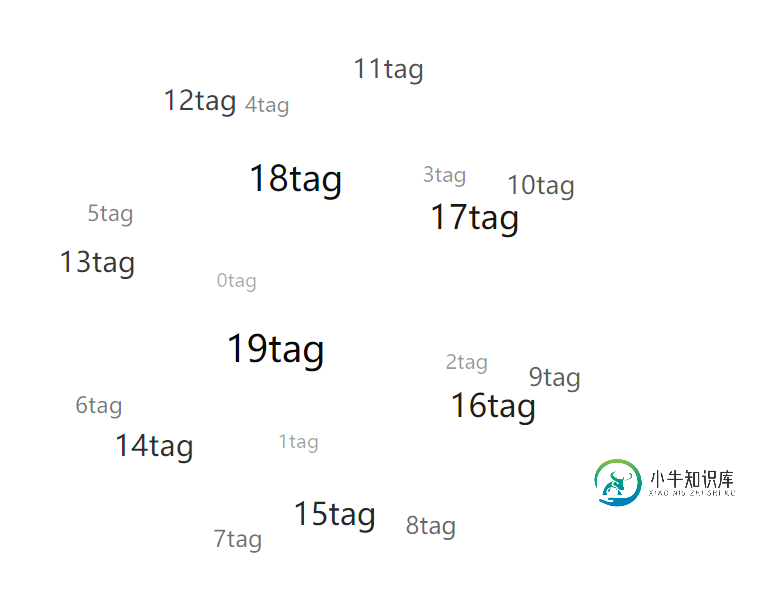
到了这里,我们就算了算坐标,vue完成了视图更新的工作,这时基本上就可以得到一副静态的图像了:

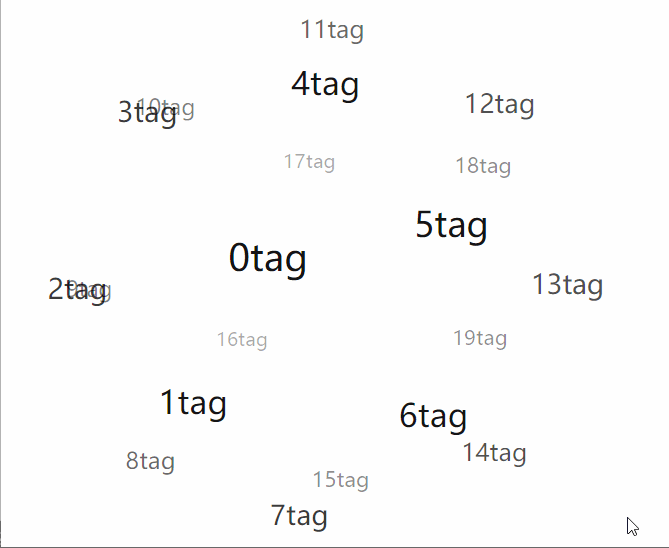
下面就是通过改变每一个tag的x,y的值来使球旋转起来;实现方法是rotateX,rotateY函数:
rotateX(angleX){
var cos = Math.cos(angleX);
var sin = Math.sin(angleX);
for(let tag of this.tags){
var y1 = (tag.y- this.CY) * cos - tag.z * sin + this.CY;
var z1 = tag.z * cos + (tag.y- this.CY) * sin;
tag.y = y1;
tag.z = z1;
}
},
rotateY(angleY){
var cos = Math.cos(angleY);
var sin = Math.sin(angleY);
for(let tag of this.tags){
var x1 = (tag.x - this.CX) * cos - tag.z * sin + this.CX;
var z1 = tag.z * cos + (tag.x - this.CX) * sin;
tag.x = x1;
tag.z = z1;
}
},
这两个函数就是根据标签原来的坐标和球旋转的角度算出新的坐标,最后在mounted钩子下面,写一个animate函数,不断调用这两个函数,实现旋转动画
mounted(){//使球开始旋转
setInterval(() => {
this.rotateX(this.speedX);
this.rotateY(this.speedY);
}, 17)
},
全部代码如下:
<script>
var app = new Vue({
el: '#app',
data: {
width:700,
height:700,
tagsNum:20,
RADIUS:200,
speedX:Math.PI/360,
speedY:Math.PI/360,
tags: []
},
computed:{
CX(){
return this.width/2;
},
CY(){
return this.height/2;
}
},
created(){//初始化标签位置
let tags=[];
for(let i = 0; i < this.tagsNum; i++){
let tag = {};
let k = -1 + (2 * (i + 1) - 1) / this.tagsNum;
let a = Math.acos(k);
let b = a * Math.sqrt(this.tagsNum * Math.PI);
tag.text = i + 'tag';
tag.x = this.CX + this.RADIUS * Math.sin(a) * Math.cos(b);
tag.y = this.CY + this.RADIUS * Math.sin(a) * Math.sin(b);
tag.z = this.RADIUS * Math.cos(a);
tag.href = 'https://imgss.github.io';
tags.push(tag);
}
this.tags = tags;
},
mounted(){//使球开始旋转
setInterval(() => {
this.rotateX(this.speedX);
this.rotateY(this.speedY);
}, 17)
},
methods: {
rotateX(angleX){
var cos = Math.cos(angleX);
var sin = Math.sin(angleX);
for(let tag of this.tags){
var y1 = (tag.y- this.CY) * cos - tag.z * sin + this.CY;
var z1 = tag.z * cos + (tag.y- this.CY) * sin;
tag.y = y1;
tag.z = z1;
}
},
rotateY(angleY){
var cos = Math.cos(angleY);
var sin = Math.sin(angleY);
