最细致的vue.js基础语法 值得收藏!
介绍
前段时间接触到一个库叫做Vue.js, 个人感觉很棒,所以整理了一篇博文做个介绍。
Vue读音/vju:/,和view类似。是一个数据驱动的web界面库。Vue.js只聚焦于视图层,可以很容易的和其他库整合。代码压缩后只有24kb。
可以去 这里下载 。自己整理了一个Vue.js的demo, https://github.com/chenhao-ch/demo-vue
快速入门
以下代码是Vue.js最简单的例子, 当input中的内容变化时,p节点的内容会跟着变化。
<!-- html -->
<div id="demo">
<p>{{message}}</p>
<input v-model="message">
</div>
new Vue({
el: '#demo',
data: {
message: 'Hello Vue.js!'
}
})
语法介绍
数据绑定
数据绑定就是指将js中的变量自动更新到html中。如下代码, message的默认值是“Hello Vue.js!”, 那么当页面启动时,html中的默认值会被设置成“Hello Vue.js”
<!-- html -->
<div id="demo">
<p>{{message}}</p>
<input v-model="message">
</div>
new Vue({
el: '#demo',
data: {
message: 'Hello Vue.js!'
}
})
如果要输出原生的html,可以使用三个大括号来实现
<p>{{{messageHtml}}}</p>
也可以做表达式的绑定
<div>{{length - 1}}</div>
<div>{{isShow ? 'block' : 'none'}}</div>
过滤器
表达式后面可以添加过滤器,对输出的数据进行过滤。
<div>{{ message | capitalize }}</div>
自定义过滤器
Vue.js运行自己定义过滤器。比如:
Vue.filter('wrap', function (value, begin, end) {
return begin + value + end;
})
<!-- 'vue' => 'before vue after' -->
<span>{{ message | wrap 'before' 'after' }}</span>
指令
指令是特殊的带有前缀v-的特性。当表达式的值发生变化时,响应应用特定的行为到DOM。
<!-- 当greeting为true时,才显示p节点 --> <p v-if="greeting">hello</p> <!-- 绑定href属性为js中url的值 --> <a v-bind:href="url"></a> <!-- 绑定事件,btnClick是js方法 --> <button v-on:click="btnClick"></button>
bind,on指令可以进行缩写
<a v-bind:href="url"></a> <a :href="url"></a> <button v-on:click="btnClick"></button> <button @click="btnClick"></button>
自定义指令
Vue.directive('demo', {
bind: function () {
// 准备工作
// 例如,添加事件处理器或只需要运行一次的高耗任务
},
update: function (newValue, oldValue) {
// 值更新时的工作
// 也会以初始值为参数调用一次
},
unbind: function () {
// 清理工作
// 例如,删除 bind() 添加的事件监听器
}
})
html模板
Vue.js支持对js对象进行判断(if), 循环(for)输出。类似于前端模板。
<!-- 判断,如果ok为true,则显示yes, 如果为false, 显示no --> <h1 v-if="ok">Yes</h1> <h1 v-else>No</h1> <!-- 类似于v-if, v-if是是否加节点, v-show是display是否为none --> <h1 v-show="ok">Hello!</h1> <!-- 循环, 对items属性进行循环。 track-by指item的是否重复,对重复的进行服用 --> <!-- 循环中, $index表示数组第n个元素; $key表示对象的key --> <ul id="example-1"> <li v-for="item in items" track-by="_uid"> {{ $index }} : {{ item.message }} </li> </ul> var example1 = new Vue({ el: '#example-1', data: { items: [ {_uid: '1', message: 'Foo' }, {_uid: '2', message: 'Bar' } ] } })
