深入理解bootstrap框架之第二章整体架构
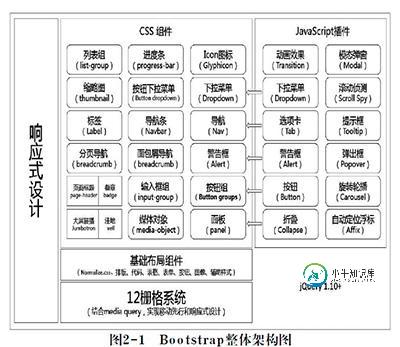
一. 整体架构

1. CSS-12栅格系统
把网页宽度均分为12等分(保留15位精度)——这是bootstrap的核心功能。
2.基础布局组件
包括排版、按钮、表格、布局、表单等等。
3.jQuery
bootstrap插件的基础
4.响应式设计
兼容多个终端。这是bootstrap的终极理念。
5.css插件
提供丰富的样式。
6.js插件
二. 栅格系统
1.基本实现过程
定义容器的大小——跳转边距——媒询
有以下要求:
(1)一行(row)数据必须包含在.container中。
.container默认居中。宽度分为4种,超小屏(100%),小屏(750px),中屏(970px),大屏(1170px)。row的边距(左右margin,下同)是-15px。
(2)有了row,才能搭建列(col)。所有组件必须放在col内,只有col才能作为row的直接子元素。
.col的左右内边距(padding-left,right)为15px。也就是说,最小的col有30px。
(3)在以上基础上快速搭建布局
(4)col之间是木有边距的,应当使用padding来产生col的视觉距离。这样做会导致一个row容不下12个col,这时应当用负的margin来抵消padding的影响。
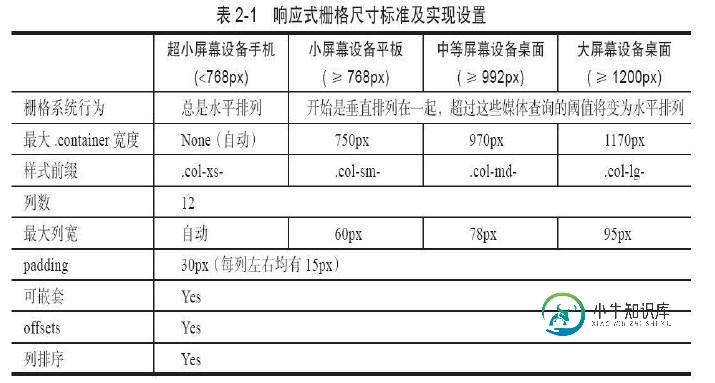
(5)栅格系统是通过指定1-12的值来设定范围的。对于col的规格,开发者指定了4个不同的屏幕

如图,在<body class="container">内包含若干个<div class="col-md-“1-12数字”">col-md-“1-12数字”></div>效果是

小结: col组合其实就用了两个属性:float:left和width%。
2. 实现方案
(1)偏移(.col-尺寸大小-offset-*)
把整个col向右边偏移,在源码实现上,.col-尺寸大小-offset-x 就是margin-left:8.33333333333...*x;
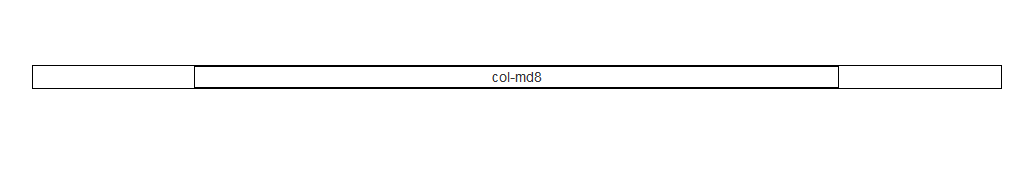
情景一:页面主体只占据container的66%,而且居中。
解决方案:col-md-offset-2——向右偏移了2个col。
<div class="col-md-8 col-md-offset-2">col-md8</div>

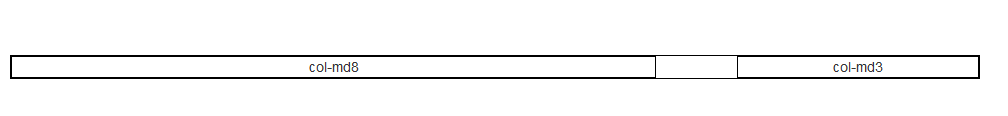
情景二:宽度足够的情况下,我不想所有的col紧紧挨在一起。两个要有1个col的距离。
<div class="col-md-8">col-md8</div> <div class="col-md-3 col-md-offset-1">col-md3</div>

(2)嵌套
栅格系统的col是可以针对父级的row进一步再进行百分比的划分,比如说:
<div class="row"> <div class="col-sm-12">我是整行<br> <div class="col-sm-6">我是一半 <div class="row"> <div class="col-sm-6">我是6/12*6/12=1/4</div> </div> </div> <div class="col-sm-6"></div> </div> </div>

