Android自定义带水滴的进度条样式(带渐变色效果)
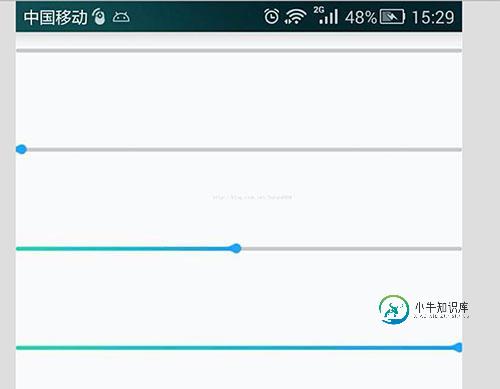
一、直接看效果

二、直接上代码
1.自定义控件部分
package com.susan.project.myapplication;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.View;
/**
* @author dahai
* @ClassName: ${type_name}
* @Description: ${todo}
* @date ${date} ${time}
* @email 202491024@qq.com
* @since $3. 布局文件部分
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <com.susan.project.myapplication.ProgressSeek android:id="@+id/progress" android:layout_width="match_parent" android:layout_height="80dp"> </com.susan.project.myapplication.ProgressSeek> <com.susan.project.myapplication.ProgressSeek android:id="@+id/progress1" android:layout_width="match_parent" android:layout_height="80dp"> </com.susan.project.myapplication.ProgressSeek> <com.susan.project.myapplication.ProgressSeek android:id="@+id/progress2" android:layout_width="match_parent" android:layout_height="80dp"> </com.susan.project.myapplication.ProgressSeek> <com.susan.project.myapplication.ProgressSeek android:id="@+id/progress3" android:layout_width="match_parent" android:layout_height="80dp"> </com.susan.project.myapplication.ProgressSeek> </LinearLayout>
4.Activity部分
package com.susan.project.myapplication;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
private ProgressSeek progress;
private ProgressSeek progress1;
private ProgressSeek progress2;
private ProgressSeek progress3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
progress = (ProgressSeek) findViewById(R.id.progress);
progress.init(0);
progress1 = (ProgressSeek) findViewById(R.id.progress1);
progress1.init(2);
progress2 = (ProgressSeek) findViewById(R.id.progress2);
progress2.init(50);
progress3 = (ProgressSeek) findViewById(R.id.progress3);
progress3.init(100);
}
}
以上所述是小编给大家介绍的Android自定义带水滴的进度条样式(带渐变色效果),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍android自定义进度条渐变圆形,包括了android自定义进度条渐变圆形的使用技巧和注意事项,需要的朋友参考一下 在安全卫生上,经常看到有圆形的进度条在转动,效果非常好看,于是就尝试去实现一下,具体实现过程不多说了,直接上效果图,先炫耀下。 效果图: 分析:比较常见于扫描结果、进度条等场景 利用canvas.drawArc(RectF oval, float startAngle
-
本文向大家介绍Android中自定义水平进度条样式之黑色虚线,包括了Android中自定义水平进度条样式之黑色虚线的使用技巧和注意事项,需要的朋友参考一下 以下内容给大家介绍Android中自定义水平进度条样式之黑色虚线,对代码实现方法感兴趣的朋友一起学习吧。 布局layout中使用: 下面为xml源代码myprogress.xml: 以上所述是本文给大家分享的Android中自定义水平进度条样式
-
本文向大家介绍Android自定义进度条效果,包括了Android自定义进度条效果的使用技巧和注意事项,需要的朋友参考一下 最近项目中需要在一个功能模块中使用进度条,效果图如下: 上面图片从左到右分别是效果一,效果二,效果三 需求: 以下四点需要实现 1: 当没有没完成进度的时候,显示效果一 2:当进度完成了一部分,显示图二 3:当进度全部完成之后,显示效果三 4:当进度1到进度2需要动画,进度2
-
本文向大家介绍Android自定义带加载动画效果的环状进度条,包括了Android自定义带加载动画效果的环状进度条的使用技巧和注意事项,需要的朋友参考一下 最近闲来无事,自定义了一个环状进度条,话不多说直接上代码 : 相关用法: setProgress(progress);//设置进度 setRadius(300);//设置半径 setStokewidth(60);//设置环宽 setTextSi
-
本文向大家介绍Android实现带数字的圆形进度条(自定义进度条),包括了Android实现带数字的圆形进度条(自定义进度条)的使用技巧和注意事项,需要的朋友参考一下 开发 设计搞了一个带圆形进度的进度条,在GitHub上逛了一圈,发现没有,自己撸吧。 先看界面效果: 主要思路是写一个继承ProgressBar的自定义View,不废话,直接上代码: 使用 在布局文件中加入: progress_re
-
本文向大家介绍Android自定义水平进度条的圆角进度,包括了Android自定义水平进度条的圆角进度的使用技巧和注意事项,需要的朋友参考一下 平时项目中经常用到自定义进度条样式,我们一般实现的也是下面的第一种,至于第二种的圆角进度,网上介绍的资料也不是很多,这里一起展示一下这两种的实现。 下面开始看代码,先从主界面布局开始看起: 两个进度条布局,然后是不同的progressDrawable布局:

