ajax上传图片到PHP并压缩图片显示的方法
本文实例为大家分享了ajax上传图片到PHP并压缩图片显示的具体代码,供大家参考,具体内容如下
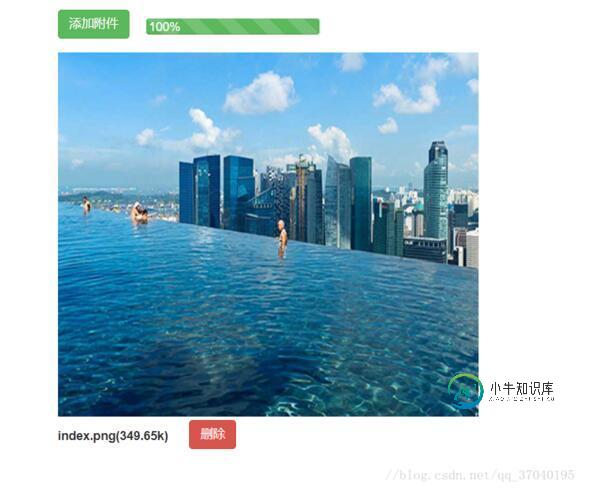
需求就是,上传图片并压缩图片页面效果如下图:

HTML代码
<div id="main"> <div class="demo"> <div class="btn btn-success"> <span>上传图片</span> <input id="fileupload" type="file" name="mypic"> </div> <!--加载进度--> <div class="progress progress-striped"> <span class="progress-bar progress-bar-success bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style=""></span> <span class="percent">0%</span > </div> <!--显示图片--> <div id="showimg"></div> <!--删除图片--> <div class="files"></div> </div> </div>
CSS代码和引入的bootstrap
<style type="text/css">
.demo{width:580px; margin:30px auto}
.btn{position: relative;overflow: hidden;margin-right: 4px;}
.btn input {position: absolute;top: 0; right: 0;margin: 0;border: solid transparent;opacity: 0;filter:alpha(opacity=0);}
.progress { position:relative; margin-left:100px; margin-top:-24px; width:200px; border-radius:3px; display:none}
.percent { position:absolute; top:1px; left:2%; color:#fff }
.files{margin:10px 0}
.delimg{margin-left:20px; color:#090; cursor:pointer;margin-top: -6px;}
</style>
<!--bootstrap.css3.3.7-->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
JS代码
<!--jquery1.8.1-->
<script src="http://code.jquery.com/jquery-1.8.1.min.js"></script>
<!--图片jquery.form.js-->
<script type="text/javascript" src="https://www.helloweba.net/demo/upload/jquery.form.js"></script>
<script type="text/javascript">
$(function () {
//进度条百分比加载颜色
var bar = $('.bar');
//进度条百分比
var percent = $('.percent');
//图片显示
var showimg = $('#showimg');
//进度条
var progress = $(".progress");
//新增
var files = $(".files");
var btn = $(".btn span");
$(".demo").wrap("<form id='myupload' action='action.php' method='post' enctype='multipart/form-data'></form>");
//点击上传图片
$("#fileupload").change(function(){
//提交表单
$("#myupload").ajaxSubmit({
dataType: 'json',
beforeSend: function() {
//显示进度条
progress.show();
//进度条为0
var percentVal = '0%';
bar.width(percentVal);
percent.html(percentVal);
btn.html("上传中...");
},
//上传进度
uploadProgress: function(event, position, total, percentComplete) {
//进度条加载长度数据是number型
var percentVal = percentComplete + '%';
bar.width(percentVal)
percent.html(percentVal);
},
success: function(data) {
//上传成功返回参数
files.html("<b>"+data.name+"("+data.size+"k)</b> <span class='delimg btn btn-danger' rel='"+data.pic+"'>删除</span>");
showimg.html("<img src='"+data.pic+"'>");
btn.html("上传图片");
},
error:function(xhr){
//上传失败
btn.html("上传失败");
bar.width('0')
files.html(xhr.responseText);
},
clearForm: true
});
});
//删除图片js
$(".delimg").live('click',function(){
//获取图片地址
var pic = $(this).attr("rel");
$.post("action.php?act=delimg",{imagename:pic},function(msg){
if(msg=='delete'){
files.html("删除成功.");
//删除图片效果
