jquery实现点击弹出带标题栏的弹出层(从右上角飞入)效果
本文实例讲述了jquery实现点击弹出带标题栏的弹出层(从右上角飞入)效果。分享给大家供大家参考。具体如下:
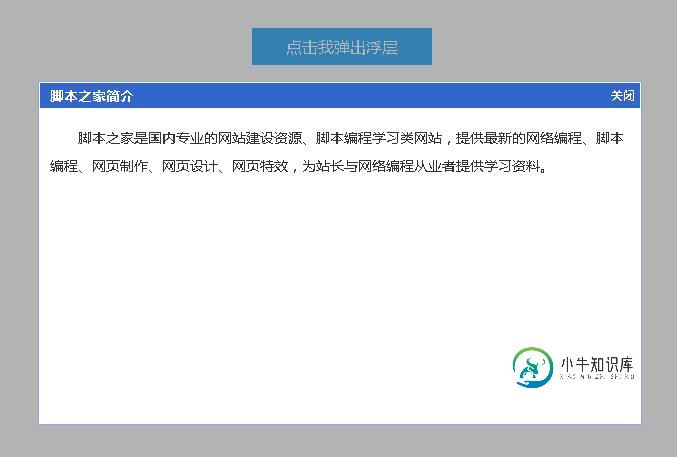
这是一款jquery实现的弹出层,点击文字后从网页右上角飞入,也可以说是滑入,此类弹出框带有关闭按钮,可自定义标题栏和弹出框内容,风格自己可定义,代码简洁,基于jquery实现,学习参考价值大,也可拿出即用。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-fade-in-title-info-stye-alert-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery从页面右上角弹出的浮层代码</title>
<style>
*{margin:0;padding:0;list-style-type:none;}
body{font-family:'microsoft yahei';}
a{text-decoration:none;}
.showdiv{color:#fff;padding:8px 15px;background:#09F;text-align:center;display:block;width:150px;margin:100px auto;}
.showbox{width:0px;height:0px;display:none;position:absolute;right:0;top:0;z-index:100;border:1px #8FA4F5 solid;padding:1px;background:#fff;}
.showbox h2{height:25px;font-size:14px;background-color:#3366cc;position:relative;padding-left:10px;line-height:25px;color:#fff;}
.showbox h2 a{position:absolute;right:5px;top:0;font-size:12px;color:#fff;}
.showbox .mainlist{padding:10px;}
.showbox .mainlist p{font:normal 14px/2 'microsoft yahei';text-indent:2em;color:#333;padding-top:5px;}
#zhezhao{background-color:#666;position:absolute;z-index:99;left:0;top:0;display:none;width:100%;height:100%;opacity:0.5;filter: alpha(opacity=50);-moz-opacity: 0.5;}
</style>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".showdiv").click(function(){
var box =300;
var th= $(window).scrollTop()+$(window).height()/1.6-box;
var h =document.body.clientHeight;
var rw =$(window).width()/2-box;
$(".showbox").animate({top:th,opacity:'show',width:600,height:340,right:rw},500);
$("#zhezhao").css({
display:"block",height:$(document).height()
});
return false;
});
$(".showbox .close").click(function(){
$(this).parents(".showbox").animate({top:0,opacity: 'hide',width:0,height:0,right:0},500);
$("#zhezhao").css("display","none");
});
});
</script>
</head>
<body>
<a class="showdiv" href="#">点击我弹出浮层</a>
<div class="showbox">
<h2>小牛知识库简介<a class="close" href="#">关闭</a></h2>
<div class="mainlist">
<p>小牛知识库是国内专业的网站建设资源、脚本编程学习类网站,提供最新的网络编程、脚本编程、网页制作、网页设计、网页特效,为站长与网络编程从业者提供学习资料。
</p>
</div>
</div>
<div id="zhezhao"></div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
希望本文所述对大家的jQuery程序设计有所帮助。
-
本文向大家介绍jquery实现弹出层效果实例,包括了jquery实现弹出层效果实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现弹出层效果的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的jQuery程序设计有所帮助。
-
本文向大家介绍Jquery 实现弹出层插件,包括了Jquery 实现弹出层插件的使用技巧和注意事项,需要的朋友参考一下 弹出层的应用还是比较多的,登陆,一些同页面的操作,别人的总归是别人的,自己的才是自己的,所以一直以来想写个弹出层插件。不多废话,直接开始吧! 1:遮罩层 要弹出层,先要用一个遮罩层挡在下面的页面,此遮罩层是全屏的,页面滚动也要有,所以设置 position: fixed;还要有
-
本文向大家介绍jquery实现可拖拽弹出层特效,包括了jquery实现可拖拽弹出层特效的使用技巧和注意事项,需要的朋友参考一下 功能很简单,却非常的实用,代码更加的简洁,这里就不多废话了 奉上源码:
-
本文向大家介绍jQuery点击弹出层弹出模态框点击模态框消失代码分享,包括了jQuery点击弹出层弹出模态框点击模态框消失代码分享的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了,具体代码如下所示: 以上所述是小编给大家介绍的jQuery点击弹出层弹出模态框点击模态框消失代码分享,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对
-
本文向大家介绍原生js实现弹出层效果,包括了原生js实现弹出层效果的使用技巧和注意事项,需要的朋友参考一下 知识要点 1.遮罩层的宽度和高度是js获取页面的宽高(页面内容) 2.登录框设置静止定位fixed 3.登录框居中显示公式:(可视区域宽高-登录框宽高)/2 完整代码 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍jQuery实现点击按钮弹出可关闭层的浮动层插件,包括了jQuery实现点击按钮弹出可关闭层的浮动层插件的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现点击按钮弹出可关闭层的浮动层插件。分享给大家供大家参考。具体如下: 这是一款由漫画Jquery弹出层插件改编而来,小鸟Js弹窗插件,按ESC可以关闭窗口。默认不带样式,大家可以根据自己的项目写样式。弹出层代码很