(3)排序
强行把当前列向左或者向右推拉
只有两个语句:col-尺寸大小-push-*()和col-尺寸大小-pull-*()
<div class="row"> <div class="col-sm-3 col-sm-push-6" style="background: #abc">col3</div> </div>

col3被强行推了6格。同理<div class="col-sm-3 col-sm-pull-1" style="background: #abc">col3</div>是向左拉了一格。
效果相当于绝对定位。在源码实现上,也是做定位:
.col-md-pull-8 { right: 66.66666666666666%;}
3.响应式栅格若干问题
看起来12列栅格布局实现得很死板,但是组合屏幕尺寸,方案就非常多了

(1)跨设备组合
比如我要为自己的网页做一适配小屏和中屏的版本,可以把类叠加到class上。
<div class="col-sm-6 col-md-3" style="background: #abc">col3</div>
在中屏表现是1/4。

到了小屏,表现为1/2

如果我定义一个
<div class="col-xs-3" style="background: #abc">col3</div>
到了大屏,依然占25%。
结论:屏幕尺寸向大兼容。向小肯定不兼容!
(2)清除浮动
情景:在小屏幕上一行显示4个col3,在超小屏幕上一行显示2个col6,代码如何实现?
代码应该是这样的
<div class="col-xs-6 col-sm-3" style="background: #abc">col</div> <div class="col-xs-6 col-sm-3" style="background: #abc">col</div> <div class="col-xs-6 col-sm-3" style="background: #abc">col</div> <div class="col-xs-6 col-sm-3" style="background: #abc">col</div>
看起来也没问题。
如果把第一个div改为
<div class="col-xs-6 col-sm-3" style="background: #abc">col<br>我胖了</div>
效果不佳。

这时应该加一个清除浮动的div到第2/3个div之间第四个就不会飘上去了
<div class="col-xs-6 col-sm-3" style="background: #abc">col<br>我胖了</div> <div class="col-xs-6 col-sm-3" style="background: #abc">col</div> <div class="clearfix visible-xs"></div> <div class="col-xs-6 col-sm-3" style="background: #abc">col</div> <div class="col-xs-6 col-sm-3" style="background: #abc">col</div>

所谓class="clearfix visible-xs",前者表示清除浮动,后者表示在超小屏生效
(3)“强大”的偏移和排序——组合应用的demo
<div class="row"> <div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div> <div class="col-sm-5 col-sm-offset-2 col-md-6 col-md-offset-0">col-sm-5 col-sm-offset-2 col-md-6 col-md-offset-0 </div> </div> <div class="row"> <div class="col-sm-6 col-md-5 col-lg-6">.col-sm-6 .col-md-5 .col-lg-6</div> <div class="col-sm-6 col-md-5 col-md-offset-2 col-lg-6 col-lgoffset-0">col-sm-6 col-md-5 col-md-offset-2 col-lg-6 col-lgoffset-0</div> </div>
布置类似这样的代码,可以很快实现不同设备宽度下的样式。
4.重复代码
作者认为bootstrap的代码重复率相当之高。
三.CSS组件架构的设计思想
作者把 bootstrap的CSS组件内容总结为8类

(1)基础样式
包括字体、内外边距,display方式,边框等。
(2)颜色
包括5中最基本的颜色
如果在Bootstrap官方网站看过btn按钮或者alert警告框的样例,你会发现,Bootstrap默认为很多组件都提供了5种颜色的样式,这5种颜色分别是:primary(重点蓝)、success(成功绿)、info(信息蓝)、warning(警告橙)、danger(危险红)。定义规则是:组件名称-颜色类型,如btn-primary、alert-info。以按钮(btn为例)

也就是说根据组件特性来定义颜色信息1.
(3)尺寸
一般组件都有对应屏幕的4种尺寸,表示方式为:组件-尺寸,比如btn-lg、well-sm等等
实现方式为padding、圆角,行距及字体大小
(4)状态
涉及到阴影、透明度、虚框等
(5)特殊元素
(6)并列元素
(7)嵌套元素
(8)动画样式
主要用在进度条,在progress样式基础上再加一个active
<div class="progress progress-striped active"> <div class="progress-bar" style="width: 45%"> <span class="sr-only">45% Complete</span> </div> </div>

定义动画主要是指定animattion和动画时间。
.progress.active .progress-bar {
-webkit-animation: progress-bar-stripes 2s linear infinite;/* 2秒过度40像素,无限循环 */
animation: progress-bar-stripes 2s linear infinite;/* 其他浏览器 */
}