样式绑定
样式也可以根据js中的变量来动态确定。
<!-- isA 为true时, class多一个class-a -->
<div class="static" v-bind:class="{ 'class-a': isA, 'class-b': isB }"></div>
<!-- classA, classB 两个变量的值设置成class -->
<div v-bind:class="[classA, classB]">
<!-- 绑定style, 自动添加前缀,styleObject里面是style键值对 -->
<div v-bind:style="styleObject"></div>
事件绑定
可以使用v-on指令来监听DOM事件。
<div id="example-2">
<button v-on:click="say('hi', $event)">Say Hi</button>
<button v-on:click="say('what', $event)">Say What</button>
</div>
new Vue({
el: '#example-2',
methods: {
say: function (msg, event) {
alert(msg);
event.preventDefault();
}
}
})
常见的阻止冒泡,禁止默认行为等event方法可以通过修饰符来快速处理。
<!-- 禁止冒泡 --> <a v-on:click.stop='do'></a> <!-- 禁止冒泡和默认行为 --> <a @click.stop.prevent="do"></a>
对特殊按键生效也可以使用修饰符
<!-- keyCode是13的时候出发。 --> <input v-on:keyup.13="submit" /> <input v-on:keyup.enter="submit" /> <!-- 支持的键名有: enter,tab,delete,esc,space,up,down,left,right -->
组件
组件系统是 Vue.js 另一个重要概念,因为它提供了一种抽象,让我们可以用独立可复用的小组件来构建大型应用。
注册
通过Vue.extend()来定义一个组件,Vue.component()来注册组件。
<div id="box">
<tree></tree>
</div>
// 定义
var Tree = Vue.extend({
template: '<div>This is a tree!</div>'
});
// 注册
Vue.component('tree', Tree);
// 开始渲染
new Vue({
el: '#box'
});
// 定义,注册可以合并成一步。下面的代码和上面一样
Vue.component('tree', {
template: '<div>This is a tree!</div>'
});
new Vue({
el: '#box'
});
渲染结果为:
<div id="box"> <div>This is a tree!</div> </div>
还可以进行局部注册
var Child = Vue.extend({ /* ... */ })
var Parent = Vue.extend({
template: '...',
components: {
'my-component': Child
}
})
props
props用于父组件向子组件传递数据。
Vue.component('child', {
props: ['childMsg'],
// prop 可以用在模板内
// 可以用 `this.msg` 设置
template: '<span>{{ childMsg }}</span>'
});
<child child-msg="hello"></child>
动态props, 当父组件的数据变化时,需要通知子组件跟着变化。
<input v-model="parentMsg" /> <child v-bind:child-msg="parentMsg"></child>
父子组件通信
当父组件数据变化时,可以通过props来通知子组件,子组件状态变化时,可以利用事件的冒泡来通知父组件。
子组件可以用this.$parent访问它的父组件。父组件有一个数组this.$children,包含它所有的子元素。
例子:
<!-- 子组件模板 -->
<template id="child-template">
<input v-model="msg">
<button v-on:click="notify">Dispatch Event</button>
</template>
<!-- 父组件模板 -->
<div id="events-example">
<p>Messages: {{ messages | json }}</p>
