Android ImageLoader第三方框架解析
本文实例为大家分享了Android ImageLoader框架的使用方法,供大家参考,具体内容如下
1.准备工作
1)导入universal-image-loader-1.9.5.jar到项目中

2)创建MyApplication继承Application,在oncreate()中初始化ImageLoader
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
initImageLoader(this);
}
// 初始化imageloader
private void initImageLoader(Context context) {
// 初始化参数
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(context)
.threadPriority(Thread.NORM_PRIORITY - 2) // 线程优先级
.denyCacheImageMultipleSizesInMemory() // 当同一个Uri获取不同大小的图片,缓存到内存时,只缓存一个。默认会缓存多个不同的大小的相同图片
.discCacheFileNameGenerator(new Md5FileNameGenerator()) // 将保存的时候的URI名称用MD5
.tasksProcessingOrder(QueueProcessingType.LIFO) // 设置图片下载和显示的工作队列排序
.writeDebugLogs() // 打印debug log
.build();
// 全局初始化此配置
ImageLoader.getInstance().init(config);
}
}
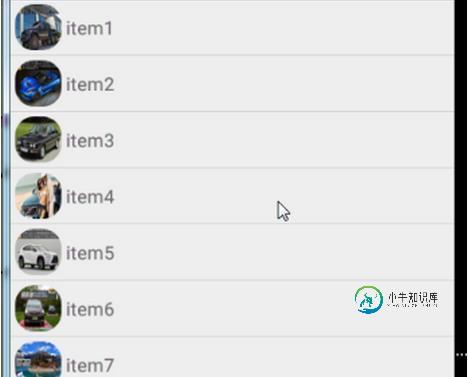
2.ImageLoader_Listview中使用
5)初始化DisplayImageOptions
6)获取ImageLoader实例
7)显示加载的图片

public class ImageloaderListviewAdapter extends BaseAdapter {
private Context mContext;
private final ImageLoader imageLoader;
private DisplayImageOptions options = new DisplayImageOptions.Builder()
.showStubImage(R.drawable.atguigu_logo) // 设置图片下载期间显示的图片
.showImageForEmptyUri(R.drawable.atguigu_logo) // 设置图片Uri为空或是错误的时候显示的图片
.showImageOnFail(R.drawable.atguigu_logo) // 设置图片加载或解码过程中发生错误显示的图片
.cacheInMemory(true) // 设置下载的图片是否缓存在内存中
.cacheOnDisk(true) // 设置下载的图片是否缓存在SD卡中
.displayer(new RoundedBitmapDisplayer(20)) // 设置成圆角图片
.build(); // 创建配置过得DisplayImageOption对象;
public ImageloaderListviewAdapter(Context context) {
mContext = context;
// 初始化imageloader
imageLoader = ImageLoader.getInstance();
}
@Override
public int getCount() {
return Constants.IMAGES.length;
}
@Override
public Object getItem(int position) {
return Constants.IMAGES[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Viewholder holder;
if(convertView == null) {
convertView = View.inflate(mContext, R.layout.item_imageloader_listview, null);
holder = new Viewholder(convertView);
convertView.setTag(holder);
}else {
holder = (Viewholder) convertView.getTag();
}
holder.name.setText("item"+(position + 1));
imageLoader.displayImage(Constants.IMAGES[position],holder.iv,options);
return convertView;
}
class Viewholder{
@Bind(R.id.iv_imageloader_listview)
ImageView iv;
@Bind(R.id.tv_imageloader_name)
TextView name;
public Viewholder(View view) {
ButterKnife.bind(this,view);
}
}
}
3.ImageLoader_在ViewPager中使用
public class ImageloaderViewpagerAdapter extends PagerAdapter {
private Context mContext;
private final ImageLoader imageLoader;
private DisplayImageOptions options = new DisplayImageOptions.Builder()
.showImageForEmptyUri(R.drawable.atguigu_logo) // 设置图片Uri为空或是错误的时候显示的图片
.showImageOnFail(R.drawable.atguigu_logo) // 设置图片加载或解码过程中发生错误显示的图片