最后,需要说明,顺序很重要。否则样式大乱套。
四.插件架构
基本规则
(1)布局规则——基于元素自定义属性
(2)js实现步骤——向jQuery看齐
(3)可以是js声明,也可以是js调用
1.布局规则:
js会检测到html中相应的属性,自动绑定事件,而无需额外的js代码。
比如说
<div class="btn-group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 我的书籍 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">JavaScript编程精解</a></li> <li><a href="#">JavaScript设计模式</a></li> <li><a href="#">JavaScript启示录</a></li> <li class="divider"></li> <li><a href="#">深入理解Bootstrap3</a></li> </ul> </div> <ul class="nav nav-tabs" id="myTab"> <li class="active"><a data-toggle="tab" href="#home">首页</a></li> <li class=""><a data-toggle="tab" href="#profile">个人资料</a></li> <li class="dropdown"> <!-- 单击"我的书籍"时,弹出下拉菜单 --> <a data-toggle="dropdown" href="#" class="dropdown-toggle"> 我的书籍 <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a data-toggle="tab" href="#dropdown1">JavaScript编程精解</a></li> <li><a data-toggle="tab" href="#dropdown2">JavaScript设计模式</a></li> <li><a data-toggle="tab" href="#dropdown3">JavaScript启示录</a></li> <li><a data-toggle="tab" href="#dropdown4">深入理解Bootstrap</a></li> </ul> </li> </ul> <div class="tab-content" id="myTabContent"> <div id="home" class="tab-pane fade active in"> <p>单击"首页"时显示该区域</p> </div> <div id="profile" class="tab-pane fade"> <p>单击"个人资料"时显示该区域</p> </div> <div id="dropdown1" class="tab-pane fade"> <p>单击"JavaScript编程精解"时显示该区域</p> </div> <div id="dropdown2" class="tab-pane fade"> <p>单击"JavaScript设计模式"时显示该区域</p> </div> <div id="dropdown3" class="tab-pane fade"> <p>单击"JavaScript启示录"时显示该区域</p> </div> <div id="dropdown4" class="tab-pane fade"> <p>单击"深入理解Bootstrap3"时显示该区域</p> </div> </div>

2.JavaScript的实现步骤
函数声明后马上调用——面向对象的方法——jQuery的插件改进重构——防止冲突处理——绑定事件
3.通用技术
可以通过禁用命名空间的方式禁用插件的默认行为
五.禁用响应式布局
删除媒询、为.container定宽,用col-xs-*替代sm,md和lg。
以上所述是小编给大家介绍的深入理解bootstrap框架之第二章整体架构,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍深入理解bootstrap框架之入门准备,包括了深入理解bootstrap框架之入门准备的使用技巧和注意事项,需要的朋友参考一下 一.bootstrap框架简介 Bootstrap是最流行的前端开发框架。 什么是框架:开发过程的半成品。 bootstrap具有以下重要特性: (1)完整的CSS样式插件 (2)丰富的预定义样式表 (3)基于jQuery的插件集 (4)灵活的栅格系统 以
-
本文向大家介绍Java并发之线程池Executor框架的深入理解,包括了Java并发之线程池Executor框架的深入理解的使用技巧和注意事项,需要的朋友参考一下 线程池 无限制的创建线程 若采用"为每个任务分配一个线程"的方式会存在一些缺陷,尤其是当需要创建大量线程时: 线程生命周期的开销非常高 资源消耗 稳定性 引入线程池 任务是一组逻辑工作单元,线程则是使任务异步执行的机制。当存在大量并发任
-
本文向大家介绍深入理解IOS控件布局之Masonry布局框架,包括了深入理解IOS控件布局之Masonry布局框架的使用技巧和注意事项,需要的朋友参考一下 前言: 回想起2013年做iOS开发的时候,那时候并没有采用手写布局代码的方式,而是采用xib文件来编写,如果使用纯代码方式是基于window的size(320,480)计算出一个相对位置进行布局,那个时候windows的size是固定不变的,
-
SYSINIT是一个通用的调用排序与分别执行机制的框架。 FreeBSD目前使用它来进行内核的动态初始化。 SYSINIT使得FreeBSD的内核各子系统可以在内核或模块动态加载链接时被重整、 添加、删除、替换,这样,内核和模块加载时就不必去修改一个静态的有序初始化 安排表甚至重新编译内核。这个体系也使得内核模块 (现在称为KLD可以与内核不同时编译、链接、 在引导系统时加载,甚至在系统运行时加载
-
第 14 章 Web框架 目录 14.1. 介绍 14.1.1. 与其他web框架的集成 14.1.2. Spring Web MVC框架的特点 14.2. DispatcherServlet 14.3. 控制器 14.3.1. AbstractController 和 WebContentGenerator 14.3.2. 其它的简单控制器 14.3.3. MultiActionControll
-
本文向大家介绍深入浅析Java注解框架,包括了深入浅析Java注解框架的使用技巧和注意事项,需要的朋友参考一下 我们经常会在java代码里面看到:“@Override”,“@Target”等等样子的东西,这些是什么? 在java里面它们是“注解”。 下面是百度百科的解释:java.lang.annotation.Retention可以在您定义Annotation型态时,指示编译器如何对待您的自定义