for(let tag of this.tags){
var x1 = (tag.x - this.CX) * cos - tag.z * sin + this.CX;
var z1 = tag.z * cos + (tag.x-this.CX) * sin;
tag.x = x1;
tag.z = z1;
}
},
listener(event){//响应鼠标移动
var x = event.clientX - this.CX;
var y = event.clientY - this.CY;
this.speedX = x*0.0001>0 ? Math.min(this.RADIUS*0.00002, x*0.0001) : Math.max(-this.RADIUS*0.00002, x*0.0001);
this.speedY = y*0.0001>0 ? Math.min(this.RADIUS*0.00002, y*0.0001) : Math.max(-this.RADIUS*0.00002, y*0.0001);
}
}
})
</script>
完整demo · vue · no vue

总结
vue的数据绑定可以减少我们对dom的操作,而将关注点放在逻辑上面,vue构造函数提供的几个选项可以帮助我们更好的组织代码
希望本文所述对大家vue.js程序设计有所帮助。
-
本文向大家介绍js简单实现标签云效果实例,包括了js简单实现标签云效果实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js简单实现标签云效果。分享给大家供大家参考。具体如下: 这里的JavaScript标签云,基于妙味课堂miaov.js文件,非常流行的网页效果,在网页的右侧或左侧开辟一小块地方,用来显示热门的标签,形式就选择标签云吧,绝对酷哦,相信你也会喜欢。 运行效果如下图所示:
-
本文向大家介绍JavaScript实现的圆形浮动标签云效果实例,包括了JavaScript实现的圆形浮动标签云效果实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript实现的圆形浮动标签云效果。分享给大家供大家参考。具体如下: 这里介绍的JS标签云效果,在鼠标的作用下会自动转动,整体上围绕成一个圆形,各个标签之间无需Div代码,直接文字+链接的形式,有多少就显示多少,Ja
-
本文向大家介绍JQuery标签页效果实例详解,包括了JQuery标签页效果实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JQuery标签页效果实现方法。分享给大家供大家参考,具体如下: 第一个标签页中鼠标滑过显示不同的标签页,第二个标签页中点击不同标签加载其他页面中的内容,加载等待的图片缓慢隐藏,效果图如下: /WebRoot/4.Tab.html: /WebRoot/js/ta
-
本文向大家介绍jQuery简单实现彩色云标签效果示例,包括了jQuery简单实现彩色云标签效果示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery简单实现彩色云标签效果的方法。分享给大家供大家参考,具体如下: 一、JS Code: 二、Html Code: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常用插件及用法总结》、《jQuery常见经典特效汇总
-
本文向大家介绍Vue + Elementui实现多标签页共存的方法,包括了Vue + Elementui实现多标签页共存的方法的使用技巧和注意事项,需要的朋友参考一下 这个主题,早在一年前就已经创建,也写了一些内容,碍于在应用上体验始终不够完美,一直只存着草稿。 经过多个平台实践,多次迭代,一些功能加了又减了,最后还是回归了最精简的版本,已适用于大部分的场景,若有需要,可自行扩展。 关键逻辑 使用
-
本文向大家介绍jQuery实现标签页效果实战(4),包括了jQuery实现标签页效果实战(4)的使用技巧和注意事项,需要的朋友参考一下 今天我们来完成《jQuery实战》系列的标签页效果。先来看一看效果图 这里有两部分的内容,上面是一个标签页的效果,下面也是一个标签页的效果。在实际应用中也经常会见到标签页的效果,它的作用主要是在页面可视区有限的情况下展示更多的内容。当用户想看其他内容的时候不需要离