.resetViewBeforeLoading(true) // 设置图片在下载前是否重置,复位
.cacheOnDisc(true) // 设置下载的图片是否缓存在SD卡中
.imageScaleType(ImageScaleType.EXACTLY) // 设置图片以如何的编码方式显示
.bitmapConfig(Bitmap.Config.RGB_565) // 设置图片的解码类型
.displayer(new FadeInBitmapDisplayer(300)) // 设置图片渐变显示
.build();
;
public ImageloaderViewpagerAdapter(Context context) {
mContext = context;
// 初始化Imageloader
imageLoader = ImageLoader.getInstance();
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// 添加布局文件
View view = View.inflate(mContext, R.layout.item_imageloader_viewpager, null);
// 获取控件对象
ImageView iv = (ImageView) view.findViewById(R.id.iv_imageloader_viewpager);
// 显示图片
imageLoader.displayImage(Constants.IMAGES[position], iv, options);
((ViewPager) container).addView(view, 0);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
((ViewPager) container).removeView((View) object);
}
@Override
public int getCount() {
return Constants.IMAGES.length;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view.equals(object);
}
}
3.ImageLoader 内存溢出解决办法
1)减少线程池中线程的个数,在ImageLoaderConfiguration中的(.threadPoolSize)中配置,推荐配置1-5。
2)在DisplayImageOptions选项中配置bitmapConfig为Bitmap.Config.RGB_565,因为默认是ARGB_8888, 使用RGB_565会比使用ARGB_8888少消耗2倍的内存。
3)在ImageLoaderConfiguration中配置图片的内存缓存为memoryCache(new WeakMemoryCache()) 或者不使用内存缓存。
4)在DisplayImageOptions选项中设置.imageScaleType(ImageScaleType.IN_SAMPLE_INT)或者imageScaleType(ImageScaleType.EXACTLY)。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
问题内容: 如何将第三部分框架导入Xcode Playground? 斯威夫特游乐场显然有一个框架,导入机制,因为我们可以导入,以及在OSX游乐场,(似乎来自iOS的缺失,奇怪) 我真正想做的是从操场上隐藏代码,并能够显示一个最小的示例。关于如何将框架加载到Swift游乐场的任何想法? (此问题有所不同,因为请求是在Playground中使用 框架 而不是简单的常规文件) 问题答案: 编辑:从Be
-
问题内容: 如何过滤来自外部第三方框架的日志消息?我正在使用Hibernate和Spring框架,我想隐藏日志,以便仅显示我的log4j日志。 问题答案: 在我的log4j.properties文件中,将根记录器的记录级别设置为ERROR。然后,对于我特别想记录的软件包(如应用程序代码),将记录级别设置为INFO或DEBUG。 我看到同事将root日志设置得很低,然后最终列出了他们不想看到的所有内
-
如何将第三部分框架导入Xcode游乐场? Swift Playground显然有一个框架导入机制,因为我们可以导入、,而且在OSX Playground中,()似乎在iOS中没有 我真正想做的是从操场上隐藏代码,并能够显示一个最小的示例。关于如何将框架加载到Swift游乐场有什么想法吗? 如何将自己的类从自己的项目导入游乐场 是否可以将第三方Objective-C代码导入到Swift游乐场中? (
-
序列化是RPC服务框架实现中重要的一环,因为RPC是远程调用,需要数据序列化后传输,接收后再反序列对象。 序列化库也有不同的性能,有些序列化框架会尽量压缩数据和数据类型,有些包含元数据信息,它们的性能表现不尽相同。 对于Go生态圈的序列化框架,有一些开源项目对它们的性能做了对比,比如 gosercomp做的性能比较: 可以看到XML、JSON相对于其它序列化方式性能挺差的,它们的好处在于通用性。比
-
本文向大家介绍微信小程序第三方框架对比 之 wepy / mpvue / taro,包括了微信小程序第三方框架对比 之 wepy / mpvue / taro的使用技巧和注意事项,需要的朋友参考一下 众所周知如今市面上端的形态多种多样,手机Web、ReactNative、微信小程序, 支付宝小程序, 快应用等,每一端都是巨大的流量入口,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编
-
云联壹云平台支持对接第三方工单系统。 目前仅支持对接JIRA工单系统,且只有技术支持工单支持对接第三方工单系统。 第三方工单使用流程如下: 在系统配置-工单-第三方工单中对接第三方工单系统。 在工单配置中-配置技术支持工单,支持对接第三方工单系统。 用户提交的技术支持工单都需要第三方工单系统进行审批处理等。 入口:在云管平台单击左上角导航菜单,在弹出的左侧菜单栏中单击 “系统配置/工单/第三方”