showimg.empty();
//隐藏进度条
progress.hide();
}else{
alert(msg);
}
});
});
});
</script>
PHP代码
<?php
date_default_timezone_set("PRC");
//引入图片压缩类
require 'imgcompress.class.php';
//如果有数据就是当前数据,没有为空
$action=isset($_GET['act']) ? $action = $_GET['act']:'';
$filename=isset($_POST['imagename']) ? $_POST['imagename']:'';
if($action=='delimg'){
if(!empty($filename)){
//删除图片
unlink($filename);
//向页面回调参数
echo 'delete';
}else{
echo '删除失败.';
}
}else{
//获取图片名字和原数据
$picname = $_FILES['mypic']['name'];
//获取图片大小
$picsize = $_FILES['mypic']['size'];
if ($picname != "") {
/**
*
* 注释代码为是否限制用户上传图片大小和用户上传文件格式
*/
// if ($picsize > 512000) { //限制上传大小
// echo '图片大小不能超过500k';
// exit;
// }
// $type = strstr($picname, '.'); //限制上传格式
// if ($type != ".gif" && $type != ".jpg") {
// echo '图片格式不对!';
// exit;
// }
// $rand = rand(100, 999);
// $pics = date("YmdHis") . $rand . $type; //命名图片名称
//防止上传图片名中文乱码
$name=iconv("UTF-8","gb2312", $picname);
//上传路径
$pic_path = "files/". $name;
//移动图片位置
move_uploaded_file($_FILES['mypic']['tmp_name'], $pic_path);
}
//图片地址 拿到图片地址可以传递到数据库
$source = "files/". $picname;
$size = round($picsize/1024,2); //转换成kb
$arr = array(
'name'=>$picname,
'pic'=>$source,
'size'=>$size
);
echo json_encode($arr); //输出json数据
$dst_img = $picname;
$percent = 1; //原图压缩,不缩放
/**
* 方法一
* 压缩图片传递三个参数
* 1.资源文件
* 2.压缩图片质量 1是最高,从0.1开始
* 3.图片压缩名字
*/
(new Compress($source,$percent))->compressImg($dst_img);
/**
* 方法二
* 1.资源文件
* 2.压缩图片质量
* 3.图片名字
*/
// require 'image.class.php';
// $src = "001.jpg";
// $image = new Image($src);··············
// $image->percent = 0.2;
// $image->saveImage(md5("aa123"));
}
图片压缩类请下载源码
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍php上传图片并压缩的实现方法,包括了php上传图片并压缩的实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲解了php上传图片并压缩的实现方法,之前一篇《PHP实现图片上传并压缩》已经为大家进行了简单介绍,此次实现上传图片然后按照比例缩略图,指定缩略图的最大高度或者最大宽度,具体内容如下 实现代码: 使用方法: 希望本文所述对大家学习php程序设计有所帮助。
-
本文向大家介绍jquery+php+ajax显示上传进度的多图片上传并生成缩略图代码,包括了jquery+php+ajax显示上传进度的多图片上传并生成缩略图代码的使用技巧和注意事项,需要的朋友参考一下 本例用到其他2个php class.upload.php和 functions.php还有css和js以及img文件 完整实例代码点击此处本站下载。 效果图如下: 实现代码如下: JavaScri
-
本文向大家介绍HTML5 JS压缩图片并获取图片BASE64编码上传,包括了HTML5 JS压缩图片并获取图片BASE64编码上传的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了HTML5 JS压缩图片,并获取图片BASE64编码上传的方法,供大家参考,具体内容如下 基本过程 1) 调用 FileReader 的 reader.readAsDataURL(img); 方法, 在其on
-
问题内容: Q.1我想将这种形式转换为ajax,但似乎我的ajax代码缺少某些内容。提交根本不做任何事情。 Q2。我还希望在选择文件时不等待提交时在更改时触发该函数。 这是JS。 和HTMl与php。 问题答案: 首先在ajax调用中包含成功和错误功能,然后检查它是否给您错误或什么? 您的代码应该像这样
-
compressImage 压缩图片接口(安卓10.0.12版本支持,ios 10.0.15版本支持) 使用方法 AlipayJSBridge.call('compressImage', { apFilePaths: ["https://resource/apmlcc0ed184daffc5a0d8da86b2f518cf7b.image"], compressLevel: 4 }, f
-
webpack 5 loader里面用 asset(webpack5内置的文件资源模块)已经对图片等资源进行加工处理 现在想对图片进行统一压缩处理,用什么插件或loader比较好?

