微信小程序 滚动选择器(时间日期)详解及实例代码
微信小程序 滚动选择器(时间日期)详解
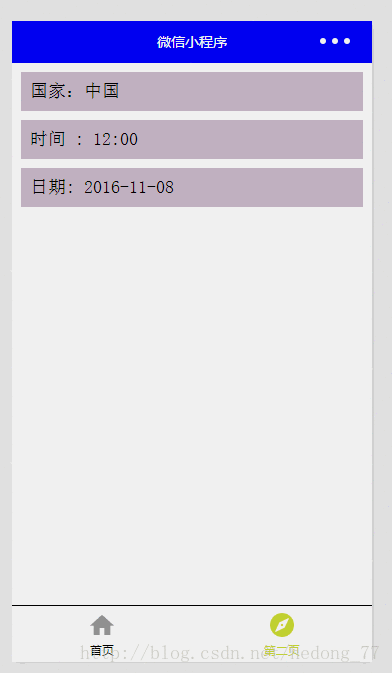
微信小程序自己封装了很多控件,用起来确实很方便,如果这是Android里面,还需要自己去定义,不废话,效果图:

一起来看看怎么实现的呢?看完你应该就该说,尼玛,这就行啦….
这个效果呢,要用到picker组件,动画从底部弹起的滚动选择器,现支持三种选择器,通过mode来区分,分别是普通选择器,时间选择器,日期选择器,默认是普通选择器。
看下相应的属性:



具体的来看看代码,布局:
<view class="section" >
<picker bindchange="bindPickerChange" value="{{index}}" range="{{objectArray}}" mode = "selector">
<view class="picker">
国家:{{objectArray[index]}}
</view>
</picker>
</view>
<view class="section">
<picker mode="time" value="{{time}}" start="00:00" end="23:59" bindchange="bindTimeChange">
<view class="picker">
时间 : {{times}}
</view>
</picker>
</view>
<view class="section">
<picker mode="date" value="{{date}}" start="1978-01-01" end="2017-1-23" bindchange="bindDateChange">
<view class="picker">
日期: {{dates}}
</view>
</picker>
</view>
css样式:
.section{
background:#CABBC7;
margin:20rpx;
padding:20rpx
}
js代码:
Page({
data: {
dates: '2016-11-08',
times: '12:00',
objectArray: ['中国', '英国', '美国'],
index: 0,
},
// 点击时间组件确定事件
bindTimeChange: function (e) {
console.log("谁哦按")
this.setData({
times: e.detail.value
})
},
// 点击日期组件确定事件
bindDateChange: function (e) {
console.log(e.detail.value)
this.setData({
dates: e.detail.value
})
},
// 点击城市组件确定事件
bindPickerChange: function (e) {
console.log(e.detail.value)
this.setData({
index: e.detail.value
})
}
代码很简单,分别绑定事件,点击切换就Ok。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍微信小程序 获取微信OpenId详解及实例代码,包括了微信小程序 获取微信OpenId详解及实例代码的使用技巧和注意事项,需要的朋友参考一下 获取微信OpenId 先获取code 再通过code获取authtoken,从authtoken中取出openid给前台 微信端一定不要忘记设定网页账号中的授权回调页面域名 流程图如下 主要代码 页面js代码 WxCodeServlet代码 W
-
本文向大家介绍微信小程序时间戳转日期的详解,包括了微信小程序时间戳转日期的详解的使用技巧和注意事项,需要的朋友参考一下 正文: 使用方法: // 变量时间戳转换成日期 例:arr是字符串 // 数组内的时间戳属性转换成日期 例:arr是对象 // 对象内的时间戳属性转换成日期 例:obj 是对象 以上所述是小编给大家介绍的微信小程序时间戳转日期详解整合,希望对大家有所帮助,如果大家有任何疑问
-
本文向大家介绍微信小程序 template模板详解及实例代码,包括了微信小程序 template模板详解及实例代码的使用技巧和注意事项,需要的朋友参考一下 微信小程序 template模板详解 如下图,我在做华企商学院小程序的时候,课程搜索结果页和课程列表页结构是完全一样的,这时就非常适合使用模板来完成页面搭建。实现一次定义,到处使用。 模板 一、定义模板 1、新建一个template文件夹用来管
-
本文向大家介绍微信小程序 video组件详解及实例代码,包括了微信小程序 video组件详解及实例代码的使用技巧和注意事项,需要的朋友参考一下 视频播放组件与图片加载组件也没啥差别,使用起来也没啥注意的 重要属性: wxml js 相关文章: hello WeApp icon组件 Window tex
-
本文向大家介绍微信小程序 radio单选框组件详解及实例代码,包括了微信小程序 radio单选框组件详解及实例代码的使用技巧和注意事项,需要的朋友参考一下 微信小程序单选框radio 相关文章: 微信小程序 Button 微信小程序 radio 微信小程序 slider 微信小程序 switch 微信小程序 textarea 微信小程序 picker-view 微信小程序 picker 微信小程
-
本文向大家介绍微信小程序开发之相册选择和拍照详解及实例代码,包括了微信小程序开发之相册选择和拍照详解及实例代码的使用技巧和注意事项,需要的朋友参考一下 微信小程序 拍照和相机选择详解 前言: 小程序中获取图片可通过两种方式得到,第一种是直接打开微信内部自己的样式,第一格就是相机拍照,后面是图片,第二种是弹框提示用户是要拍照还是从相册选择,下面一一来看。 选择相册要用到wx.chooseImage(