<child></child>
</div>
// 注册子组件
// 将当前消息派发出去
Vue.component('child', {
template: '#child-template',
data: function () {
return { msg: 'hello' }
},
methods: {
notify: function () {
if (this.msg.trim()) {
this.$dispatch('child-msg', this.msg) // 触发child-msg事件
this.msg = ''
}
}
}
})
// 启动父组件
// 将收到消息时将事件推入一个数组
var parent = new Vue({
el: '#events-example',
data: {
messages: []
},
// 在创建实例时 `events` 选项简单地调用 `$on`
events: {
'child-msg': function (msg) { // 监听到 child-msg事件
// 事件回调内的 `this` 自动绑定到注册它的实例上
this.messages.push(msg) // messages改变自动修改html内容
}
}
})
上面这种写法child-msg事件触发后,的执行方法不直观。 所以可以采用v-on绑定事件。
<!-- 当child-msg触发时, 执行父组件的handleIt方法。 --> <child v-on:child-msg="handleIt"></child>
构建大型应用
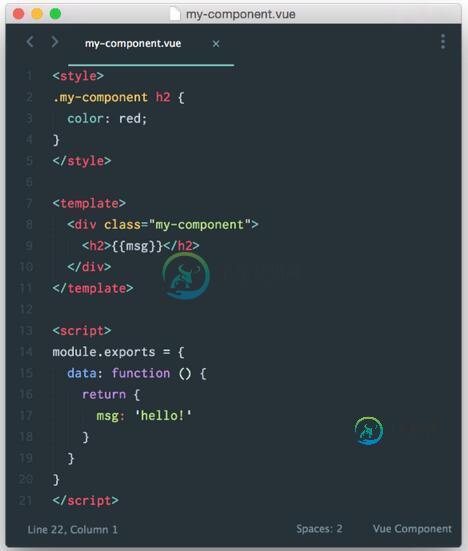
在典型的 Vue.js 项目中,我们会把界面拆分为多个小组件,每个组件在同一地方封装它的 CSS 样式,模板和 JavaScript 定义,这么做比较好。如上所述,使用 Webpack 或 Browserify 以及合适的源码转换器,我们可以这样写组件:

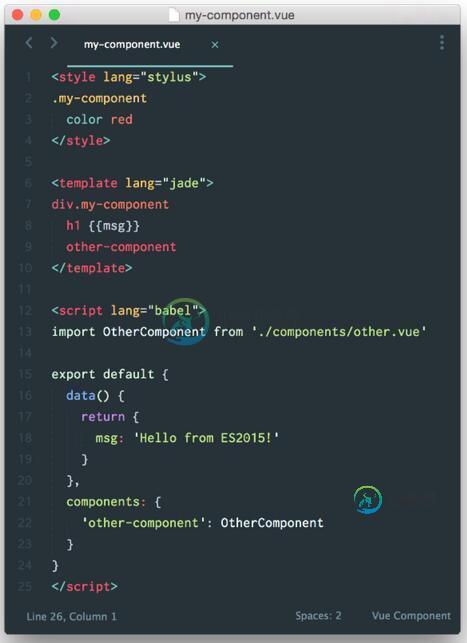
当然也可以使用预处理器:

本文已被整理到了《Vue.js前端组件学习教程》,欢迎大家学习阅读。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
基本语法 变量标示符 变量的命名 var _name = null; var $name = null; var name0 = null; 关键字与保留字 JavaScript 在语言定义中保留的字段,这些字段在语言使用中存在特殊意义或功能,在程序编写的过程中不可以当做变量或函数名称使用。无需记忆,报错修改即可。 关键字与保留字可以在 Mozilla 开发者站点找到。 字符敏感 字符串的大小写
-
本文向大家介绍vue.js入门教程之基础语法小结,包括了vue.js入门教程之基础语法小结的使用技巧和注意事项,需要的朋友参考一下 前言 Vue.js是一个数据驱动的web界面库。Vue.js只聚焦于视图层,可以很容易的和其他库整合。代码压缩后只有24kb。 以下代码是Vue.js最简单的例子, 当 input 中的内容变化时,p 节点的内容会跟着变化。 vue.js的基础语法 插入文本 插入ht
-
主要内容:VB.Net中的Rectangle类,标识符,VB.Net关键字VB.Net是一种面向对象的编程语言。在面向对象编程方法中,一个程序由各种通过动作相互作用的对象组成。 对象可能采取的操作称为方法。相同类型的对象被认为具有相同的类型,或者更经常地说成是在同一类中。 考虑一个VB.Net程序结构时,它可以被定义为通过调用彼此的方法进行通信的对象的集合。现在来简单地看看下面的解释:类,对象,方法和实例变量分别是什么意思? 对象 - 对象具有状态和行为。 例如:狗有状
-
主要内容:1. Swift 4导入,2. Swift 4令牌,3. 注释,4.分号,5.标识,6. 关键字,6.空白格,7.文字值,Swift打印在设置环境时已经看过一段Swift 4程序。使用以下“Hello,World!” 为OS X playground 创建的程序,包括,如下所示 - 如果为iOS playground 创建程序,那么它将包含,程序将如下所示 - 当使用playground运行上述程序时,将得到以下结果 - 现在看一下Swift 4程序的基本结构,这样您就可以轻松理解Sw
-
主要内容:实践练习,在MATLAB中使用分号(;),添加注释,常用的运算符和特殊字符,特殊变量和常数,命名变量,保存工作,以下是纠正/补充内容:MATLAB环境的行为就像一个超级复杂的计算器。可以在命令提示符下输入命令。 MATLAB是一个解释性的环境。换句话说,用户只要给出一个命令,MATLAB马上执行它。 实践练习 在实践练习之前,首先打开 MATLAB R2017 ,如下图所示 - 在命令行窗口中输入有效的表达式,例如 - 然后按回车,MATLAB立即执行,返回结果如下 - 让我们再来看几

